Android 约束布局constrainLayout
在google IO 2016 中发布了最新的android studio 2.2 预览版,同时介绍了最新的约束控件。
google在android studio 2.2 增加的约束控件。终于带来了可以拖动控件到UI编辑器的方法了,越来越人性化了。当然还是可以通过编写XML文件控制约束控件,但这已经不是必须的,我们可以windows开发一样拖动控件到你想放的位置,是不是瞬间感觉爽爆了.
约束控件最低支持的版本是 Android 2.3 (Gingerbread),但是使用android studio 2.2 才能在UI编辑器拖动控件。如果你是新工程,那么使用android studio 2.2就自动支持了。如果是想升级老工程,则需要升级到最新的Android Support Repository (version 32 or higher)。最后在build.gradle添加如下:
dependencies {
compile ‘com.android.support.constraint:constraint-layout:1.0.0-alpha1’
},同步一下gradle就可以了。
老项目的布局装换到约束布局:

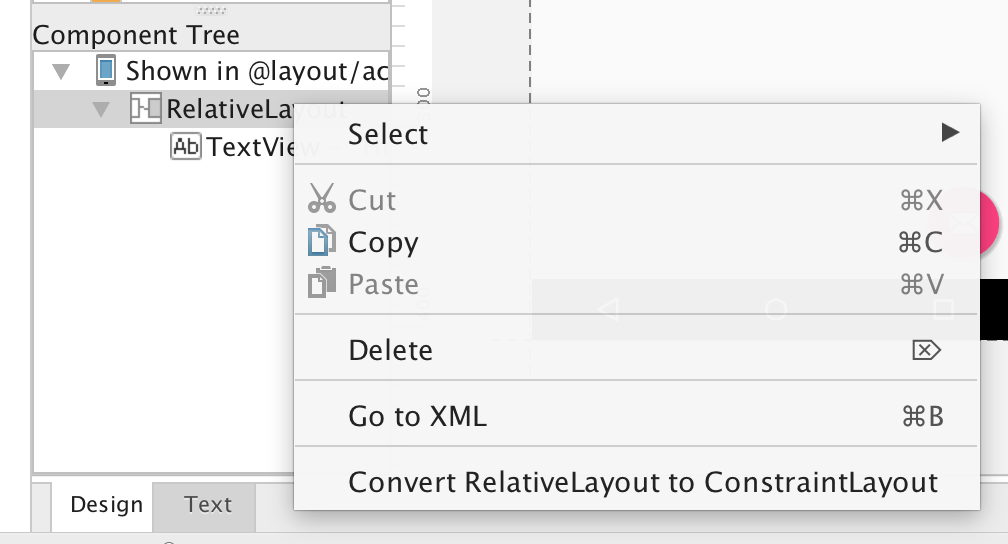
1 在android studio打开你以前的布局,选择窗口下面的设计切换按钮。
2 在窗口的组件数,右键相应的布局然后选择转换到约束布局。
根据我的使用,感觉约束布局跟相对布局比较相似,约束布局比相对布局具有更好的扩展性和使用最新UI编辑器。有以下四种约束你可以定义的:
1 view与布局的连接:view连接到layout相对应的边,如:把view的最高的边连接到约束布局的最高处的边。
2 view与view的连接:两个view相反方向边的连接。如:A view 的最高的边连接到 B view最低的边,这样A就会一直在B的下面
3 边对齐:一个view与另外一个view相同方向的边的对齐。如:A view 的左边 与 B view的左边对齐,这样使得view在竖直方向是左边对齐的。
4 view的基线对齐:两个view的文字基线对齐。当需要view的文字在水平方向上对齐比view的边对齐更重要时,可以使用这个对齐方式。
当你添加了约束在UI编辑器里面,你可以拖动view重新定位和增加其他的约束使得在不同的屏幕大小上你的UI显示是正确的。
添加约束的几种方法:
1 当你往UI编辑器添加控件的时候,如果

