遇到的问题:
点击PopupWindow 外部区域消失
//view 是自定义的点击PopupWindow 样式
pop = new PopupWindow(view, ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
pop.setBackgroundDrawable(new BitmapDrawable());
pop.setOutsideTouchable(true);
pop = new PopupWindow(view, ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
pop.setBackgroundDrawable(new BitmapDrawable());
pop.setOutsideTouchable(true);
上面两句位置不能颠倒,不然无效!
必须设置backgroundDrawable()不然popupwindow外部区域的点击效果消失。
在
Android开发
中,时不时的可能要弹出出个窗口,本文为你介绍
Android PopupWindow
弹窗方面的相关知识,其实
Android PopupWindow弹窗
,也和AlertDialog对话框类似,本文就先介绍
Android PopupWindow弹窗
的相关内容,下面请看教程:
首先:初始化一个Android PopupWindow
1
PopupWindow mPop
=
new
PopupWindow(getLayoutInflater().inflate(R.layout.window,
null
),
2
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
实现PopupWindow的构造函数,第一个参数导入布局,后面两个指定宽和高。弹窗一般有两种展示方法,用showAsDropDown()和showAtLocation()两种方法实现。一般参数有两种,有偏移和无偏移。
1
bt1.setOnClickListener(
new
OnClickListener(){
2
3
@Override
4
public
void
onClick(View v) {
5
initPopWindow();
6
mPop.showAsDropDown(v);
//
以这个Button为anchor(可以理解为锚,基准),在下方弹出
7
8
}});
9
10
bt2.setOnClickListener(
new
OnClickListener(){
11
12
@Override
13
public
void
onClick(View v) {
14
initPopWindow();
15
mPop.showAsDropDown(v,
20
,
-
20
);
//
横轴偏移20,纵轴-20,一个状态栏的长度
16
17
}});
18
19
bt3.setOnClickListener(
new
OnClickListener(){
20
21
@Override
22
public
void
onClick(View v) {
23
initPopWindow();
24
mPop.showAtLocation(PopWindow.
this
.findViewById(R.id.rl),
25
Gravity.CENTER,
0
,
0
);
//
在屏幕居中,无偏移
26
27
}});
28
29
30
bt4.setOnClickListener(
new
OnClickListener(){
31
32
@Override
33
public
void
onClick(View v) {
34
initPopWindow();
35
mPop.showAtLocation(PopWindow.
this
.findViewById(R.id.rl),
36
Gravity.TOP
|
Gravity.LEFT,
20
,
20
);
//
在屏幕顶部|居右,带偏移
37
38
}});
39
40
bt5.setOnClickListener(
new
OnClickListener(){
41
42
@Override
43
public
void
onClick(View v) {
44
if
(mPop
!=
null
) {
45
mPop.dismiss();
46
}
47
48
}});
其中initPopWindow()方法来初始化一个弹窗
1
private
void
initPopWindow() {
2
if
(mPop
==
null
) {
3
mPop
=
new
PopupWindow(getLayoutInflater().inflate(R.layout.pop,
null
),
4
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
5
}
6
if
(mPop.isShowing()) {
7
mPop.dismiss();
8
}
9
}
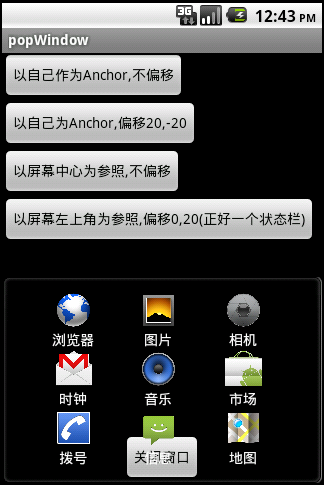
这里定义了4个按钮来呈现展示效果,一个按钮用来关闭,来看下第三个按钮点击效果,就不一一截图了,大家可以自己试下。

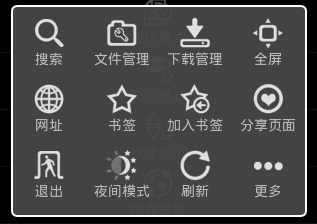
看过我以前这系列博客的朋友就会发现,PopupWindow里面的布局就是抽屉里面用的布局,后面的背景就是上篇博客讲的可延伸图像。为什么用这个呢,我们来看下UC的menu效果

可能这个是用AlertDialog做的,但是用PopupWindow也非常方便。很多的应用都使用了这样的menu。这里我就不去仿照UC来做了,就用上面那个布局,原理是一样的,换换图片就行。
要做的很简单,看代码
public
boolean
onKeyDown(
int
keyCode, KeyEvent event){
//
截获按键事件
if
(keyCode
==
KeyEvent.KEYCODE_MENU){ initPopWindow(); mPop.showAtLocation(
this
.findViewById(R.id.rl), Gravity.BOTTOM
|
Gravity.CENTER_HORIZONTAL,
0
,
0
);
//
在屏幕底部
}
else
if
(keyCode
==
KeyEvent.KEYCODE_BACK){
if
(mPop.isShowing()){ mPop.dismiss(); }
else
{ System.exit(
0
); } }
return
false
; }
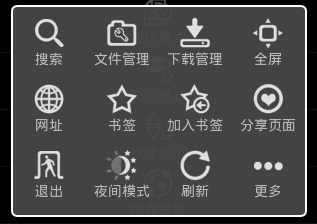
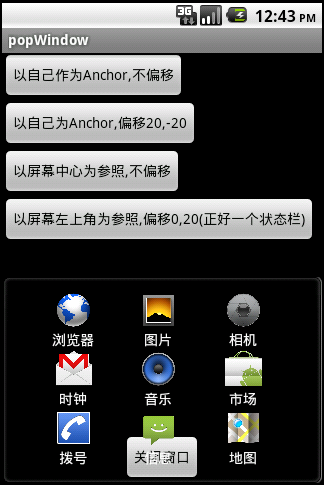
看下效果

