问题1:在创建项目时,提示说‘vue’不是内部或外部命令,也不是可运行的程序或批处理文件。

在网上查看说添加nodejs的环境变量可以,这个方法没有解决我遇到的问题,于是我又继续摸索。
解决方法:
1、确定npm是否已正确安装,在cmd中输入如下指令:npm -v
当显示版本号时说明npm已成功安装。

2、如果已经安装了npm还是报错,则:
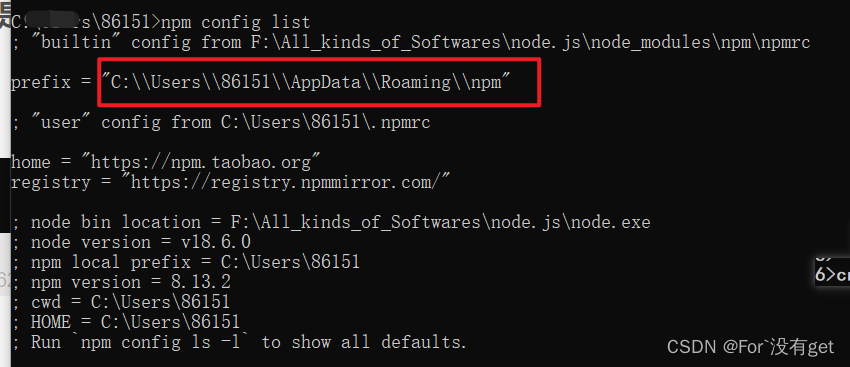
输入 npm config list 查看目录
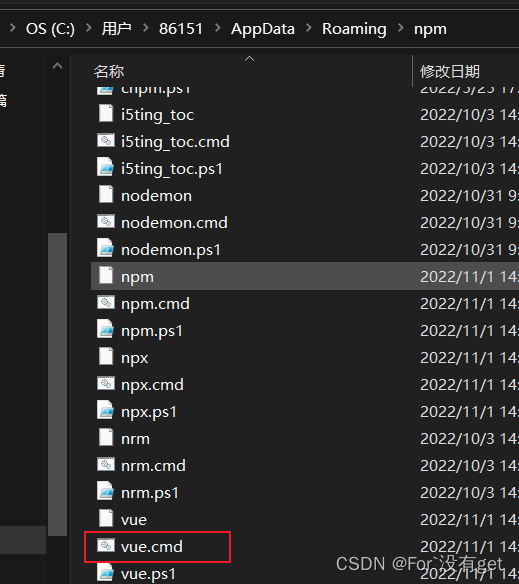
找到 prefix 目录下对应的地址,查看该目录下是否有vue.cmd这些


3、如果没有,运行以下代码:
npm uninstall -g vue-cli
npm install -g @vue/cli*
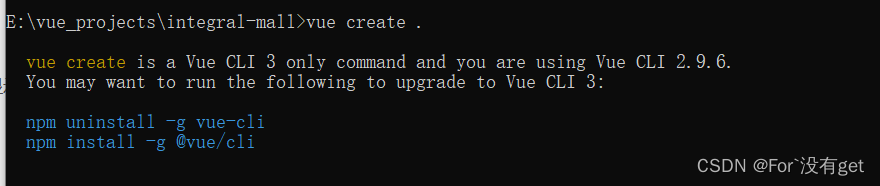
问题2:初始状态查看vue版本:vue -V,再进行创建vue项目时出现vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli*

