解决方案:
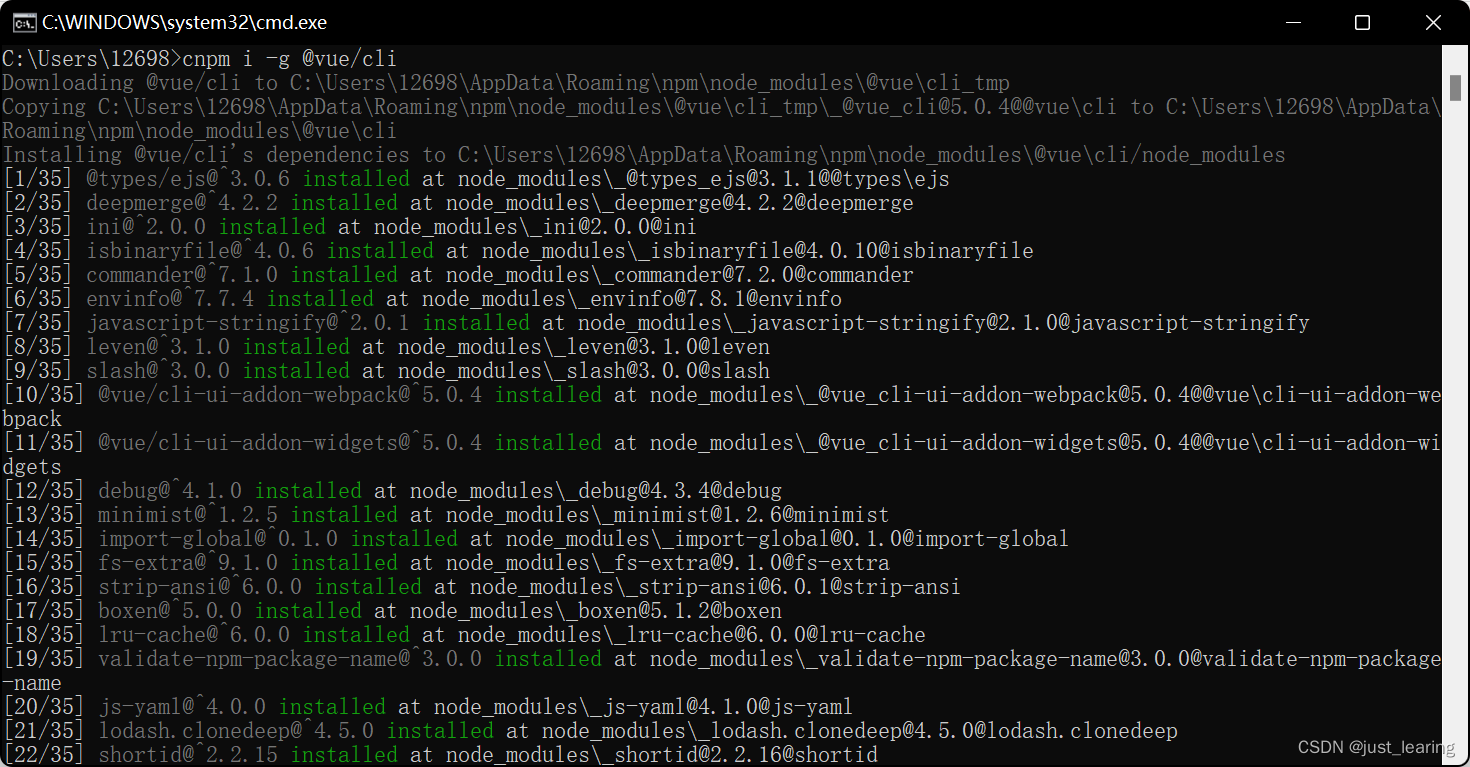
[2/35] deepmerge@^4.2.2 installed at node_modules\_deepmerge@4.2.2@deepmerge
[3/35] ini@^2.0.0 installed at node_modules\_ini@2.0.0@ini
[4/35] isbinaryfile@^4.0.6 installed at node_modules\_isbinaryfile@4.0.10@isbinaryfile
[5/35] commander@^7.1.0 installed at node_modules\_commander@7.2.0@commander
[6/35] envinfo@^7.7.4 installed at node_modules\_envinfo@7.8.1@envinfo
[7/35] javascript-stringify@^2.0.1 installed at node_modules\_javascript-stringify@2.1.0@javascript-stringify
[8/35] leven@^3.1.0 installed at node_modules\_leven@3.1.0@leven
[9/35] slash@^3.0.0 installed at node_modules\_slash@3.0.0@slash
[10/35] @vue/cli-ui-addon-webpack@^5.0.4 installed at node_modules\_@vue_cli-ui-addon-webpack@5.0.4@@vue\cli-ui-addon-webpack
[11/35] @vue/cli-ui-addon-widgets@^5.0.4 installed at node_modules\_@vue_cli-ui-addon-widgets@5.0.4@@vue\cli-ui-addon-widgets
