刚刚完成webkit源码的编译,由于我是菜鸟,看了很多的博客才成功,现在和搭建分享一下。
源码版本WebKit-r174650是目前最新的,下面介绍开发环境的搭建:
1,安装VS2013,看了这个大神的博客,上边有链接,下载后直接安装,我用的是默认目录,为了减少不必要的麻烦,毕竟菜鸟:http://blog.csdn.net/kimmking/article/details/43910121
2,安装cygwin,不知道什么原因,我按照官网上的步骤安装不了,只好自己找资源,我用的是这个
http://pan.baidu.com/s/1i3DwIsX
大家下载解压后放在自己喜欢的目录,反正我又把它放在了c盘下边,你们懂得;
3,其他的工具按照第一步中大神的步骤来就好了,我就偷懒了
开始准备编译
1,以管理员的权限运行cmd,进入C:\Program Files (x86)\Microsoft Visual Studio 12.0\VC\bin\目
然后运行 vcvars32.bat,进行环境变量的设置,最好设置以下环境变量
(1)WEBKIT_HOME:C:\cygwin\home\lj\WebKit-r174650自己的目录,每个人不一样
(2)WEBKIT_LIBRARIES :%WEBKIT_HOME%\WebKitLibraries\win
(3)WEBKIT_OUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
