在Android应用中,界面由布局和控件组成。布局好比是建筑里的框架,控件相当于建筑里的砖瓦。针对界面中控件不同的排列位置,Android定义了相应的布局进行管理。本篇将针对Android界面中常见的布局进行详细地讲解。
View视图
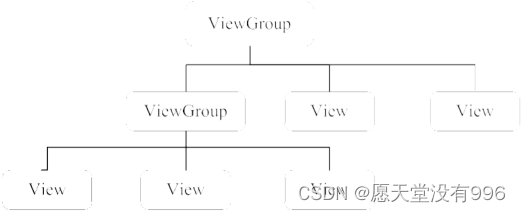
所有的UI元素都是通过View与ViewGroup构建的,对于一个Android应用的用户界面来说,ViewGroup作为容器盛装界面中的控件,它可以包含普通的View控件,也可以包含ViewGroup。

界面布局编写方式
在实现Android界面效果之前,我们首先需要编写界面布局,界面布局的编写方式有2种,
- 第1种是在XML文件中编写布局。
- 第2种是在Java代码中编写布局。
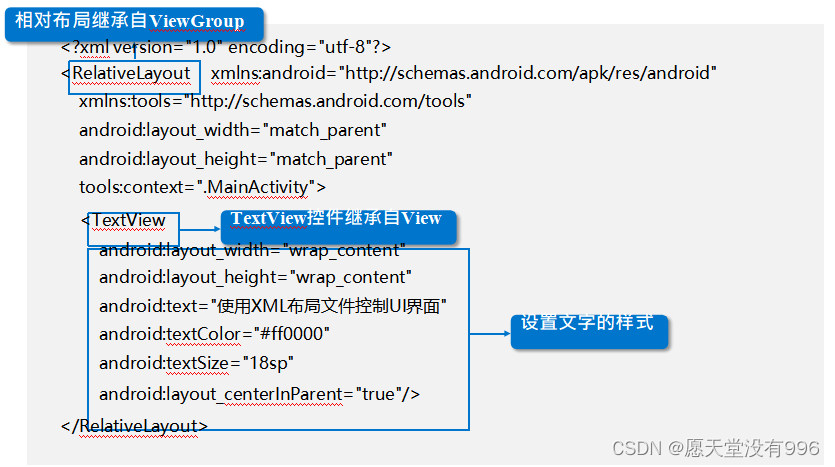
在XML文件中编写布局:推荐此种方式编写布局
有效的将界面中的布局代码与Java代码隔离,使程序的结构更加清晰。
在Java代码中编写布局
在Android中所有布局和控件的对象都可以通过new关键字创建出来,将创建的View控件添加到
ViewGroup布局中,从而实现View控件在布局界面中显示。
在XML文件中编写布局

在Java代码中编写布局
RelativeLayout relativeLayout = new RelativeLayout(this);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
//设置布局中的控件居中显示
params.addRule(RelativeLayout.CENTER_IN_PARENT);
//创建TextView控件
TextView textView = new TextView(this);
//设置TextView的文字内容
textView.setText("Java 代码实现界面布局");
//设置TextView的文字颜色
textView.setTextColor(Color.RED);
//设置TextView的文字大小
textView.setTextSize(18);
//添加TextView对象和TextView的布局属性
relativeLayout.addView(textView, params)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








