data对象初始化时没有的属性在方法里赋值会不触发视图更新或者无法更改
推荐使用 this.$set(this.refund, 'createTime', date)
问题:
编辑页面修改数据,修改不了

原因:
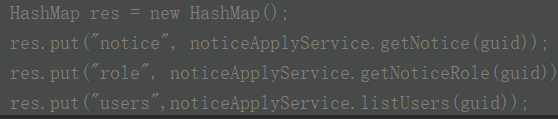
后台查询数据给前台,在map里放了 A:{name:'one',year:12} B:{gender:'1'}
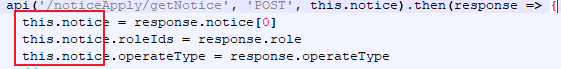
前台接收:var obj = response.A
obj.gender = response.gender 【问题出在这里】
obj 里面没有gender属性,前台修改会修改不动
一开始是这么写的
然后前台赋值实际上是给一个对象
当第一个notice[0]对象
里没有roleIds和operateType等值时,就不能通过前端v-model修改其值
解决:
1.修改前台 data 数据
A:{
name:'',
year:'',
gender:''
}
不过直接赋值后台的key还是会覆盖前台属性,可以用Object.assign
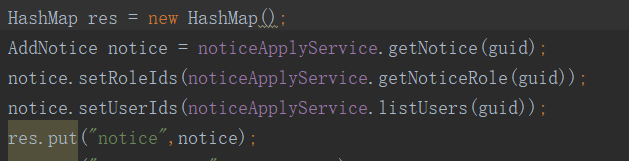
2.我用的改后台
别偷懒了,把gender直接放在一起赋给前台
后来也遇到相似问题,总之保证你要修改的属性在vue的data对象里,直接A.xx塞给A的属性不能修改最好放在一份实体类里面,实在要用map返回要保证第一次赋值有对应的键值

























 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