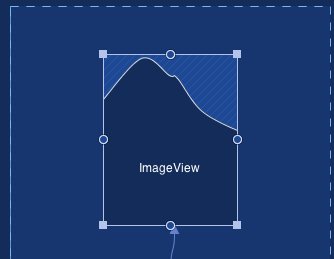
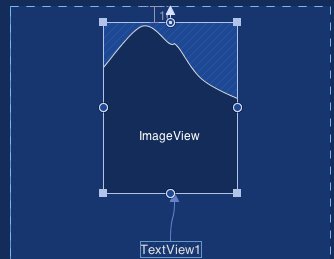
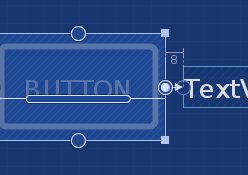
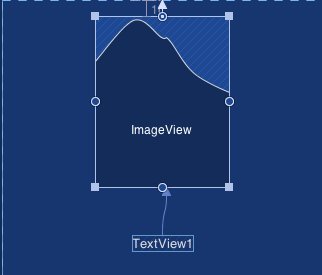
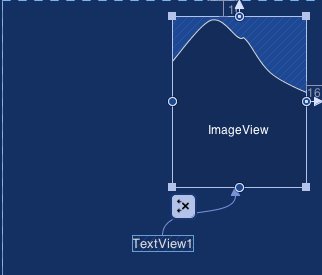
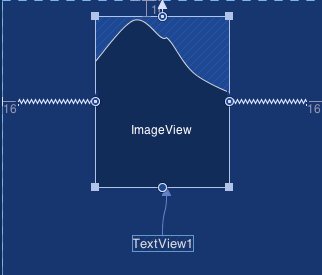
2 VIEW与他父约束布局的边缘对齐的方法:点击VIEW,然后出并现4个(上下左右)圆圈(圆圈就是用来表示添加约束的边),然后点击需要添加约束的圆圈拖动到需要连接的父约束布局的边,当圆圈变成绿色的时候,松开鼠标表示约束已经搞好了。

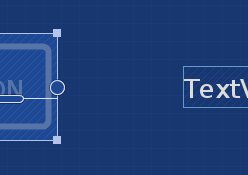
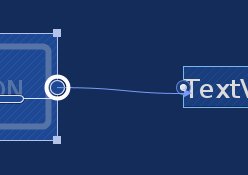
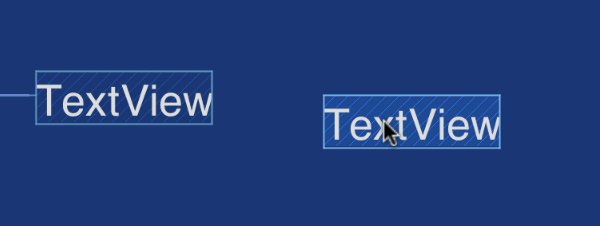
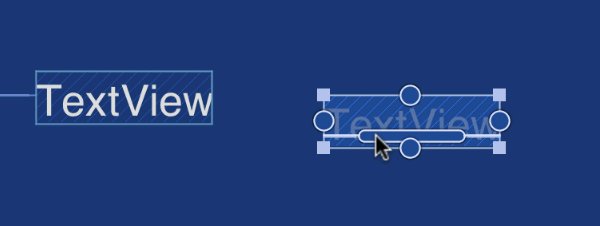
3 为了使得两个view添加约束,点击控件出现4个圆圈,然后按下你需要添加约束的圆圈bing并拖动到你需要连接的控件的边,待变成绿色的时候,约束连接就搞好了。

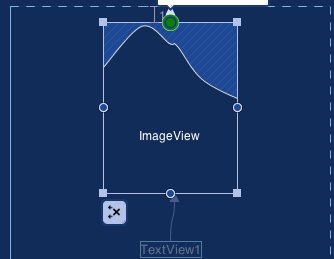
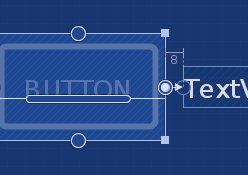
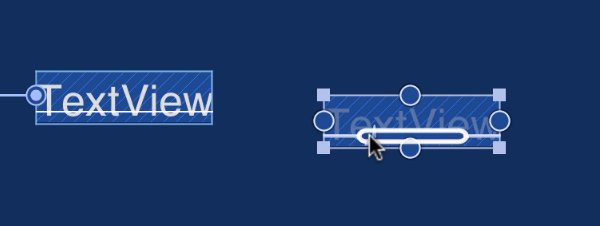
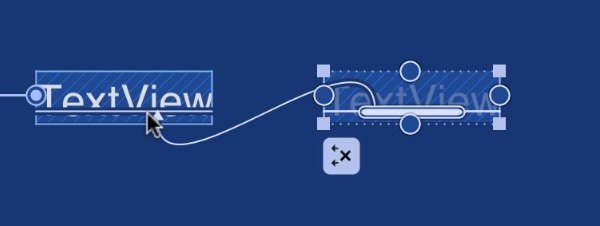
4 为了使得约束是在两个控件的文字基线连接的,则需要在需要添加基线约束的控件上鼠标停留数秒当在文字下方出现闪烁的时候,则拖动到需要连接的控件上,此时两个控件则会文字基线对齐。

