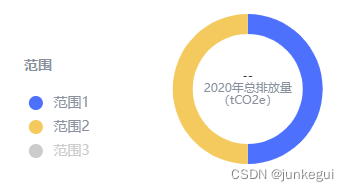
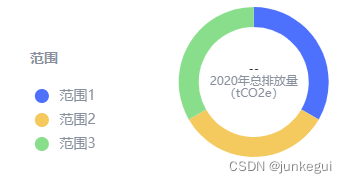
在项目,我们可能会遇到这样的需求:环形图在默认状态下,有一部分块有数据,但是默认不选中,不显示在环形中,只有当用户手动去点的时候才会出现在图中


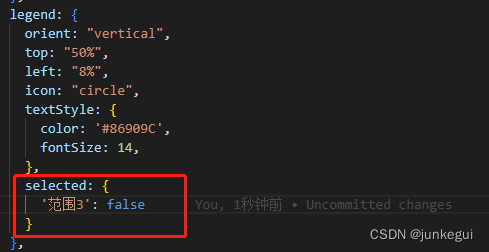
最简单的做法就是使用官方提供的属性selected,哪个不需要显示,就在selected中把哪个的name设置成false。

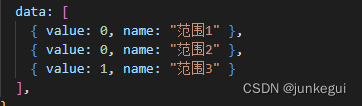
series数据格式:

注意:这里有个坑,在需要动态更改数据的时候,如果直接将新的值一整赋给data,那么selected就不会生效,甚至selected里面设置的name对应的那一项的legend会完全不显示,就算你赋的name和selected里面的一样,如下例(错误的例子):
series[0].data[2] = {
name: '范围3',
value: 0
}你必须要将改变的值直接赋给value,才会生效
例如:
series[0].data[2].value = 2





















 2321
2321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