(4)WEBKITLIBRARIESDIR:%WEBKIT_HOME%\WebKitLibraries\win
(5)WEBKITOUTPUTDIR:%WEBKIT_HOME%\WebKitBuild
2,修改几个文件避免错误
C:\cygwin\home\lj\WebKit-r174650\Source\WebCore\platform\LocalizedStrings.cpp改好的文件已经分享
目的是去掉了两个中文的双引号
C:\cygwin\home\lj\WebKit-r174650\Tools\Scripts\update-webkit-dependency同样已经分享
去掉了curl 命令的参数--slv3
C:\Cygwin\etc\profile文件,将其中的unset TMP, TEMP这一行注释掉,即在这行前面加上#。
3,执行cygwin目录下的cygwin.bat,或者从命令行直接执行都可以
进入你自己的C:\cygwin\home\lj\WebKit-r174650\Tools\Scripts目录,
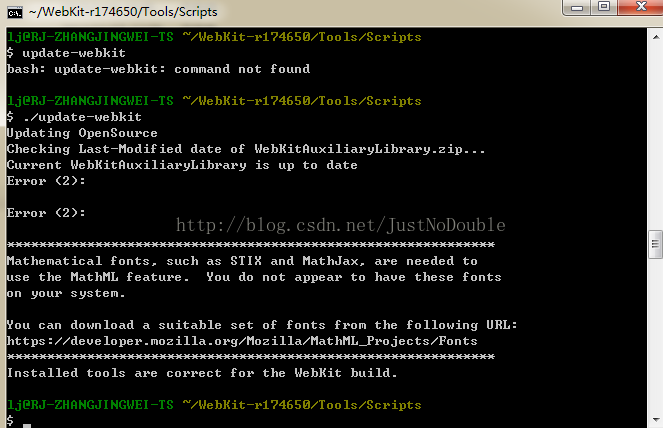
执行./update-webkit,会更新一个工具WebKitSupportLibrary.zip
我的最后有一个错误
根据大神的提示,直接无视了
然后你就可以开始编译了, 但是我执行./build-webkit出现了许多错误,就换了另外一种方法
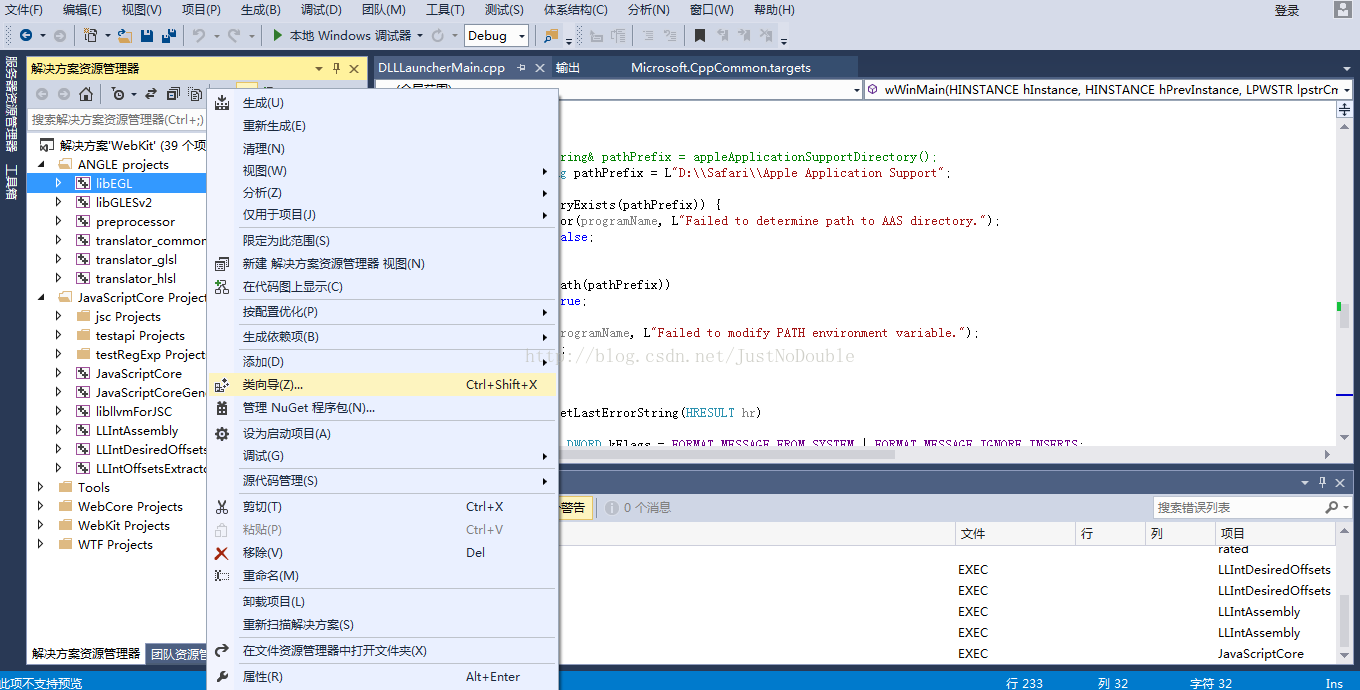