[12/35] debug@^4.1.0 installed at node_modules\_debug@4.3.4@debug
[13/35] minimist@^1.2.5 installed at node_modules\_minimist@1.2.6@minimist
[14/35] import-global@^0.1.0 installed at node_modules\_import-global@0.1.0@import-global
[15/35] fs-extra@^9.1.0 installed at node_modules\_fs-extra@9.1.0@fs-extra
[16/35] strip-ansi@^6.0.0 installed at node_modules\_strip-ansi@6.0.1@strip-ansi
[17/35] boxen@^5.0.0 installed at node_modules\_boxen@5.1.2@boxen
[18/35] lru-cache@^6.0.0 installed at node_modules\_lru-cache@6.0.0@lru-cache
[19/35] validate-npm-package-name@^3.0.0 installed at node_modules\_validate-npm-package-name@3.0.0@validate-npm-package-name
[20/35] js-yaml@^4.0.0 installed at node_modules\_js-yaml@4.1.0@js-yaml
[21/35] lodash.clonedeep@^4.5.0 installed at node_modules\_lodash.clonedeep@4.5.0@lodash.clonedeep
[22/35] shortid@^2.2.15 installed at node_modules\_shortid@2.2.16@shortid

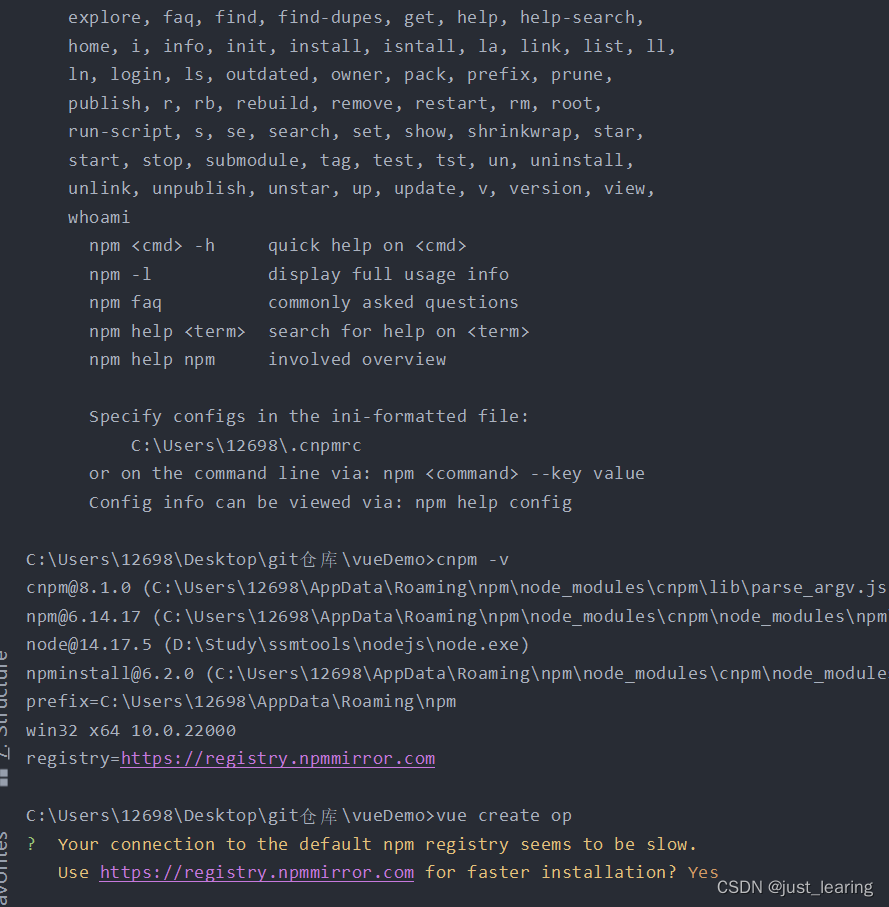
1.检查npm是否正确安装?
