虽然我是一名Java程序员,但我也十分喜欢前端。
现在工作只要求后端处理,是时候跟web做一次告别了。
自己最近的毕业设计:自己封装了一个global.js,然后把各种插件集中起来,html上再用[data-]属性去标记,并调用相关的js。

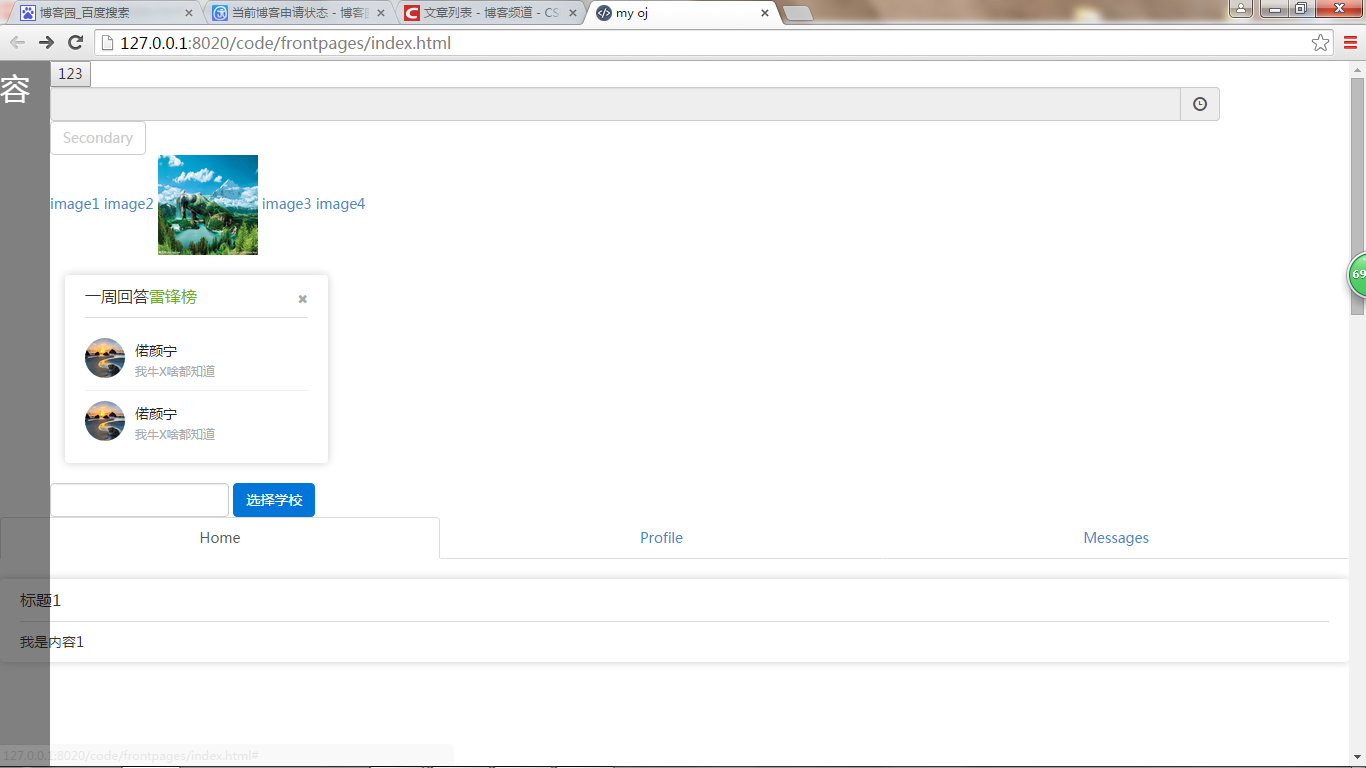
下图是集成了很多插件的效果。
例:

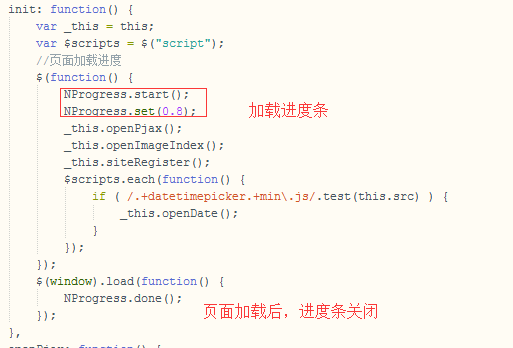
这个某个博客说的:
http://www.cnblogs.com/Wayou/p/gmail_like_page_loading_progress_bar.html


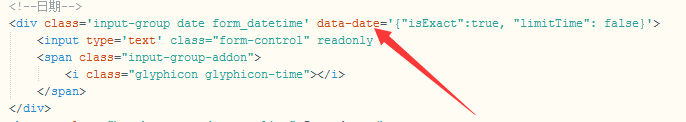
html调用:

还有其他的侧滑,图片浏览的都是类似日期这样的。
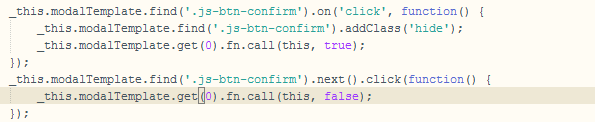
时间有点紧,我就这样写下,思路就是通过函数回调把boolean值返回,通过boolean值来判断你是否点击了确认还是取消按钮

最后把g暴露出去
内容大概就是这么多详细代码在我的git上:
https://github.com/jweikai/project
在code底下
原来不懂事,把三个项目都放在同一个仓库了。。如果有兴趣你们可以去看看
大牛和经验前辈请扰过。。
个人的一些习惯==


























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