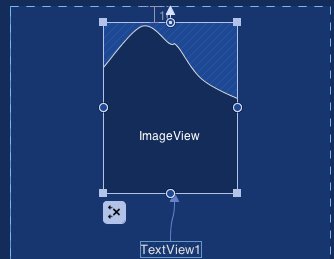
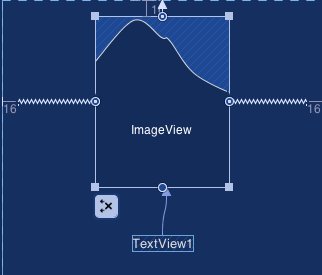
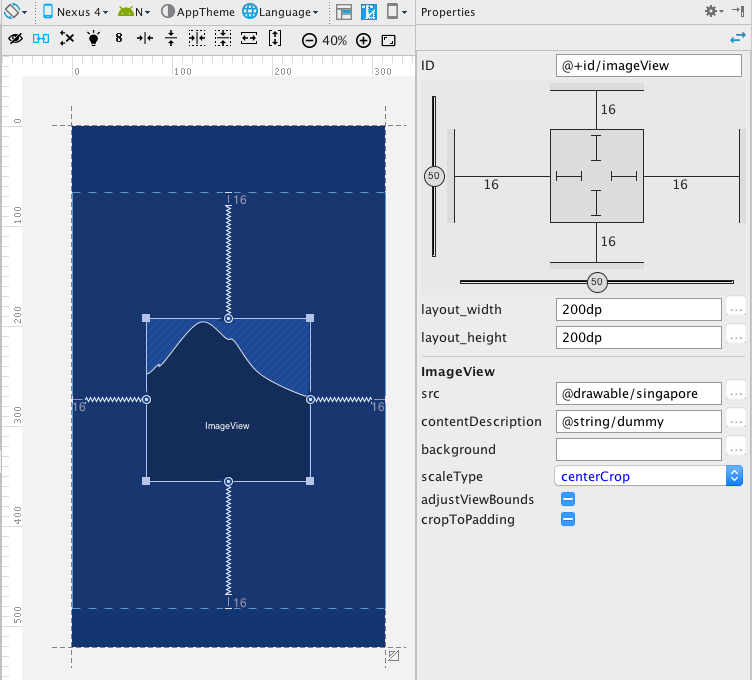
5 当控件相反的边,如上,下(左,右)都添加了约束,则默认的话控件会出现在上下(或左右的)的中间,

当然在旁边属性可以选择具体的位置,在如下图写着50的线上可以拖动,调整你需要的位置。

NOTE: 每个控件的4个边点击的时候都会出现圆圈,同时在蓝图上闪烁出这条边可以与哪个控件的那条边添加约束。
属性面板还有选项的作用在下一次学习。。。。。。(待续)
Android 约束布局constrainLayout
最新推荐文章于 2024-09-04 21:19:39 发布
 本文介绍了Android Studio 2.2中引入的约束布局ConstrainLayout,它允许开发者通过拖放方式设计界面,支持Android 2.3及以上版本。升级Android Support Repository至32以上并在build.gradle中添加依赖即可使用。文章详细阐述了从相对布局转换到约束布局的步骤,以及约束布局的四种连接方式:视图与布局的连接、视图与视图的连接、边对齐和基线对齐,并提供了添加约束的不同方法。
本文介绍了Android Studio 2.2中引入的约束布局ConstrainLayout,它允许开发者通过拖放方式设计界面,支持Android 2.3及以上版本。升级Android Support Repository至32以上并在build.gradle中添加依赖即可使用。文章详细阐述了从相对布局转换到约束布局的步骤,以及约束布局的四种连接方式:视图与布局的连接、视图与视图的连接、边对齐和基线对齐,并提供了添加约束的不同方法。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








