一. contentSize、contentInset和contentOffset不要混淆
contentSize、contentInset和contentOffset 是 scrollView三个基本的属性。
<1.>contentSize:
The size of the content view. 其实就是scrollview可以滚动的区域,
比如frame = (0 ,0 ,320 ,480) contentSize = (320 ,960),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。
<2.>contentOffset:The point at which the origin of the content view is offset from the origin of the scroll view. 是scrollview当前显示区域顶点相对于frame顶点的偏移量,比如上个例子你拉到最下面,contentoffset就是(0 ,480),也就是y偏移了480
官方解释:
contentOffset
The point at which the origin of the content view is offset from the origin of the scroll view.
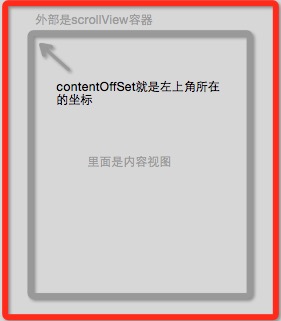
是一个坐标点,这个坐标点是滚动视图中内容视图所在的坐标点。
换个说话就是:
可以把滚动视图看成是两层:“UIScrollView外部容器” 和 “里面的内容视图”
contentOffset属性是UIScrollView的内部,显示内容所在的坐标点。
滚动视图中,用户滚动时,滚动的是内容视图,而contentOffset坐标,指代的就是内容视图的坐标。
0.contentOffset 的默认点为 CGPointZero
1.contentOffset 坐标值,会随着用户滑动内容视图,而改变。
2.内容视图的contentOffset为负数时,在滚动视图中是看不到的、向下滚动时候偏移量y才是正数。
<3.>contentInset:
The distance that the content view is inset from the enclosing scroll view.是scrollview的contentview的顶点相对于scrollview的位置,
例如你的contentInset = (0 ,100),那么你的contentview就是从scrollview的(0 ,100)开始显示
再比如说:
scrollView.contentInset = UIEdgeInsetsMake(50, 0, 0, 0);
这样定义后,内容视图开始显示的坐标为(0,51)。
二:多用类型常量,少用 #define 预处理
<1.>如果只是在本类使用常量,使用static const 关键字来修饰常量
<2.>如果多个类都需使用到某一常量,则需将常量定义成公开的,具体方式是:在类的声明文件中使用 extern const 关键字声明常量,在类的实现文件中使用 const 关键字定义常量,这样任何类只要导入了声明常量的头文件就可以直接使用定义好的常量了。
比如:
在 .h 文件中声明
extern NSString *const JFExternalConst;在 .m文件中 描述
NSString *const JFExternalConst = @"junFeng09";三:用枚举表示状态、选项、状态码
转自:http://blog.csdn.net/ysy441088327/article/details/8012677
引言:
*枚举值 它是一个整形(int) 并且,它不参与内存的占用和释放,枚举定义变量即可直接使用,不用初始化.
*在代码中使用枚举的目的只有一个,那就是增加代码的可读性.
<1.>
使用:
枚举的定义如下:
typedef enum
{
//以下是枚举成员
TestA = 0,
TestB,
TestC,
TestD
}Test;//枚举名称亦可以如下定义(推荐:结构比较清晰):
typedef NS_ENUM(NSInteger, Test1)
{
//以下是枚举成员
Test1A = 0,
Test1B = 1,
Test1C = 2,
Test1D = 3
}; 枚举的定义还支持位运算的方式定义,如下:
等于号后面必须等于1
typedef NS_ENUM(NSInteger, Test)
{
TestA = 1, //1 1 1
TestB = 1 << 1, //2 2 10 转换成 10进制 2
TestC = 1 << 2, //4 3 100 转换成 10进制 4
TestD = 1 << 3, //8 4 1000 转换成 10进制 8
TestE = 1 << 4 //16 5 10000 转换成 10进制 16
}; 什么时候要用到这种方式呢?
那就是一个枚举变量可能要代表多个枚举值的时候. 其实给一个枚举变量赋予多个枚举值的时候,原理只是把各个枚举值加起来罢了.
当加起来以后,就获取了一个新的值,那么为了保证这个值的唯一性,这个时候就体现了位运算的重要作用.
位运算可以确保枚举值组合的唯一性.
因为位运算的计算方式是将二进制转换成十进制,也就是说,枚举值里面存取的是 计算后的十进制值.
打个比方:
通过上面的位运算方式设定好枚举以后,打印出来的枚举值分别是: 1 2 4 8 16
这5个数字,无论你如何组合在一起,也不会产生两个同样的数字.
