1、一般我们在开发的vue3项目的时候,地址是这样:http://192.168.1.101:3100/#/login
然后我们在布署完成以后一般是这样https://xxx.yyyyy.com/uusys/#/login
其实xxx可以是www,也可以是一个二级域名
yyyyy.com是域名,uusys一般是虚拟目录,当然也可以省略这个看你如何布署及处理域名了。
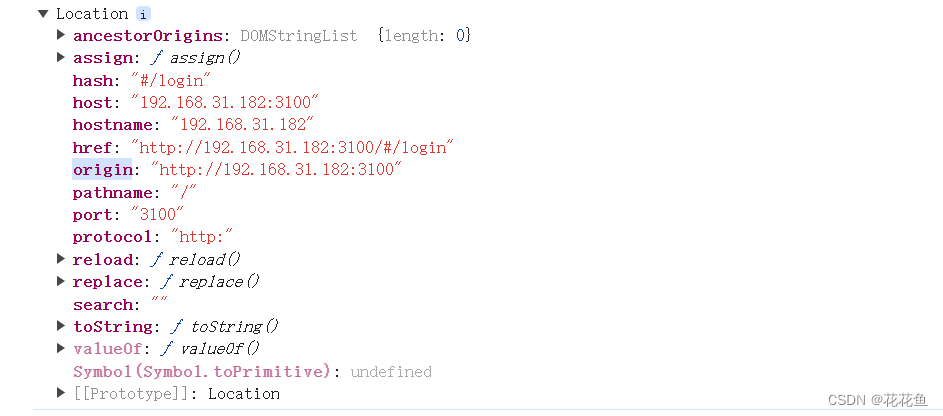
2、window.location 给出的信息如下:

可以看到:href是完整的地址,如果你要重新赋值href就可以改变访问路径
下面是基本的路径显示,根据实际情况我们就可以处理成自己想要的路径了。
import { useRoute, useRouter } from 'vue-router';
export default {
setup() {
const route = useRoute(); // 获取当前路由对象
const router = useRouter(); // 获取路由器对象
// 获取当前路由的完整地址
const currentPath = window.location.pathname;
// 如果需要获取当前路由的路径
const currentRoutePath = route.path;
// 如果需要获取查询参数
const queryParams = route.query;
// 如果需要获取hash值
const currentHash = window.location.hash;
// 如果需要获取主机名
const hostName = window.location.hostname;
// 如果需要获取端口号
const port = window.location.port;
// 如果需要获取协议
const protocol = window.location.protocol;
return {
currentPath,
currentRoutePath,
queryParams,
currentHash,
hostName,
port,
protocol
};
}
};上面代码,来自baidu。






















 1296
1296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








