在我们编写网页的过程中,一个div标签往往存在着默认的边距,要想消除边距我们需要将外边距和内边距设置为0。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>标题</title>
<style>
/*
在企业开发中,一般不会使用通配符选择器来取消默认格式。
企业常用以下形式:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,filedset,legend,input,textarea,p,blockquote,th,td{
margin: 0;
padding: 0;
}
*/
* {
margin: 0;
padding: 0;
}
div {
height: 100px;
width: 300px;
background-color: darkgrey;
font-size: 25px;
}
</style>
</head>
<body>
<div>这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容这是一段内容</div>
</body>
</html>
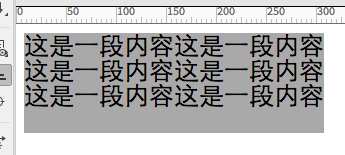
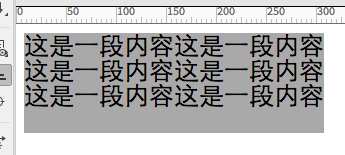
默认格式:

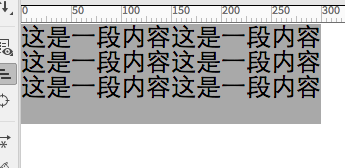
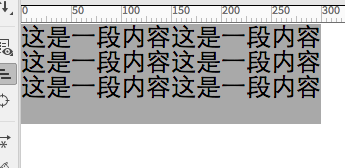
清除默认格式:
























 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








