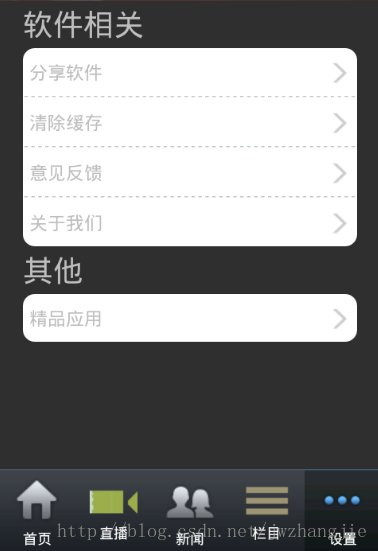
我们在开发软件的时候,都会填一个功能就是设置,查看很多软件大多数都是圆角形式,最近在帮一个客户做直播客户端也要添加一个设置界面,因此分享一下制作过程先看一下效果图(上面还包含一个头,但是里面含有客户信息,就给去掉了)
效果图就如上面的,其实也就是LinearLayout加上圆角,每一行用RelativeLayout布局,由于还要点击的时候改变背景颜色,所以我同时实现了OnClickListener和OnTouchListener,其中OnClickListener来实现功能,OnTouchListener来实现变色。先看代码吧。
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff2f2f2f"
android:orientation="vertical" >
<include
android:id="@id/actionbar"
style="@style/ActionBar"
layout="@layout/top_item" >
</include>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dip"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="40dip"
android:gravity="center_vertical"
android:text="@string/setting_soft"
android:textSize="25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/nor_concor"
android:orientation="vertical" >
<RelativeLayout
android:id="@id/share_tssv_p"
android:layout_width="match_parent"
android:layout_height="40dip"
android:background="@drawable/nor_up_concor"
android:orientation="horizontal" >
<TextView
android:id="@id/share_tssv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dip"
android:gravity="center_vertical"
android:text="@string/setting_soft_share"
android:textSize="15sp" />
<ImageView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dip"
android:background="@drawable/setting_click"
android:contentDescription="@string/app_name" />
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dip"
android:background="@drawable/sc_line"
android:contentDescription="@string/app_name" />
<RelativeLayout
android:id="@id/clear_cache_p"
android:layout_width="match_parent"
android:layout_height="40dip"
android:orientation="horizontal" >
<TextView
android:id="@id/clear_cache"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dip"
android:gravity="center_vertical"
android:text="@string/setting_soft_clear_cache"
android:textSize="15sp" />
<ImageView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dip"
android:background="@drawable/setting_click"
android:contentDescription="@string/app_name" />
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dip"
android:background="@drawable/sc_line"
android:contentDescription="@string/app_name" />
<RelativeLayout
android:id="@id/soft_feedback_p"
android:layout_width="match_parent"
android:layout_height="40dip"
android:orientation="horizontal" >
<TextView
android:id="@id/soft_feedback"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dip"
android:gravity="center_vertical"
android:text="@string/setting_soft_feedback"
android:textSize="15sp" />
<ImageView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dip"
android:background="@drawable/setting_click"
android:contentDescription="@string/app_name" />
</RelativeLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="2dip"
android:background="@drawable/sc_line"
android:contentDescription="@string/app_name" />
<RelativeLayout
android:id="@id/contack_me_p"
android:layout_width="match_parent"
android:layout_height="40dip"
android:orientation="horizontal" >
<TextView
android:id="@id/contack_me"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginLeft="5dip"
android:text="@string/setting_soft_contact"
android:textSize="15sp" />
<ImageView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dip"
android:background="@drawable/setting_click"
android:contentDescription="@string/app_name" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dip"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="40dip"
android:gravity="center_vertical"
android:text="@string/setting_other"
android:textSize="25sp" />
<RelativeLayout
android:id="@id/quality_application_p"
android:layout_width="match_parent"
android:layout_height="40dip"
android:background="@drawable/nor_concor"
android:orientation="horizontal" >
<TextView
android:id="@id/quality_application"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="5dip"
android:gravity="center_vertical"
android:text="@string/setting_other_quality_applications"
android:textSize="15sp" />
<ImageView
android:layout_width="20dip"
android:layout_height="20dip"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="5dip"
android:background="@drawable/setting_click"
android:contentDescription="@string/app_name" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>public class Setting_Page extends Fragment implements OnClickListener, OnTouchListener{
private View settingView;
private TextView shareSoft, clearCache, feedback, contack_me, qulity_apps;
private RelativeLayout shaeSoftLayout, clearCacheLayout, feedbackLayout, contack_meLayout, qulity_appsLayout;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
