指标&基线(Metrics & keylines)
包含以下几个基本概念
- 基本表格(baseline grid)
- 基线和间距(keylines and spcae)
- 基线比率(ratio keylines)
- 增量基线(increment keylines)
- 触摸元素范围(touch target size)
基本表格
所有组件对齐到一个 8dp 方块的基本表格中 在手机,平板和桌面,
toolbar中的icon对齐到一个4dp方块的基本表格中。
案列如下:

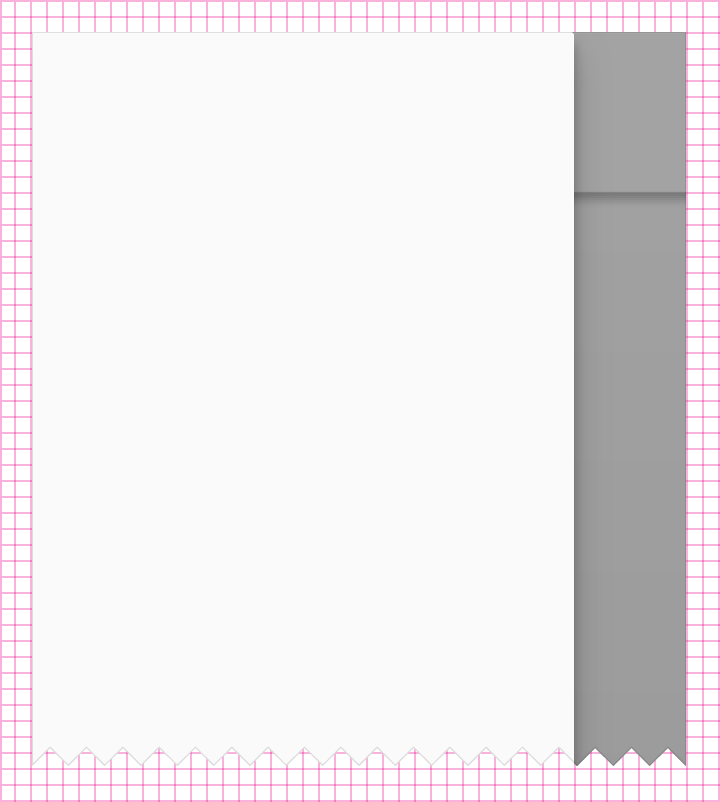
