打开cordova文档首页



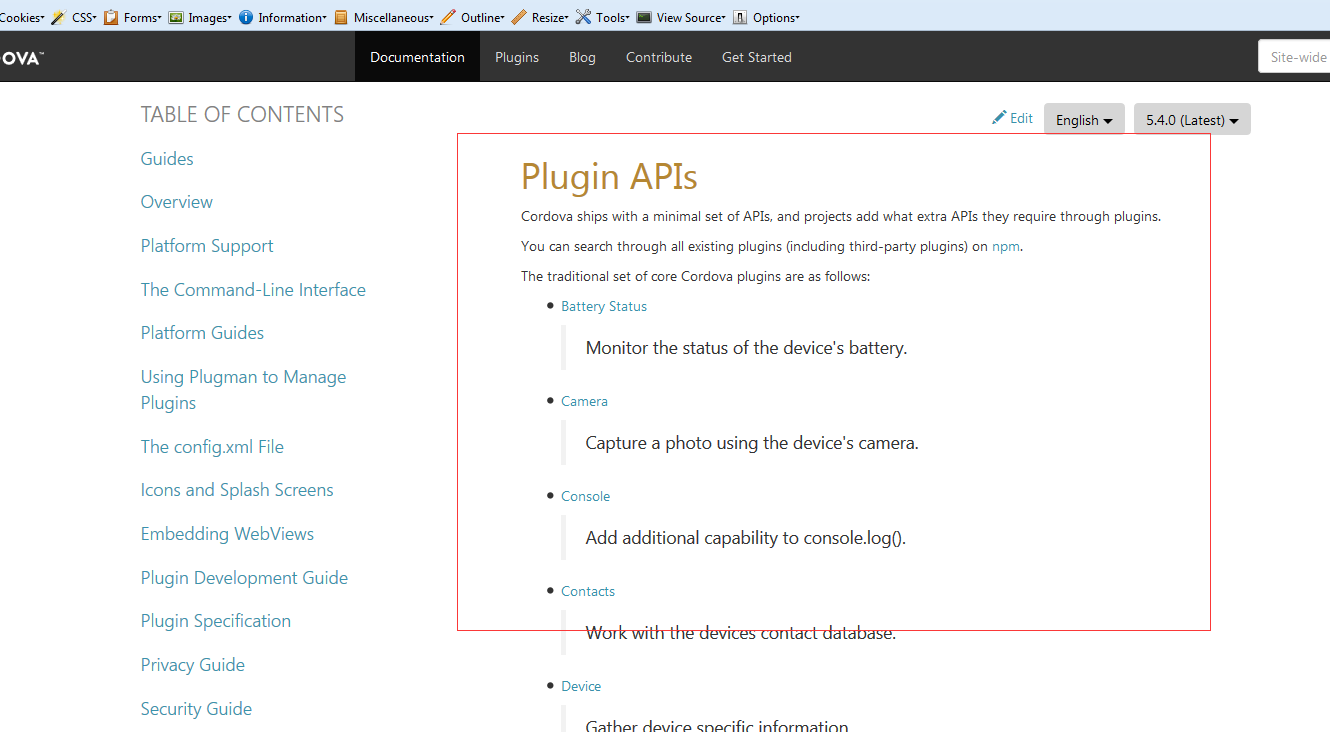
这个列表时cordova默认提供的plugin列表, 需要的时候安装即可
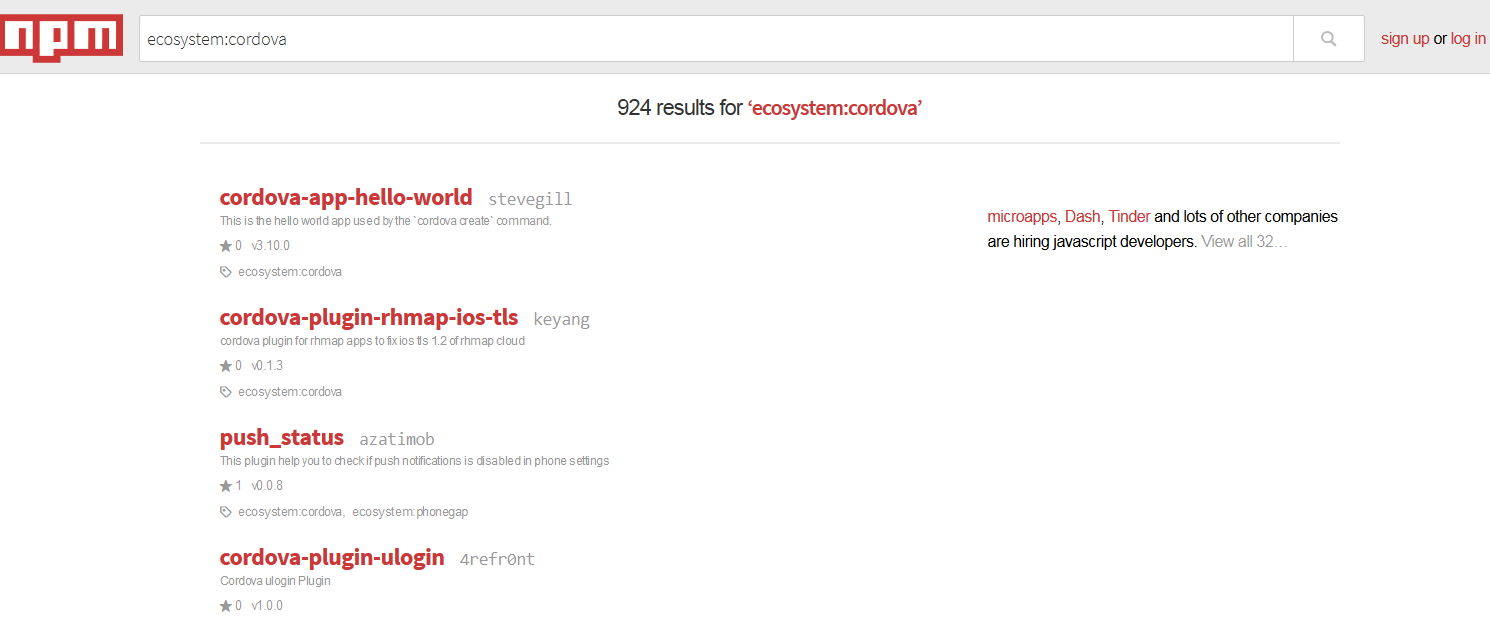
如果需要其他的Plugin, 可以点击npm

