目录
jQuery对象本质上是js的一个数组,它的下标的第一个元素对应的是DOM对应的对象。
一 DOM模型
1.1DOM模型
DOM(Document Object Model)全程为文档对象模型,它是基于文档对象的一个js模型,在该模型下通过把HTML原生标签转化为对象的方式对原生HTML进行操作,改变网页的内容,从而达到与用户交互的效果。它的交互对象主要是HTML的文档内容。
1.2DOM树

1.3DOM模型下的各层对象
<script type="text/javascript">
console.log(window.document ===document)
console.log("-----------------------")
console.log(document)
</script>打印结果如下:

页面再加载的时候会创建一个全局作用域的内置windosw对象,我们通过把HTML里的标签转化为对象,然后在js内部改变这些元素,对象的访问方式遵从原型链原型链的访问方法。
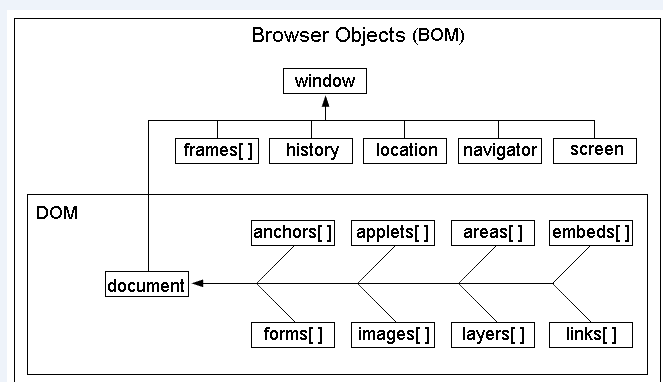
二 BOM模型
1.1BOM(Browser Object Model)
BOM全称为浏览器对象模型,它由最顶层的Window对象和它下面的五个子对象构成。其主要作用是提供与浏览器交互的方法和接口。
1.2DOM模型也可以勉强算是BOM模型的一部分
三:jQuery对象
1.1 jQuery是一个js库,它的本质是一个立即执行函数
((function(){
window.jQuery = window.$=jQuery)());
//它是一个添加在window里的一个方法
它的结果是在window对象里添加了一个方法,且这个方法不是定义在window的原型对象上的。
1.2jQuery对象
jQuery对象本质上是js的一个数组,它的下标的第一个元素对应的是DOM对应的对象。
2.DOM对象
![]() 而DOM对象是定义在DOM模型的document下的一个对象.
而DOM对象是定义在DOM模型的document下的一个对象.
四:区别和转化
4.1区别
DOM对象不可以使用jQuery的属性和方法,同样jQuery对象也不可以使用DOM的属性和方法,因为它们不在同一条原型链上。
4.2转化
let $cr=$(domObj); //将DOM对象转化为jQuery对象
let cr=$cr.get(0); //将DOM对象转化为jQuery对象
let domObj = $cr[0]; //将jQuery对象转化为DOM对象























 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








