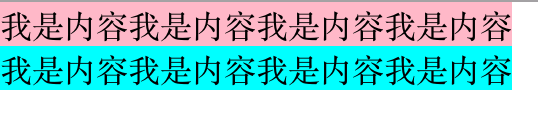
在学习了伪元素选择器后,我们可以通过使用伪元素选择器来清除浮动。
具体方法为:
内容为空;
元素为块级元素;
高度为0;
隐藏元素;
添加clear: both属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>标题</title>
<style>
* {
padding: 0;
margin: 0;
}
.c1 p {
background-color: pink;
float: left;
}
.c2 p {
background-color: aqua;
float: left;
}
.c1::after {
content: "";
height: 0;
display: block;
visibility: hidden;
clear: both;
}
</style>
</head>
<body>
<div class="c1">
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
</div>
<div class="c2">
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
</div>
</body>
</html>

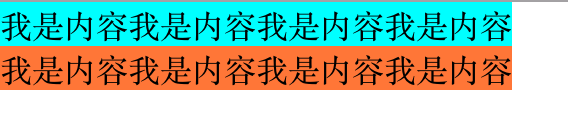
overflow: hidden作用:
1、可以去掉超出部分的内容;
2、用来清除浮动;
3、当子元素设置了margin-top后,父元素可以不与子元素一同移动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>标题</title>
<style>
* {
padding: 0;
margin: 0;
}
.c1 {
overflow: hidden;
}
.c1 p {
background-color: aqua;
float: left;
}
.c2 p {
background-color: coral;
float: left;
}
</style>
</head>
<body>
<div class="c1">
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
</div>
<div class="c2">
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
<p>我是内容</p>
</div>
</body>
</html>























 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