图片似乎不是很给力,大家搞点漂亮点的图片就可以了。
我把这个代码全部贴出来
1
package
com.notice.popWindow;
2
3
import
android.app.Activity;
4
import
android.os.Bundle;
5
import
android.view.Gravity;
6
import
android.view.KeyEvent;
7
import
android.view.View;
8
import
android.view.View.OnClickListener;
9
import
android.view.ViewGroup.LayoutParams;
10
import
android.widget.Button;
11
import
android.widget.GridView;
12
import
android.widget.PopupWindow;
13
14
public
class
PopWindow
extends
Activity {
15
private
GridView gv;
16
private
Button bt1;
17
private
Button bt2;
18
private
Button bt3;
19
private
Button bt4;
20
private
Button bt5;
21
private
int
[] icons
=
{R.drawable.browser,R.drawable.gallery,
22
R.drawable.camera,R.drawable.gmail,
23
R.drawable.music,R.drawable.market,
24
R.drawable.phone,R.drawable.messages,R.drawable.maps};
25
private
String[] items
=
{
"
浏览器
"
,
"
图片
"
,
"
相机
"
,
"
时钟
"
,
"
音乐
"
,
"
市场
"
,
"
拨号
"
,
"
信息
"
,
"
地图
"
};
26
private
PopupWindow mPop;
27
private
View layout;
28
private
void
initPopWindow() {
29
if
(mPop
==
null
) {
30
mPop
=
new
PopupWindow(layout,
31
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
32
}
33
if
(mPop.isShowing()) {
34
mPop.dismiss();
35
}
36
}
37
/**
Called when the activity is first created.
*/
38
@Override
39
public
void
onCreate(Bundle savedInstanceState) {
40
super
.onCreate(savedInstanceState);
41
setContentView(R.layout.main);
42
bt1
=
(Button)findViewById(R.id.bt1);
43
bt2
=
(Button)findViewById(R.id.bt2);
44
bt3
=
(Button)findViewById(R.id.bt3);
45
bt4
=
(Button)findViewById(R.id.bt4);
46
bt5
=
(Button)findViewById(R.id.bt5);
47
layout
=
View.inflate(
this
, R.layout.window,
null
);
48
gv
=
(GridView) layout.findViewById(R.id.gv);
49
MyAdapter adapter
=
new
MyAdapter(
this
,items,icons);
50
gv.setAdapter(adapter);
51
52
bt1.setOnClickListener(
new
OnClickListener(){
53
54
@Override
55
public
void
onClick(View v) {
56
initPopWindow();
57
mPop.showAsDropDown(v);
//
以这个Button为anchor(可以理解为锚,基准),在下方弹出
58
59
}});
60
61
bt2.setOnClickListener(
new
OnClickListener(){
62
63
@Override
64
public
void
onClick(View v) {
65
initPopWindow();
66
mPop.showAsDropDown(v,
20
,
-
20
);
//
横轴偏移20,纵轴-20,一个状态栏的长度
67
68
}});
69
70
bt3.setOnClickListener(
new
OnClickListener(){
71
72
@Override
73
public
void
onClick(View v) {
74
initPopWindow();
75
mPop.showAtLocation(PopWindow.
this
.findViewById(R.id.rl),
76
Gravity.CENTER,
0
,
0
);
//
在屏幕居中,无偏移
77
78
}});
79
80
81
bt4.setOnClickListener(
new
OnClickListener(){
82
83
@Override
84
public
void
onClick(View v) {
85
initPopWindow();
86
mPop.showAtLocation(PopWindow.
this
.findViewById(R.id.rl),
87
Gravity.TOP
|
Gravity.LEFT,
20
,
20
);
//
在屏幕顶部|居右,带偏移
88
89
}});
90
91
bt5.setOnClickListener(
new
OnClickListener(){
92
93
@Override
94
public
void
onClick(View v) {
95
if
(mPop
!=
null
) {
96
mPop.dismiss();
97
}
98
99
}});
100
101
}
102
public
boolean
onKeyDown(
int
keyCode, KeyEvent event){
103
//
截获按键事件
104
if
(keyCode
==
KeyEvent.KEYCODE_MENU){
105
initPopWindow();
106
mPop.showAtLocation(
this
.findViewById(R.id.rl),
107
Gravity.BOTTOM
|
Gravity.CENTER_HORIZONTAL,
0
,
0
);
//
在屏幕底部
108
}
else
if
(keyCode
==
KeyEvent.KEYCODE_BACK){
109
if
(mPop.isShowing()){
110
mPop.dismiss();
111
}
else
{
112
System.exit(
0
);
113
}
114
115
}
116
return
false
;
117
118
}
119
}
其中的MyAdapter类可以去看我以前的一篇写抽屉的博客,代码都在里面。然后就是window.xml
<?
xml version="1.0" encoding="utf-8"
?>
<
GridView
xmlns:android
="http://schemas.android.com/apk/res/android"
android:id
="@+id/gv"
android:background
="@drawable/tbg"
android:layout_width
="wrap_content"
android:layout_height
="wrap_content"
android:numColumns
="3"
android:gravity
="center"
>
</
GridView
>
只有一个GridView。main.xml就不贴了,就几个Button。

文章:Android PopupWindow弹窗教程就到这里了。
如何,这个效果还不错吧,哈哈,let's try 1 try!

























 2777
2777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








