在学习AJAX之前,若大家对Http协议以及计算机组成原理还不了解的,需要先学习之后再进行,否则难以理解里面的内容
HTTP协议原理的基础知识
帮助大家快速理解进阶
1、什么是协议?
计算机的协议和现实中一致,一式双份/多份。
双/多方都遵从共同一个规范,此规范即协议
2、http协议:按规则向服务器要或发送数据,服务器按规则回应数据
HTTP请求信息和响应信息格式
3、过程原理:
浏览器输入一个网址,就会给服务器发送一个HTTP 请求,对应服务器收到并处理请求,就返回一个HTTP 响应。
注:访问一个网站时,可能涉及不止一次的 HTTP 请求和响应的交互过程。

4、请求分为:
1.请求行:分为:请求方法、请求路径和所用协议
请求方法分为:GET、POST、PUT、DELETE等;所用协议:一般为HTTP/1.1
2.请求头信息
3.请求主体信息



5、空行
使用空行就相当于是报文的结束标记或报文和正文之间的分隔符。HTTP 在传输层依赖TCP协议,TCP是面向字节流的。如果没有这个空行,就会出现“粘包问题”
问题:浏览器能发送HTTP协议,HTTP协议一定要浏览器来发送吗?
答:不是,HTTP既然是一种协议,那么满足这种协议,什么工具都可以
6、HEAD和GET
两种方法基本一致,知识返回内容有所区别
HEAD:只返回内容的主体信息,如返回一张照片
GET:返回内容的详细信息,如照片的所以内容,包括时间、地点
补充:OPTIONS返回的是服务器可用的请求方法,包括GET、HEAD、POST等
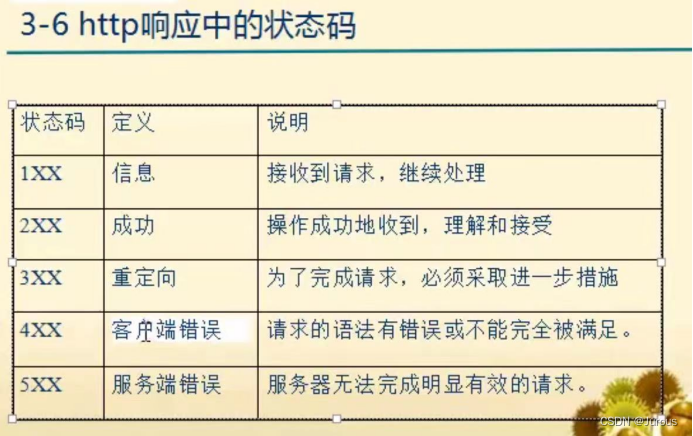
7、响应状态码

最常见状态码和状态字
200:服务器成功返回页面
301/2:永久/临时重定向
默认302重定向,加true值是指定301替换原来头信息,307重定向保持原有请求数据
304 Not Modified-未修改
失败的状态码:
404-请求页面不存在
503-服务器暂时不可用
500-服务器内部错误





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