npm -v
若显示版本号,则表示安装成功
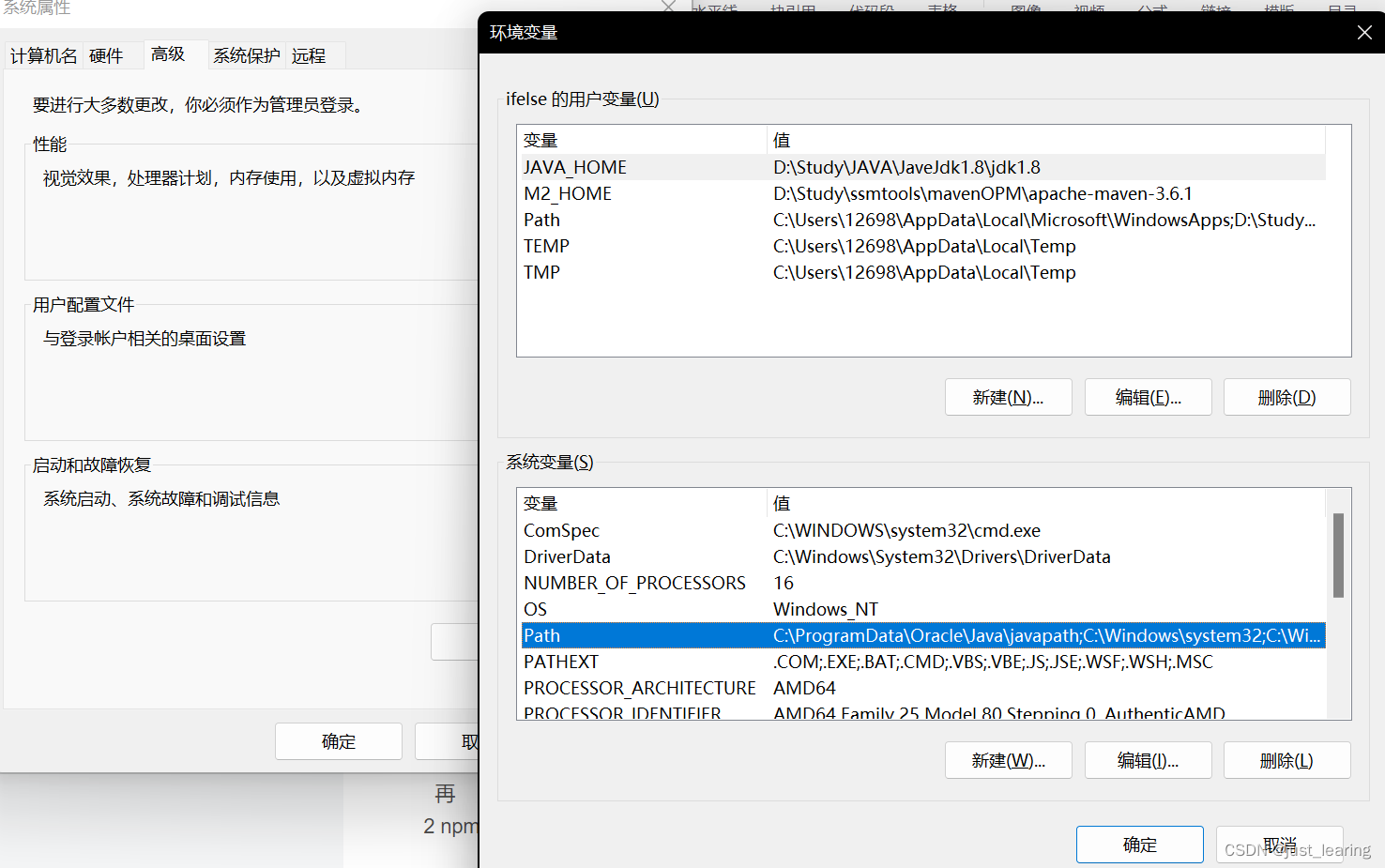
2配置环境变量 )打开系统(直接搜索系统) 2)点高级系统设置 3)打开环境变量4)看我们的系统变量 5)打开path(系统变量里找)

C:\Users\12698\AppData\Roaming\npm
1. 如果出现vue不是内部或外部命令
先用管理员启动cmd
再
2 npm install cnpm -g -registry=http://registry.npm.taobao.org
3 cnpm i -g @vue/cli
4 管理员启动idea vue create xxx
ok
vue-cli
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 node.js已经集成
使用vue-cil快速创建vue项目
准备:先在idea里装vue.js插件,重启idea,找到setting里的file and
code template 将vue模板改成
<template>
<div></div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {};
},
components: {},
computed: {},
mounted() {
},
methods: {
dosth:function (){axios({
url:"",
method:"",
params: {},
data: {},
}).then(function (res) {
})
}
}
}
</script>
<style scoped>
</style>
-
建一个文件夹
-
用idea打开它
-
点击左下角的Terminal
-
输入命令 vue create 项目名(出来选项不要选default 选最后一个)
-
按空格把router选上把Linter、formatter去掉
-
一直回车到save this a preSet...........(y/n)的你写个n。回车
-
最后他会让你cd xxx 和npm run serve 你就照着做 然后弹出来地址你就成功了
8.如果你想关闭 你就ctrl + c
























 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