会得到一系列的插件

Events:封装了来自设备发起的变化(比如程序运行时, 电话来了, 那么程序就会被后台挂起)
document.addEventListener 接收事件, 这也是HTML的标准事件
只有监听到
deviceready 这个事件之后, Cordova所有的事件还有其他的事件, 才能够正常的运行, 这个事件是所有平台都支持的。
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// Now safe to use device APIs
}
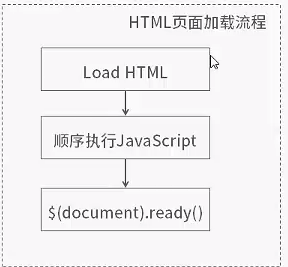
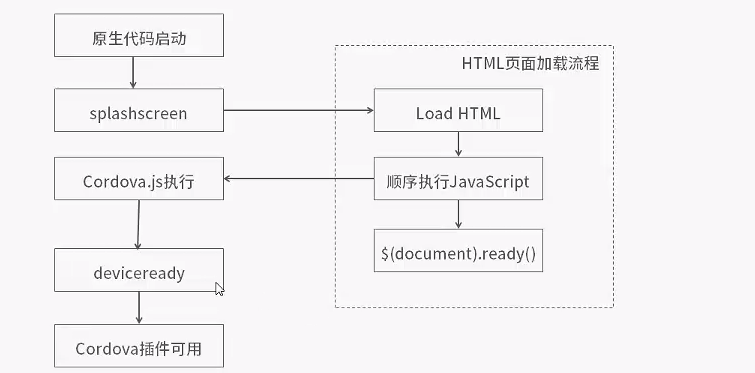
cordova应用的启动流程:

cordova.js 是异步执行的。所以在$(document).ready()执行的时候, 插件和其他的事件,也不一定同时可用。我们需要等设备发出deviceready的时候所有插件才可用。


更多:http://www.junzaivip.com








 本文介绍了Cordova应用的启动流程及如何通过监听deviceready事件确保插件可用。详细解释了deviceready事件的重要性,并展示了如何使用document.addEventListener来实现这一功能。
本文介绍了Cordova应用的启动流程及如何通过监听deviceready事件确保插件可用。详细解释了deviceready事件的重要性,并展示了如何使用document.addEventListener来实现这一功能。
















 430
430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








