我们可以通过ios native 控制webview的字体大小,以前总觉得不可以,原来这样也是可以的,代码如下新建一个工程,
然后在ViewController.m文件中复制下面代码:
@interface ViewController()<UIWebViewDelegate>
{
UIActivityIndicatorView* activityIndicator;
UIWebView* _webView;
UISlider* Slide;
}
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// self.view.backgroundColor = [UIColor blackColor];
Slide = [[UISlider alloc] initWithFrame:CGRectMake(50, 10, 1000, 20)];
[Slide addTarget:self action:@selector(SlideChange) forControlEvents:UIControlEventValueChanged];
Slide.maximumValue = 1000.0f;
Slide.minimumValue =10.0f;
Slide.value = 10.0f;
[self.view addSubview:Slide];
_webView = [[UIWebView alloc] initWithFrame:CGRectMake(0,40,1024, 728)];
_webView.delegate = self;
[self.view addSubview:_webView];
NSURL* url = [NSURL URLWithString:@"http://www.sina.com"];
NSURLRequest* request = [[NSURLRequest alloc] initWithURL:url];
[_webView loadRequest:request];
activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 40, 50)];
activityIndicator.center = self.view.center;
activityIndicator.backgroundColor = [UIColor grayColor];
[activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
[activityIndicator startAnimating];
[self.view addSubview:activityIndicator];
}
- (void)webViewDidStartLoad:(UIWebView *)webView
{
}
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
[activityIndicator stopAnimating];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)SlideChange
{
NSString* str1 =[NSString stringWithFormat:@"document.getElementsByTagName('body')[0].style.webkitTextSizeAdjust= '%f%%'",Slide.value];
[_webView stringByEvaluatingJavaScriptFromString:str1];
}
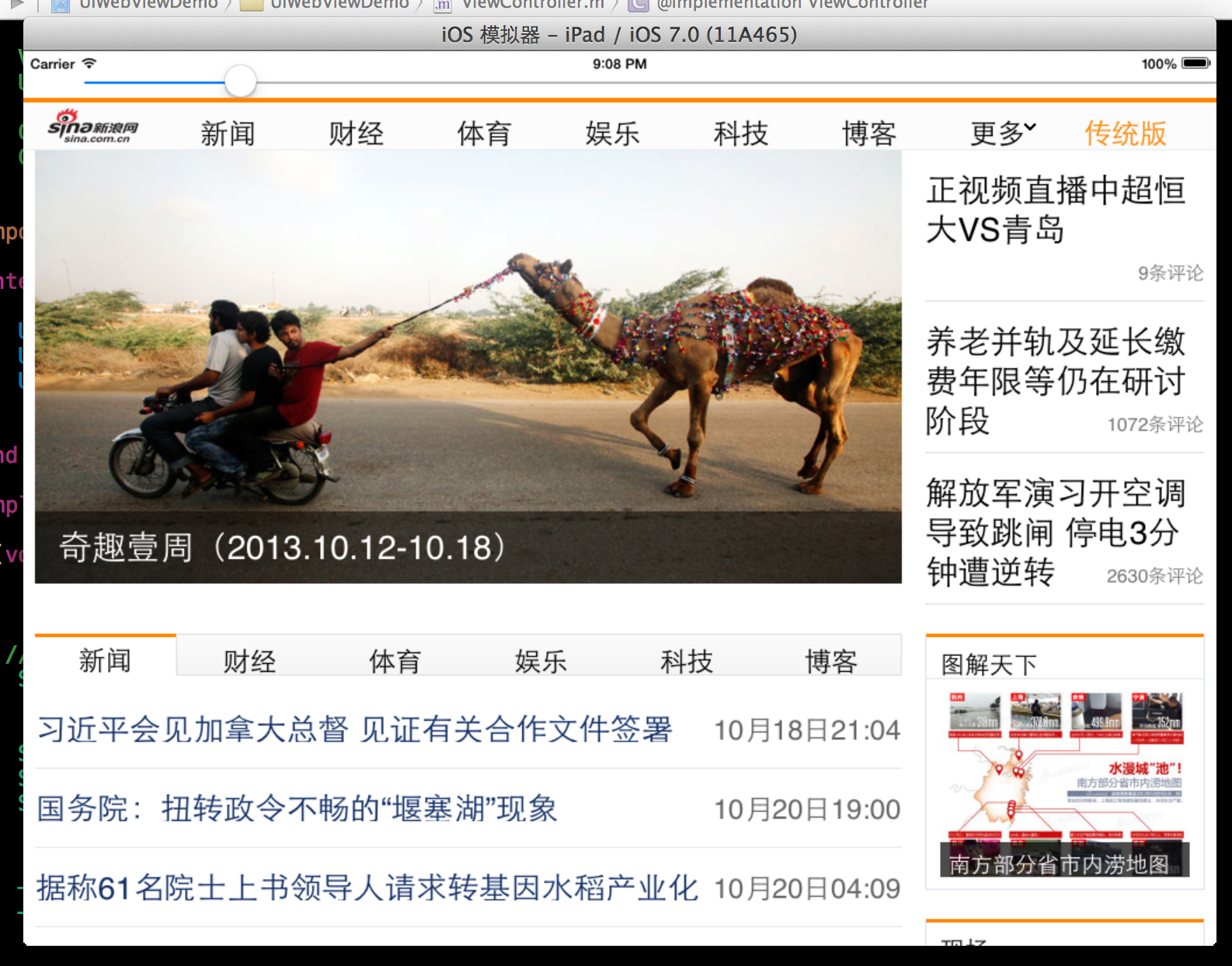
上面我们是用新浪首页做了试验。效果如下:
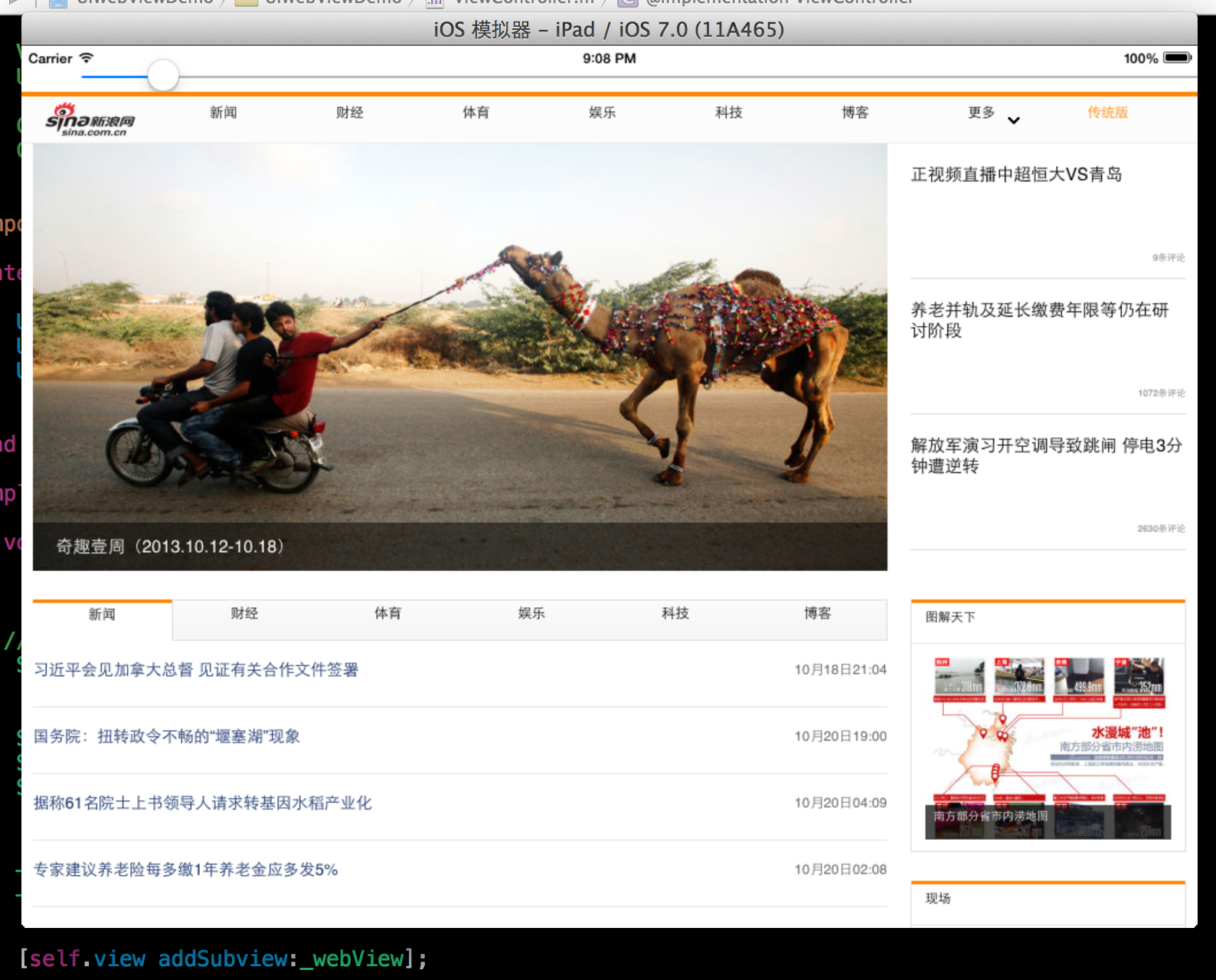
效果二:
























 2984
2984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