手工的去创建位运算枚举,还有稍微有点花时间的,好在Apple已经为我们准备的uint.所以,用下面这种方式来初始化一个位运算枚举吧:
typedef NS_ENUM(uint, Test)
{
TestA,
TestB,
TestC,
TestD,
TestE
};<2.>
编译器会为枚举分配一个独有的编号,从0开始每个递增加1.实现枚举所用的数据类型取决于编译器,不过其二进制位的个数必须能完全表示枚举编号才行。
enum ConnectionState {
ConnectionStateDisconnected,
ConnectionStateConnecting,
ConnectionStateConnected
};
typedef enum ConnectionState ConnectingState;还可以不使用编译器所分配的编号,手工指定某个枚举成员所对应的值。
还有一种情况应该使用枚举类型,那就是定义选项的时候。若这些选项可以彼此组合,则更应该如此。只要枚举定义的对,各选项之间就可以通过“按位或操作符”来组合。
凡是需要以按位或操作来组合的枚举都应该用 NS_OPTIONS 宏,如果没有组合需求,就用 NS_ENUM 宏。
typedef NS_ENUM(NSInteger, UIViewAnimationTransition) {
UIViewAnimationTransitionNone,
UIViewAnimationTransitionFlipFromLeft,
UIViewAnimationTransitionFlipFromRight,
UIViewAnimationTransitionCurlUp,
UIViewAnimationTransitionCurlDown,
};
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};四:导航条问题
//去掉导航条下面的细线
//方法1:
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc] init] forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [[UIImage alloc] init];
//方法2:
if ([self.navigationController.navigationBar respondsToSelector:@selector( setBackgroundImage:forBarMetrics:)]){
NSArray *list=self.navigationController.navigationBar.subviews;
for (id obj in list) {
if ([obj isKindOfClass:[UIImageView class]]) {
UIImageView *imageView=(UIImageView *)obj;
NSArray *list2=imageView.subviews;
for (id obj2 in list2) {
if ([obj2 isKindOfClass:[UIImageView class]]) {
UIImageView *imageView2=(UIImageView *)obj2;
imageView2.hidden=YES;
}
}
}
}
}
**更改导航条的颜色**
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:[UIColor whiteColor]] forBarMetrics:UIBarMetricsDefault];
+ (UIImage *)imageWithColor:(UIColor *)color
{
CGRect rect=CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *theImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return theImage;
}//将时间戳转时间
-(NSString *)dateYRFromTimeInterval:(int)interval
{
NSDate *confromTimesp = [NSDate dateWithTimeIntervalSince1970:interval];
NSDateFormatter *formatter = [[NSDateFormatter alloc] init] ;
[ formatter setDateFormat:@"MM月dd日 HH:mm" ] ;
NSTimeZone* timeZone = [ NSTimeZone localTimeZone ];
[ formatter setTimeZone:timeZone ];
NSString *nowtimeStr = [formatter stringFromDate:confromTimesp];//----------将nsdate按formatter格式转成nsstring
return nowtimeStr ;
}
-(NSString *)dateFromTimeInterval:(int)interval
{
NSDate *confromTimesp = [NSDate dateWithTimeIntervalSince1970:interval];
NSDateFormatter *formatter = [[NSDateFormatter alloc] init] ;
[ formatter setDateFormat:@"YYYY-MM-dd HH:mm" ] ;
NSTimeZone* timeZone = [ NSTimeZone localTimeZone ];
[ formatter setTimeZone:timeZone ];
NSString *nowtimeStr = [formatter stringFromDate:confromTimesp];//----------将nsdate按formatter格式转成nsstring
return nowtimeStr ;
}
-(NSString *) dateHMSFromTimeInterval:(int)interval
{
NSDate *confromTimesp = [NSDate dateWithTimeIntervalSince1970:interval];
NSDateFormatter *formatter = [[NSDateFormatter alloc] init] ;
[ formatter setDateFormat:@"YYYY年MM月dd日 HH:mm:ss" ] ;
NSTimeZone* timeZone = [ NSTimeZone localTimeZone ];
[ formatter setTimeZone:timeZone ];
NSString *nowtimeStr = [formatter stringFromDate:confromTimesp];//----------将nsdate按formatter格式转成nsstring
return nowtimeStr ;
}五:Xcode模拟器问题
偶尔Xcode更新过后模拟器突然会不见掉、没关系、只需几步就搞定了—window–device–>弹出的界面左下角有一个➕号—-连续添加即可
六:启动页可以延迟时间
只需在入口处加上这句代码:
[NSThread sleepForTimeInterval:2.0];
七:改变textfield的placeholder的颜色,设置可变属性
self.textfield.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"颜色改变了啊" attributes:@{NSForegroundColorAttributeName:[UIColor redColor]}];
self.textfield.attributedText 在启动期间改变状态栏颜色

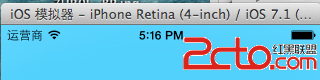
如果觉得在iOS 7启动期间状态栏黑色不合你意,以下方法可改变Status bar style成白色
在工程的plist添加 Status bar style,改变style值
默认是Gray style,选择后面两个任意一个都可以
改变之后启动图:


























 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