settingView = inflater.inflate(R.layout.setting_page, null);
settingView.findViewById(R.id.home_top_bg).setBackgroundResource(
R.drawable.setting_logo);
return settingView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
shareSoft = (TextView)settingView.findViewById(R.id.share_tssv);
shaeSoftLayout = (RelativeLayout)settingView.findViewById(R.id.share_tssv_p);
shareSoft.setOnClickListener(this);
shareSoft.setOnTouchListener(this);
clearCache = (TextView)settingView.findViewById(R.id.clear_cache);
clearCacheLayout = (RelativeLayout)settingView.findViewById(R.id.clear_cache_p);
clearCache.setOnClickListener(this);
clearCache.setOnTouchListener(this);
feedback = (TextView)settingView.findViewById(R.id.soft_feedback);
feedbackLayout = (RelativeLayout)settingView.findViewById(R.id.soft_feedback_p);
feedback.setOnClickListener(this);
feedback.setOnTouchListener(this);
contack_me = (TextView)settingView.findViewById(R.id.contack_me);
contack_meLayout = (RelativeLayout)settingView.findViewById(R.id.contack_me_p);
contack_me.setOnClickListener(this);
contack_me.setOnTouchListener(this);
qulity_apps = (TextView)settingView.findViewById(R.id.quality_application);
qulity_appsLayout = (RelativeLayout)settingView.findViewById(R.id.quality_application_p);
qulity_apps.setOnClickListener(this);
qulity_apps.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.share_tssv:
ShareTSSV();
break;
case R.id.clear_cache:
AppLog.e("clear_cache");
break;
case R.id.soft_feedback:
AppLog.e("soft_feedback");
break;
case R.id.contack_me:
AppLog.e("contack_me");
break;
case R.id.quality_application:
AppLog.e("quality_application");
break;
}
}
public void ShareTSSV(){
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("text/plain");
shareIntent.putExtra(Intent.EXTRA_SUBJECT, R.string.share_subject);
shareIntent.putExtra(Intent.EXTRA_TEXT, R.string.share_text);
shareIntent.putExtra(Intent.EXTRA_TITLE, R.string.share_title);
shareIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(Intent.createChooser(shareIntent, getResources().getText(R.string.share_select)));
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (v.getId()) {
case R.id.share_tssv:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
shaeSoftLayout.setBackgroundResource(R.drawable.press_up_concor);
break;
case MotionEvent.ACTION_UP:
shaeSoftLayout.setBackgroundResource(R.drawable.nor_up_concor);
break;
}
break;
case R.id.clear_cache:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
clearCacheLayout.setBackgroundColor(getResources().getColor(R.color.papayawhip));
break;
case MotionEvent.ACTION_UP:
clearCacheLayout.setBackgroundColor(getResources().getColor(R.color.turnk));
break;
}
break;
case R.id.soft_feedback:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
feedbackLayout.setBackgroundColor(getResources().getColor(R.color.papayawhip));
break;
case MotionEvent.ACTION_UP:
feedbackLayout.setBackgroundColor(getResources().getColor(R.color.turnk));
break;
}
break;
case R.id.contack_me:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
contack_meLayout.setBackgroundResource(R.drawable.press_down_concor);
break;
case MotionEvent.ACTION_UP:
contack_meLayout.setBackgroundResource(R.drawable.nor_down_concor);
break;
}
break;
case R.id.quality_application:
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
qulity_appsLayout.setBackgroundResource(R.drawable.press_concor);
break;
case MotionEvent.ACTION_UP:
qulity_appsLayout.setBackgroundResource(R.drawable.nor_concor);
break;
}
break;
}
return false;
}
}
nor_concor.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#ffffffff" />
<corners
android:bottomLeftRadius="10.0dip"
android:bottomRightRadius="10.0dip"
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
</shape>press_concor.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFEFD5" />
<corners
android:bottomLeftRadius="10.0dip"
android:bottomRightRadius="10.0dip"
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
</shape>nor_up_concor.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<corners
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
</shape>press_up_concor.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFEFD5" />
<corners
android:topLeftRadius="10.0dip"
android:topRightRadius="10.0dip" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00000000" />
<corners
android:bottomLeftRadius="10.0dip"
android:bottomRightRadius="10.0dip" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#FFEFD5" />
<corners
android:bottomLeftRadius="10.0dip"
android:bottomRightRadius="10.0dip"/>
</shape>





















 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