pic_1

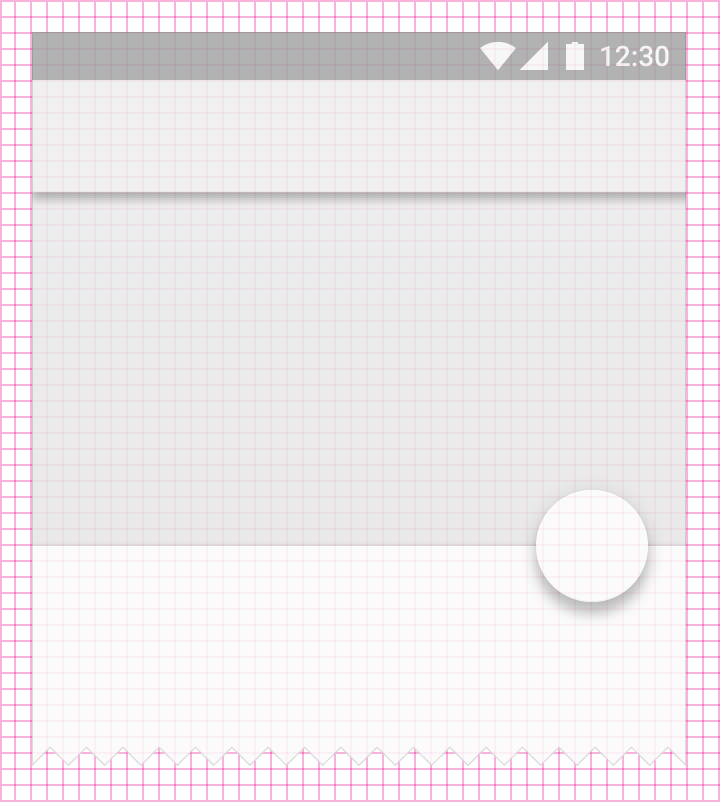
pic_2
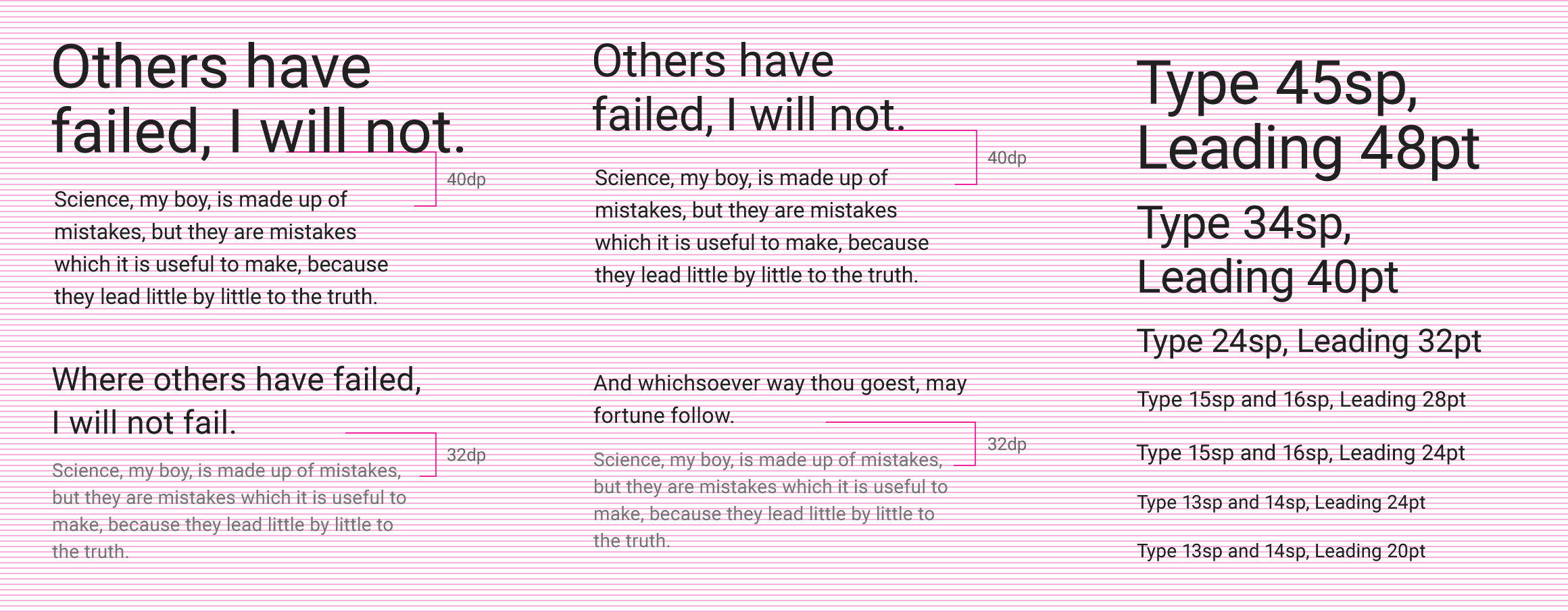
文字对齐到一个4dp长度的基础表格,看下图细节。

pic_3
(待续)
基线和间距
keyline and margins
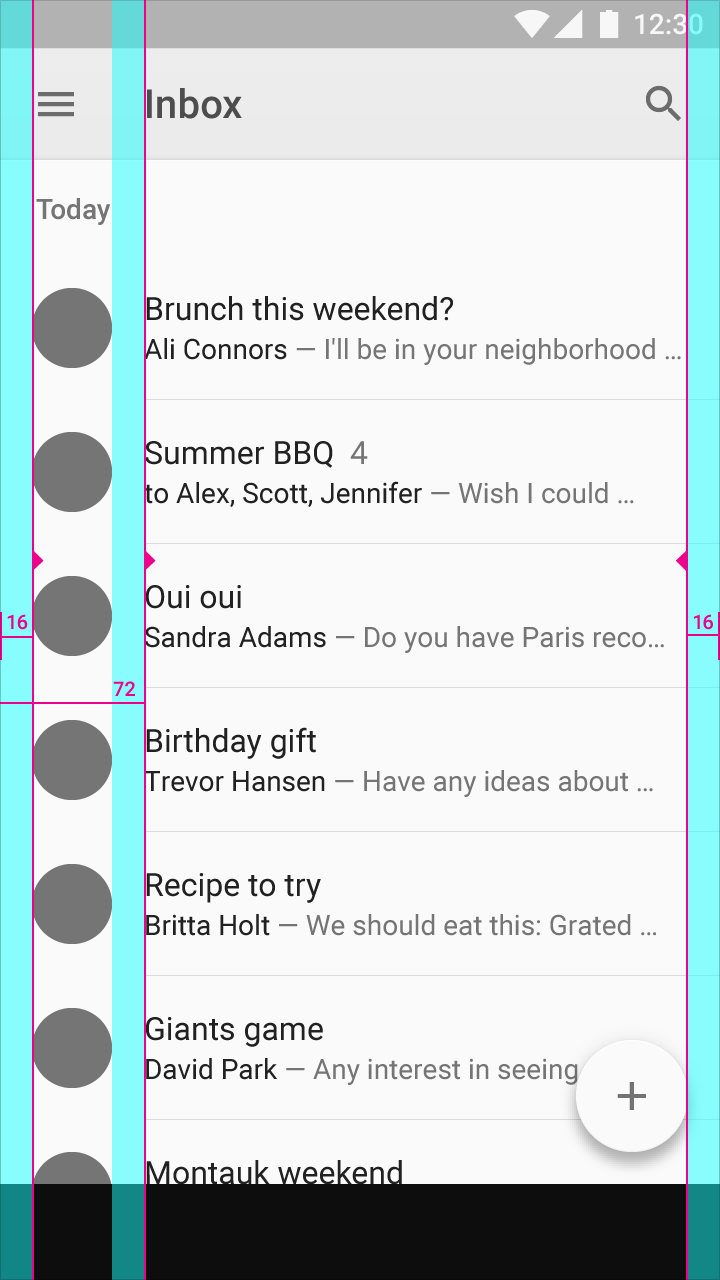
- 屏幕边缘左右两边的 margin 为:16dp
- 带有图标的content 为72dp
- 横向组件之间margin也是16dp
图片如下
