代码高亮
最近项目里需要代码高亮的功能,从网上看到了很多代码还是不行。遇到两个问题:
1、dp.SyntaxHighlighter.HighlightAll(‘code’);
报错:dp is not defined
2、抛弃第一种写法后使用 SyntaxHighlighter.all();
错误:是能高亮以pre标签写的代码。textarea标签的代码不能正常展示。
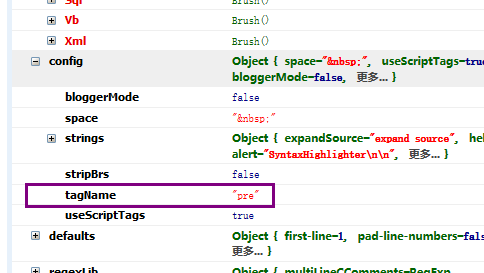
后来,用firebug查看了一下SyntaxHighlighter这个实例,发现貌似config中只识别pre标签。
包的引入
首先, 到官网下载最新版本的SyntaxHighlighter插件http://alexgorbatchev.com/SyntaxHighlighter/download/
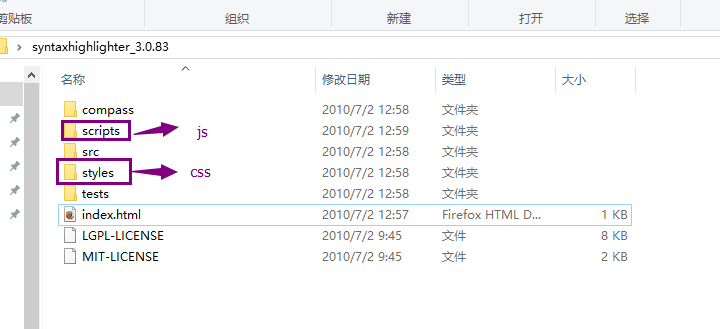
下载完成解压:

将相关的css与js文件引入到页面:
<link rel="stylesheet" type="text/css" href="<%=path%>/resource/SyntaxHighlighter/css/shCoreDefault.css">
<link rel="stylesheet" type="text/css" href="<%=path%>/resource/SyntaxHighlighter/css/shCore.css">
<script class="javascript" src="/resource/SyntaxHighlighter/shCore.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushCSharp.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushPhp.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushJScript.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushJava.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushVb.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushSql.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushXml.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushDelphi.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushPython.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushRuby.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushCss.js"></script>
<script class="javascript" src="/resource/SyntaxHighlighter/shBrushCpp.js"></script> html文件的编写
<pre class="brush: js;">
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>js文件的编写
<script type="text/javascript">
SyntaxHighlighter.defaults['toolbar'] = false;//用于去除syntaxHighlighter的帮助工具:toolbar
SyntaxHighlighter.all();
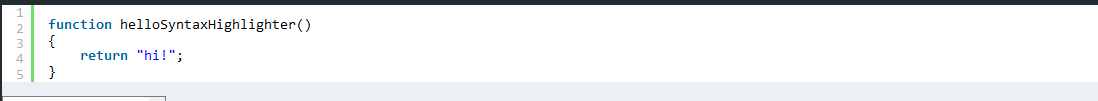
</script> 效果图
后续
效果是出来了,但是文章开头遇到的两个问题还没解决,小伙伴们,你们是怎样解决的?
























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