用vs2013打开这个文件C:\cygwin\home\lj\WebKit-r174650\Source\WebKit\WebKit.vcxproj\WebKit.sln
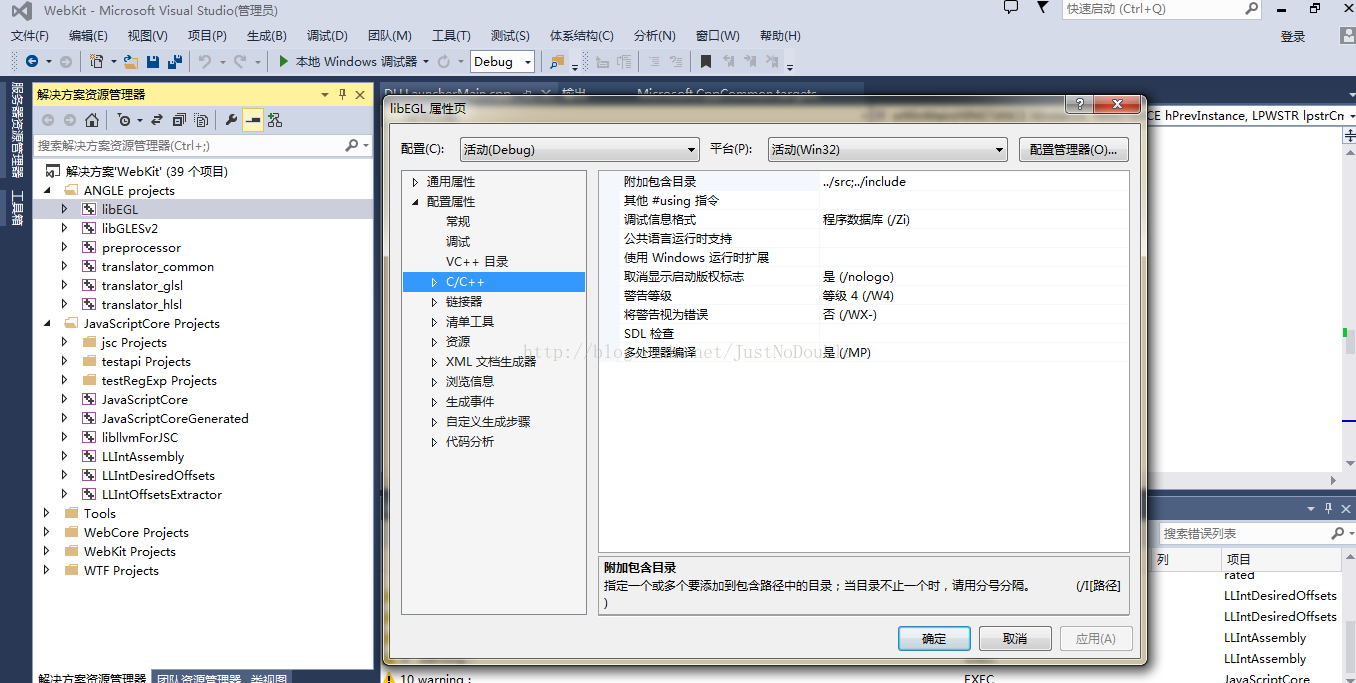
1,修改工程属性
把“将警告是为错误”改为否
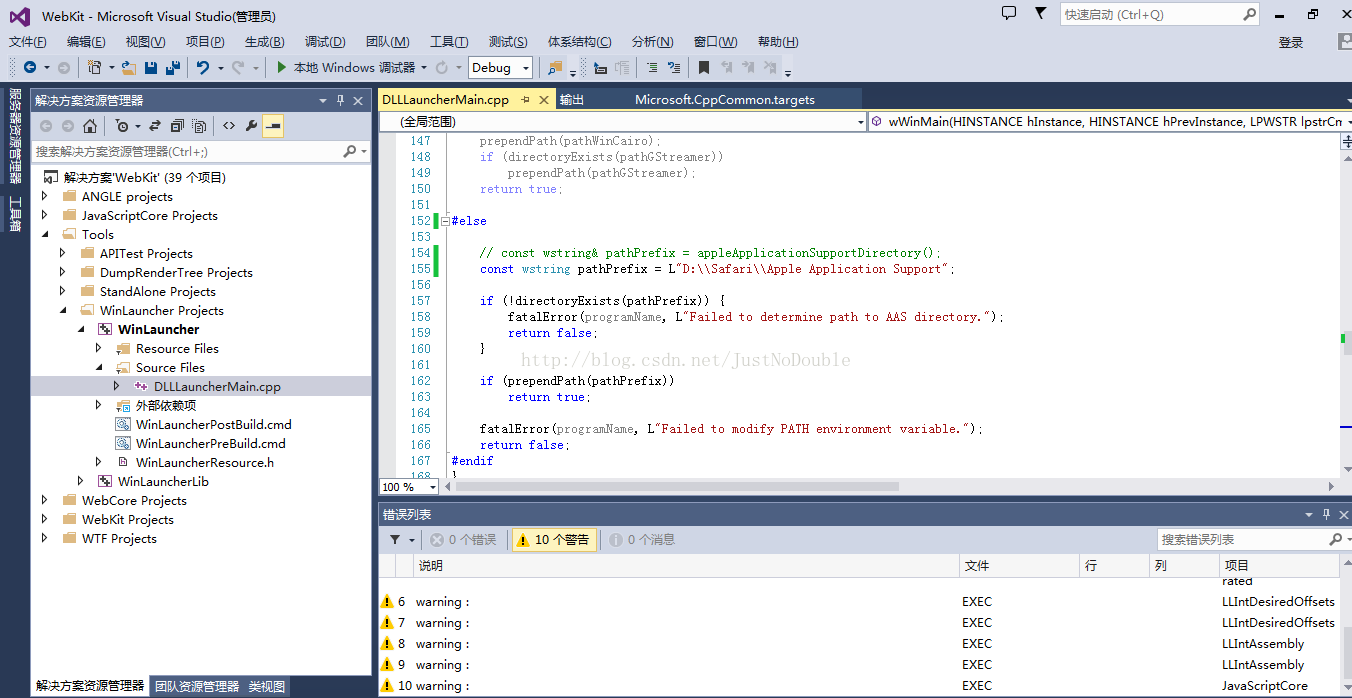
2,修改一个文件,前提是咋混了Safari这个浏览器
原文注释掉,路径是自己安装的Safari的路径
3,那WinLauncher这个项目设置为启动项
选择工程,右键出现生成,编译即可,我是一个一个编译的
如果没有错误那么你就成功了哈
运行你生成目录下的C:\cygwin\home\lj\WebKit-r174650\WebKitBuild\Debug\bin32\WinLauncher.exe文件
出现这个画面
如果还不行请参考:
1,http://hi.baidu.com/lzl124631x/item/96229ce4356e22245a2d64a1
2,http://blog.csdn.net/skymanwww/article/details/20772363
3,http://blog.csdn.net/kimmking/article/details/43910121

























 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