以上翻译:
vue create是Vue CLI 3的唯一命令,而你正在使用Vue CLI 2.9.6。
你可能想运行以下程序来升级到Vue CLI 3:
npm uninstall -g vue-cli
npm install -g @vue/cli
这是由于安装的版本太低,需要更新vue。
第一步:命令框输入:npm uninstall -g vue-cli
此时,已经将旧版本删除
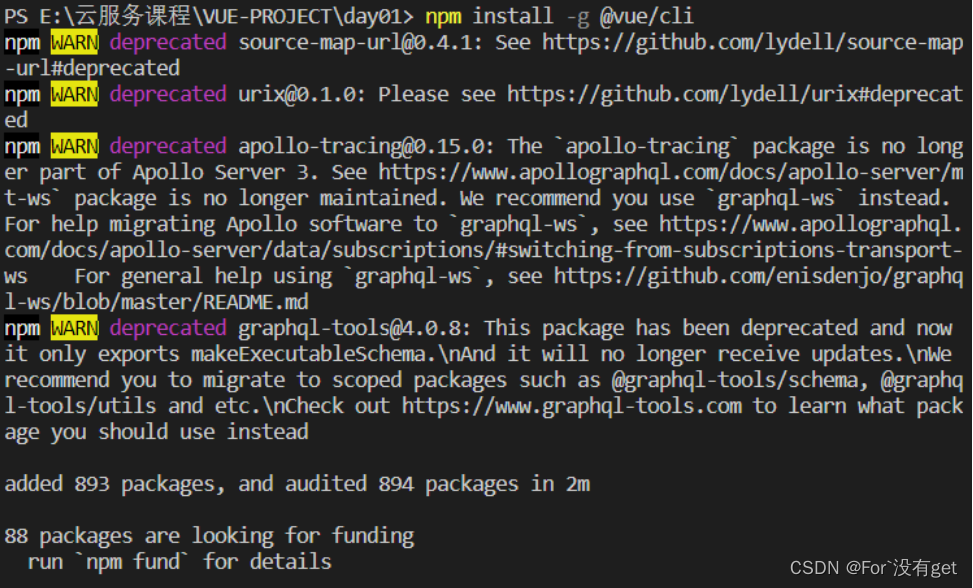
接下来安装新版本vue,第二步:命令框输入:npm install -g @vue/cli
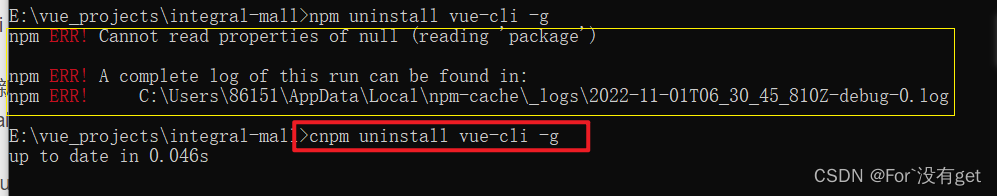
如果报下面这样子的错误:
npm ERR! Cannot read properties of null (reading ‘package’)
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\86151\AppData\Local\npm-cache_logs\2022-11-01T06_30_45_810Z-debug-0.log

则输入:
cnpm uninstall -g vue-cli
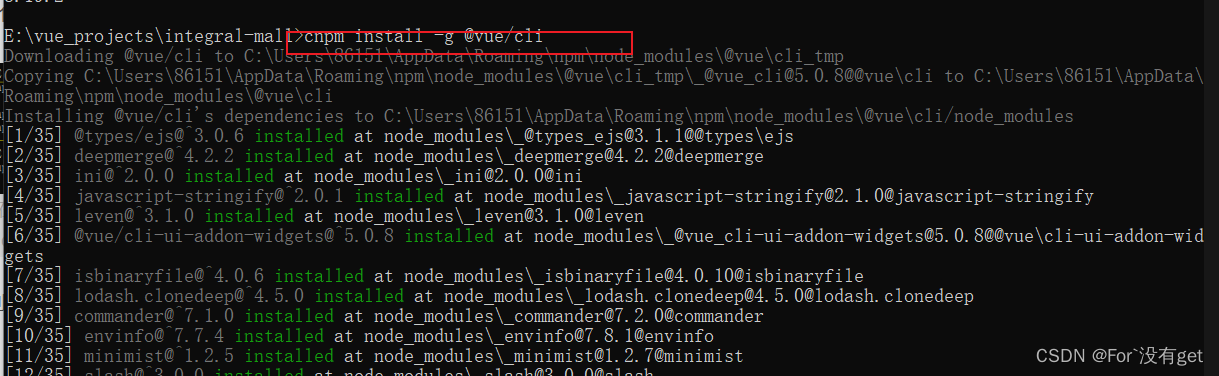
cnpm install -g @vue/cli


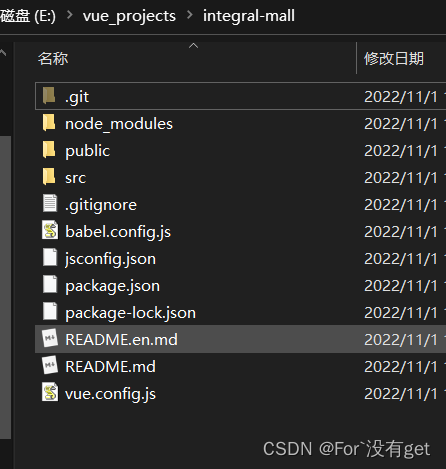
最终成功创建vue项目























 2985
2985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








