- 字段是否显示
参考: Decorated Content 一节
{
toolTip:
$(go.Adornment, "Auto",
$(go.Shape, { fill: "#FFFFCC" },
new go.Binding("visible", "info", function(i) { return i ? true : false; })),
$(go.TextBlock, { margin: 4 },
new go.Binding("text", "info"))
)
}
// 主要是 visible 这个属性的设置,根据外部传入的字段来控制这行显示与否,从而可以根据业务场景来显示不同的字段。

还有控制opacity属性,详情参考该章节实例。
- 分发模板显示
根据不同的category值来进入不同模板,显示不同的信息。比如list和detail的显示。
...
let xxxtemplate = ...
var templmap = new go.Map();
templmap.add("simple", simpletemplate);
templmap.add("detailed", detailtemplate);
templmap.add("", diagram.nodeTemplate);
diagram.nodeTemplateMap = templmap;
...
外部数据
nodeDataArray = [
...
{
...
category: 'simple' // 不加进入默认模板
},
{
...
category: 'detailed'
},
]
- 控制某个模板显示
参考 Example of Item Templates 一节
动态增加字段
var itemtemplates = new go.Map();
// the template when type == "text"
itemtemplates.add("text",
$(go.Panel,
$(go.TextBlock,
new go.Binding("text"))
));
// the template when type == "button"
itemtemplates.add("button",
$("Button",
$(go.TextBlock,
new go.Binding("text")),
new go.Binding("click", "handler",
function(name) {
if (name === "alert") return raiseAlert; // defined below
return null;
})
));
...
...
itemCategoryProperty: "type",
itemTemplateMap: itemtemplates
···
// 主要是这两句,第一句表示使用什么字段来控制显示。
// 第二句将数据映射到对应的模板。
...
数据
diagram.model = new go.GraphLinksModel( [
{ key: "Alpha",
info: [
{ type: "text", text: "some text" },
{ type: "button", text: "Click me!", handler: "alert"}
]
},
{ key: "Beta",
info: [
{ type: "text", text: "first line" },
{ type: "button", text: "First Button", handler: "alert"},
{ type: "text", text: "second line" },
{ type: "button", text: "Second Button", handler: "alert" }
]
}
],[
{
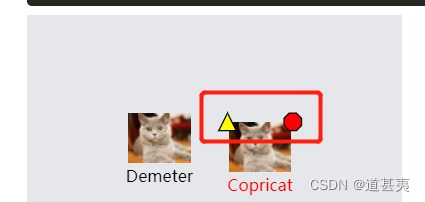
- 截图如果元素超过可视区域,超出部分不会被截到。
antv/x6解决了该问题

goJs截图存在该问题。 - 处理数据以及事件
参考下面三个链接来理解。
https://gojs.net/latest/learn/graphObject.html
https://gojs.net/latest/intro/transactions.html
https://gojs.net/latest/intro/changedEvents.html






















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








