Excel文件按模板导出
系统上的数据需要下载或保存时,就需要实现数据化可视化报表的功能,同时,我们需要按照一定的文件模板导出数据。
pom文件引入依赖
数据可视化报表,肯定离不开poi的依赖,这里我们引入easypoi和poi-ooxml
<!-- easypoi的支持 -->
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-spring-boot-starter</artifactId>
<version>4.3.0</version>
</dependency>
<!-- excel工具 -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
Controller层
@GetMapping("/export")
public void export(TdlzLzhtBgVo tdlzLzhtBgVo, HttpServletResponse response) throws Exception {
// 获取模板文件位置
TemplateExportParams templatePath = new TemplateExportParams("template/tdlzLzxybaxxExcel.xlsx",true);
Map<String, Object> map = new HashMap<>();
List<TdlzLzxybaxxDto> list = tdlzLzxybaxxService.selectLzxybaxx(tdlzLzhtBgVo);
map.put("data", list); // 导出的数据集合
ExcelUtil.exportExcel(templatePath, map, "耕地流转(承包)协议备案信息", response);
}
ExcelUtil文件导出工具类
/**
* 根据模板生成excel后导出
* @param templatePath 模板路径
* @param map 数据集合
* @param fileName 文件名
* @param response
* @throws IOException
*/
public static void exportExcel(TemplateExportParams templatePath, Map<String, Object> map, String fileName, HttpServletResponse response) throws IOException {
Workbook workbook = ExcelExportUtil.exportExcel(templatePath, map);
downLoadExcel(fileName, response, workbook);
}
/**
* excel下载
*
* @param fileName 下载时的文件名称
* @param response
* @param workbook excel数据
*/
private static void downLoadExcel(String fileName, HttpServletResponse response, Workbook workbook) throws IOException {
try {
response.setCharacterEncoding("UTF-8");
response.setHeader("content-Type", "application/vnd.ms-excel");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fileName + ".xlsx", "UTF-8"));
workbook.write(response.getOutputStream());
} catch (Exception e) {
throw new IOException(e.getMessage());
}
}
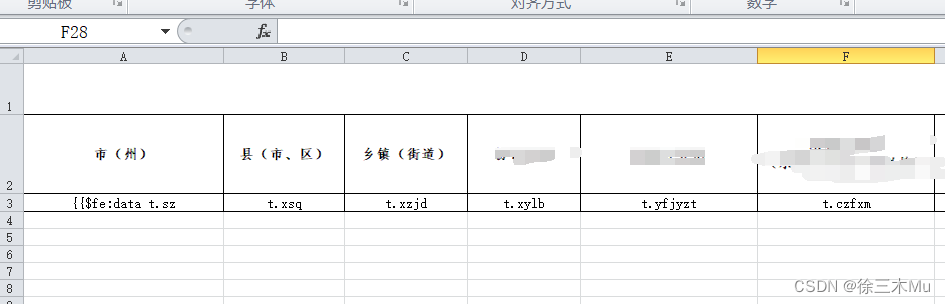
模板文件内容
文件导出的模板文件,需要按照规定的格式填入占位符号























 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