vertical spacing
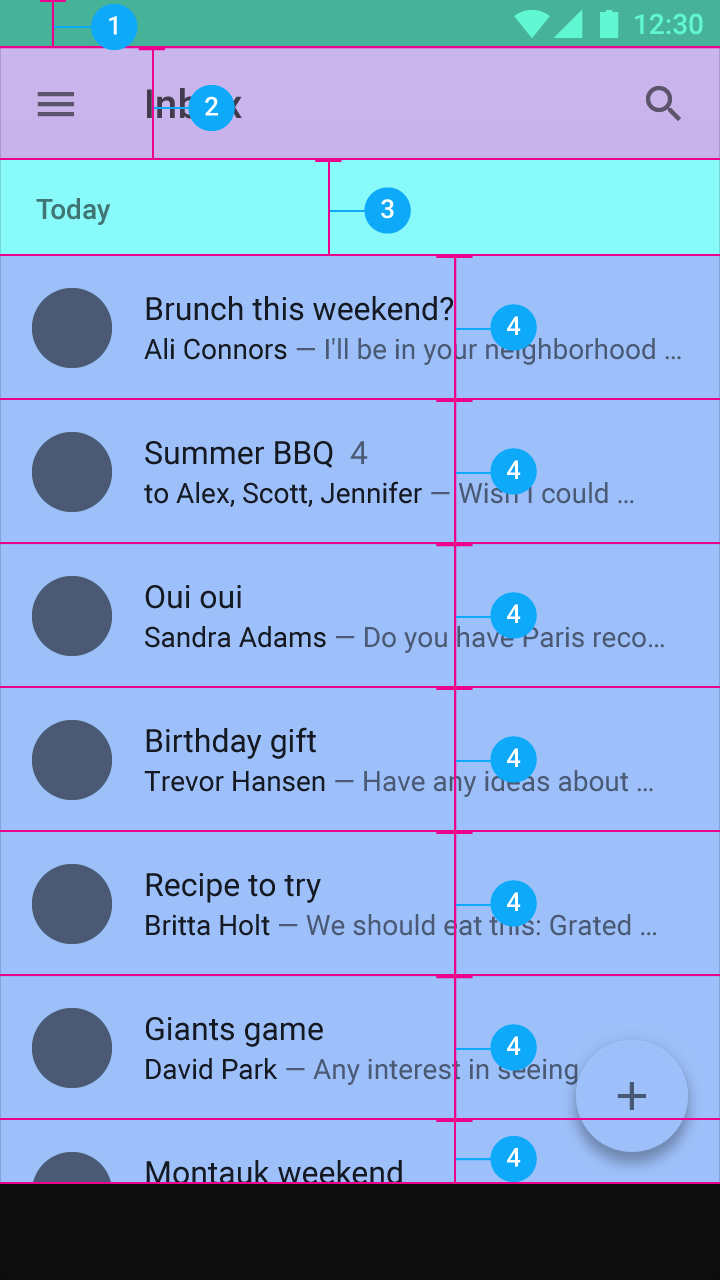
图片如下
- 1:statusBar 24dp
- 2:ToolBar 56dp
- 3:Subtitle 48dp
- 4:Listitem 72dp
- 5:title 72dp
- 6:spcae between content area 8dp
待续


























 4117
4117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








