CSS3 边框阴影
在 CSS3 中,box-shadow 用于向方框添加阴影:
- 实现原理
- 参数解析
-
- 阴影类型
-
- 位移
-
- 大小
-
- 模糊度
边框阴影的原理
首先,创建一个与元素本身大小相等的一个阴影块,并将其置于元素的下方,与元素重叠。然后根据阴影水平偏移量与阴影竖直偏移量移动阴影块。最后,再根据阴影模糊半径,阴影扩展半径(对阴影进行缩放),阴影颜色对阴影进行修改。
参数解析
阴影类型
此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
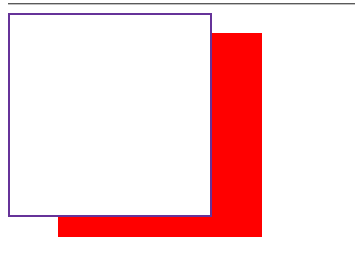
外阴影
.boder {
border: solid 2px rebeccapurple;
box-shadow: 50px 20px 0px 0px red;
width: 200px;
height: 200px;
}
<div class="boder">
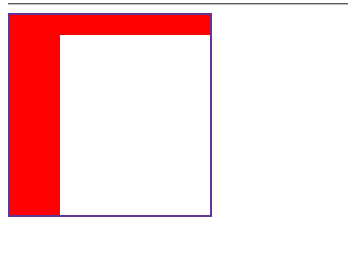
</div>内阴影inset
.boder {
border: solid 2px rebeccapurple;
box-shadow: 50px 20px 0px 0px red inset;
width: 200px;
height: 200px;
}
<div class="boder">
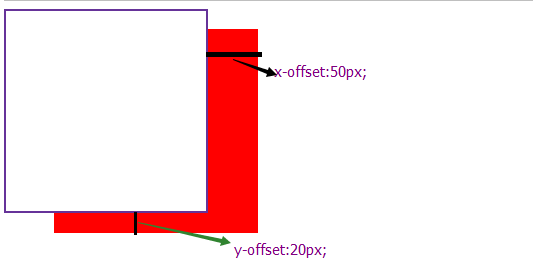
</div>位移
X-offset、X-offset
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
.boder {
border: solid 2px rebeccapurple;
box-shadow: 50px 20px 0px 0px red;
width: 200px;
height: 200px;
}
<div class="boder">
</div>大小
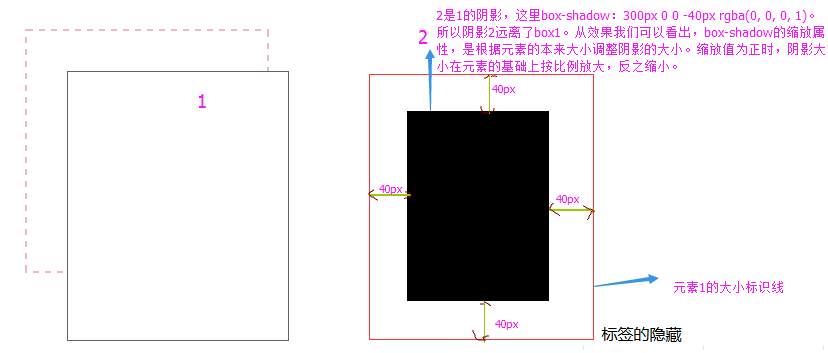
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;这里扩大缩小是在元素大小的基础上放大缩小的。
模糊度
阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;但有一点我们需要注意的,那就是模糊效果会扩大阴影的面积。
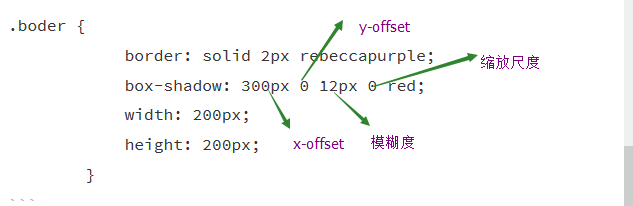
.boder {
border: solid 2px rebeccapurple;
box-shadow: 300px 0 12px 0 red;
width: 200px;
height: 200px;
}




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








