对应视频链接点击直达
@TOC
一些朋友加我Q反馈,希望有每个阶段的完整项目代码,那从今天开始,我会上传完整的项目代码。
用户管理,简而言之就是用户的增删改查。
08项目点击下载,可直接运行(含数据库)
链接:https://pan.baidu.com/s/1acb9eQt18ykxFO6TWKCRIw?pwd=1314
提取码:1314
查
a,程序本质
查找,就是根据提供的条件,去进行搜索
一般分为单搜索,联合搜索
我们这边就简单点,只说单个表一个或多个字段的查询
单个字段情况查询
年龄等于18
user_list = Users.objects.filter(age=18)
想要确保查询结果中不包含age为None的记录,你可以使用isnull查询来排除这些记录:
user_list = Users.objects.filter(age=18, age__isnull=False)
年龄不等于18
user_list = Users.objects.exclude(age=18)
年龄大于18
user_list = Users.objects.filter(age__gt=18)
年龄小于40
user_list = Users.objects.filter(age__lt=40)
年龄大于等于18
user_list = Users.objects.filter(age__gte=18)
年龄小于等于40
user_list = Users.objects.filter(age__lt=40)
年龄大于18且小于等于40
user_list = Users.objects.filter(age__gt=18, age__lte=40)
年龄大于等于18且小于等于40
user_list = Users.objects.filter(age__gte=18, age__lte=40)
应该差不多了吧···
多个字段情况
年龄大于18且性别为男(gender等于0)
user_list = Users.objects.filter(age__gt=18, gender=0)
应该都懂吧···就不多举例了
前端修改
a,提交方式
查询一般用GET,表单保存我们一般用POST
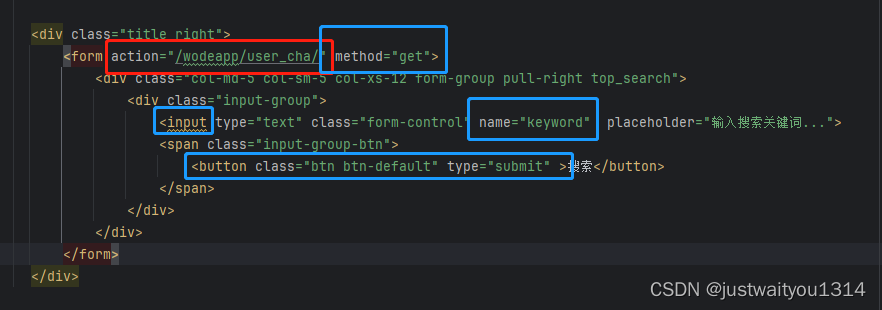
b,代码
<form action="/wodeapp/user_cha/" method="get">
<div class="col-md-5 col-sm-5 col-xs-12 form-group pull-right top_search">
<div class="input-group">
<input type="text" class="form-control" name="keyword" placeholder="输入搜索关键词...">
<span class="input-group-btn">
<button class="btn btn-default" type="submit" >搜索</button>
</span>
</div>
</div>
</form>
重点注意这些部分

后端修改
a,urls
# 用户查找
path('user_cha/', views.user_cha, name='user_cha'),

b,views
def user_cha(request):
if request.method == 'GET':
age = request.GET['keyword']
# 年龄为22的
user_list = Users.objects.filter(age=age)
# 年龄不为空的 这样没有符合条件的搜索项了
# user_list = Users.objects.filter(name=2222, age__isnull=False)
# user_list = Users.objects.exclude(age=22)
# user_list = Users.objects.filter(age__gte=18, age__lte=40)
# user_list = Users.objects.filter(age__gt=18, gender=0)
# 有没有.all()区别不大
# print(type(user_list))
# for user in user_list:
# print(user.name)
# # 渲染显示
return render(request, 'wodeapp/user_index.html', {'User_list': user_list, })
# return JsonResponse({"code": 0, 'msg': '666!'})

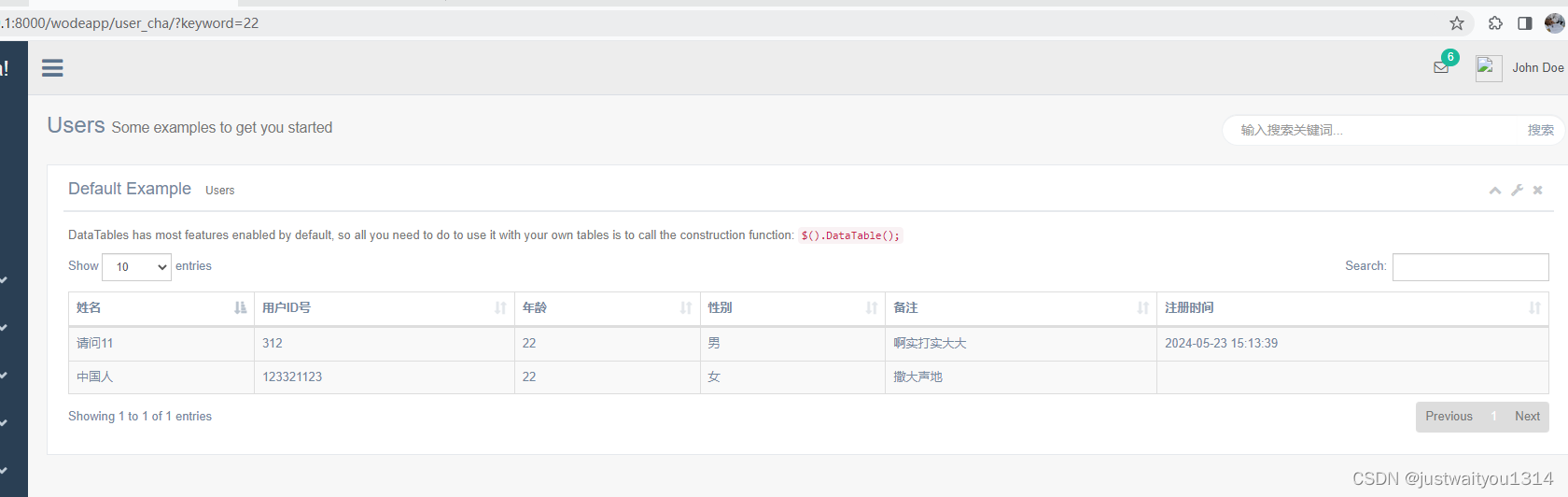
结果展示

OK
OVER,不会有人不会吧···不会的加Q1394006513
结语
别的也没啥说的 , 如果觉得可以 , 希望一键三连支持一下 !
ok,那就这样吧~
欢迎各位大佬留言吐槽,也可以深入交流~























 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










