基于Vue3 + ElementPlus 实现动态表单框架
技术栈:Vite、Vu3全家桶、TypeScript、ElementPlus
后台框架(个人开源后台通用框架):https://gitee.com/yuetchn_admin/VueNext-ElementPlus-Admin
前言:开发动态表单主要用于提高平时日常开发效率以及适用于各种灵活场景,目前只是一个测试演示并不是最终成品。
功能:主程序(编辑器、渲染器),支持远程\本地数据源,支持事件系统,动态样式,表单验证等
插件开发:开放API,可自定义编写插件挂载到主程序,采用可拔插方式挂载,统一zc。
Demo体验地址:http://106.12.115.85:10010

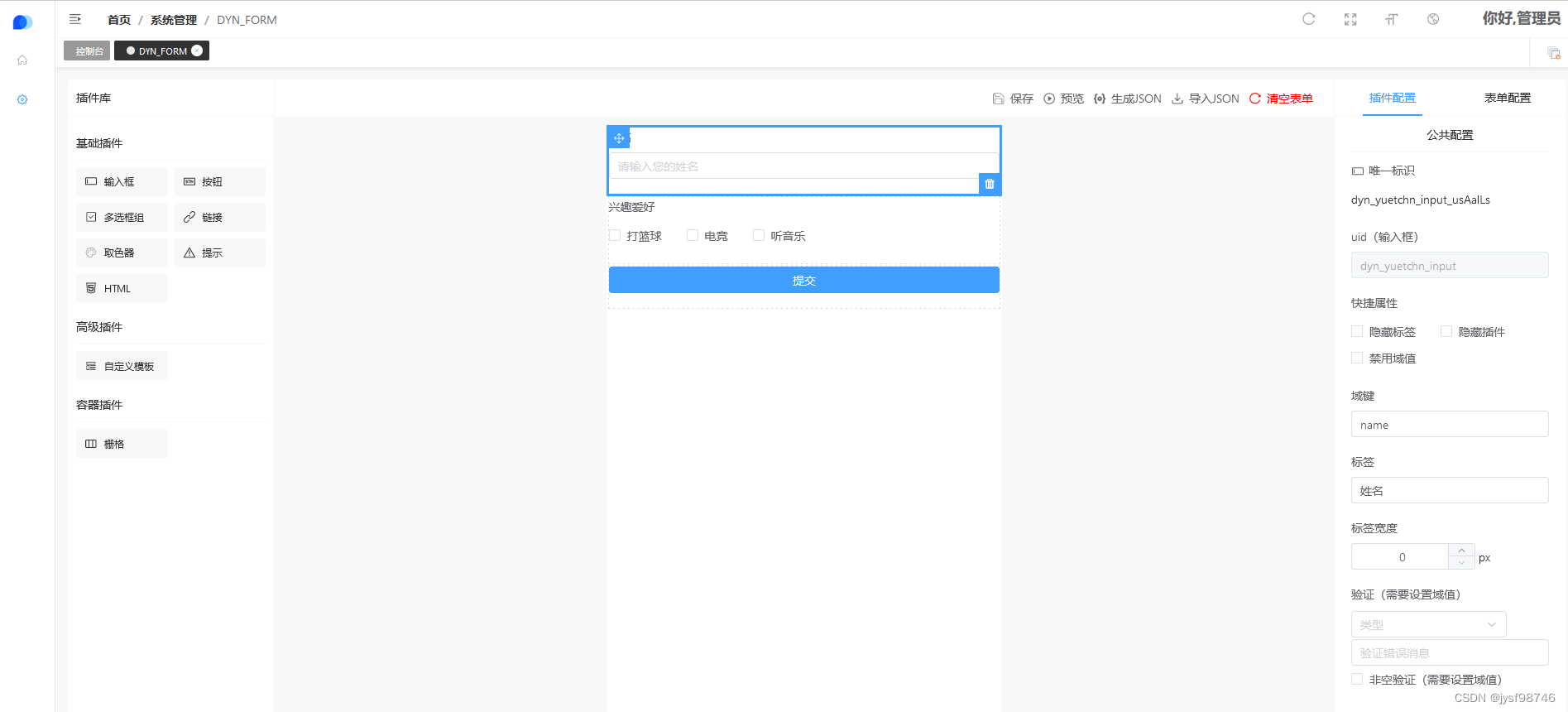
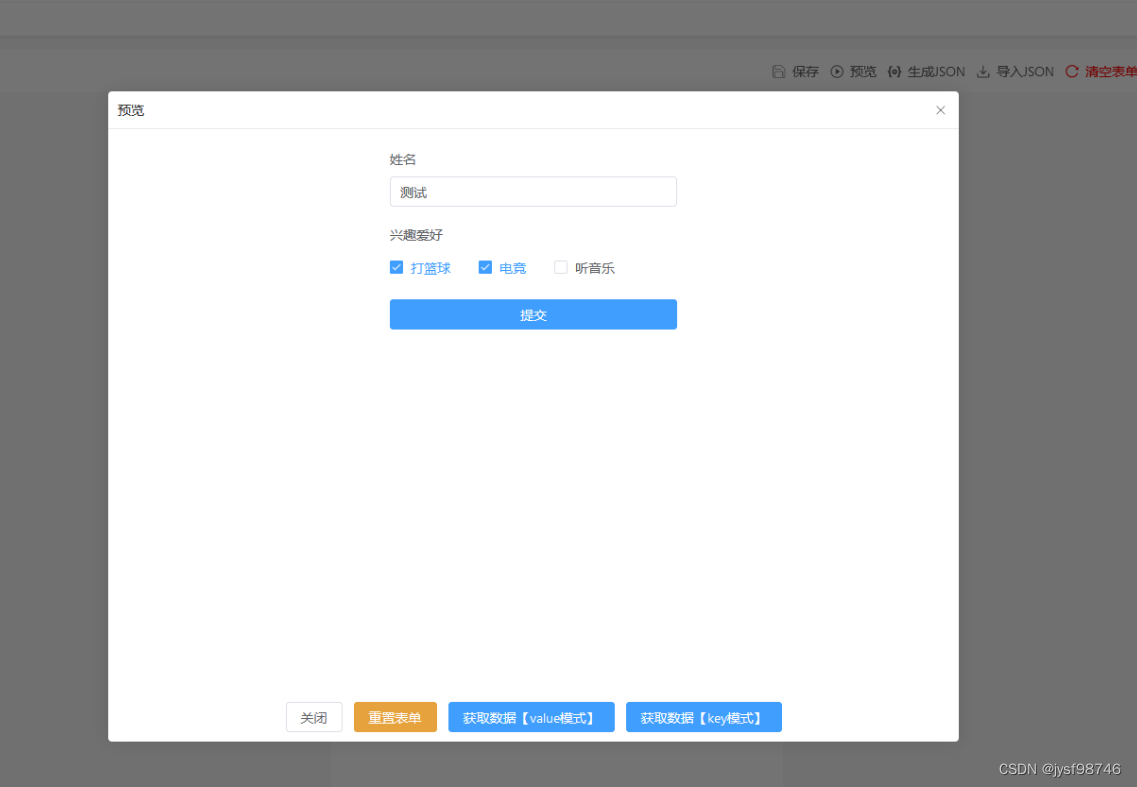
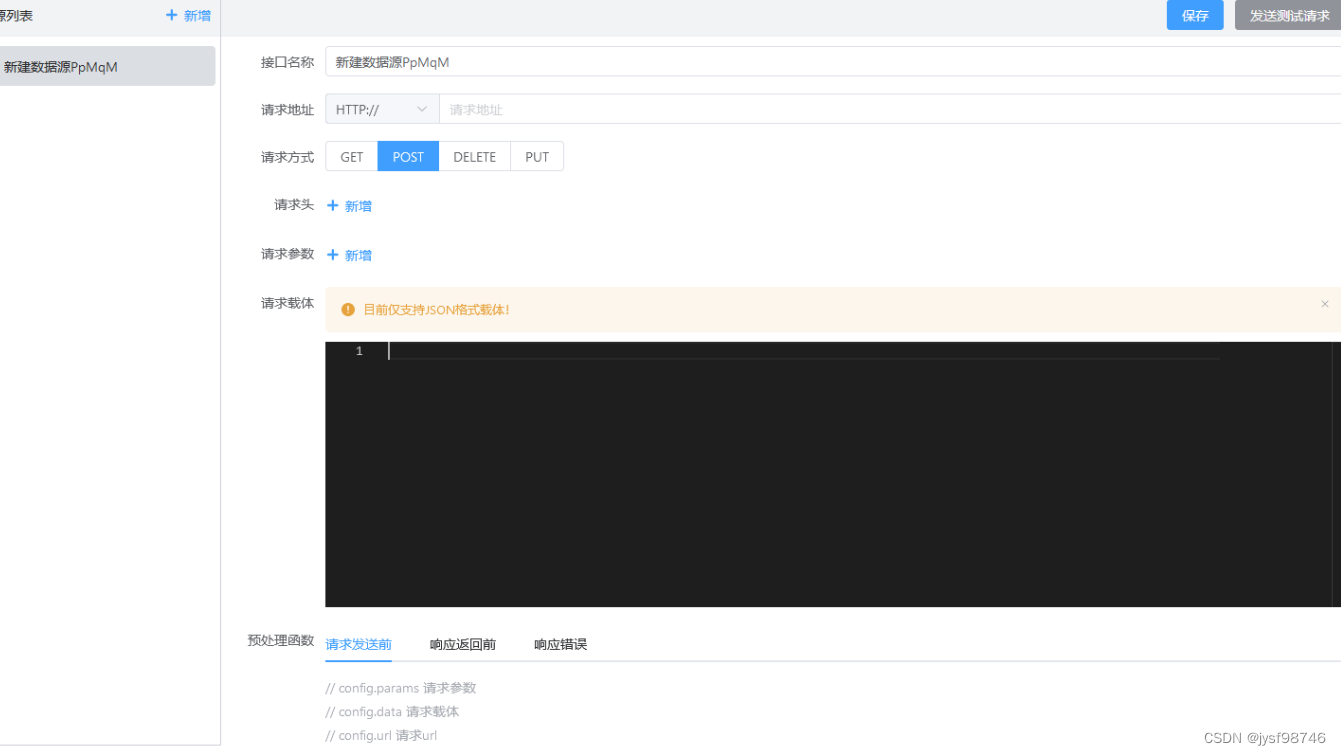
效果展示:
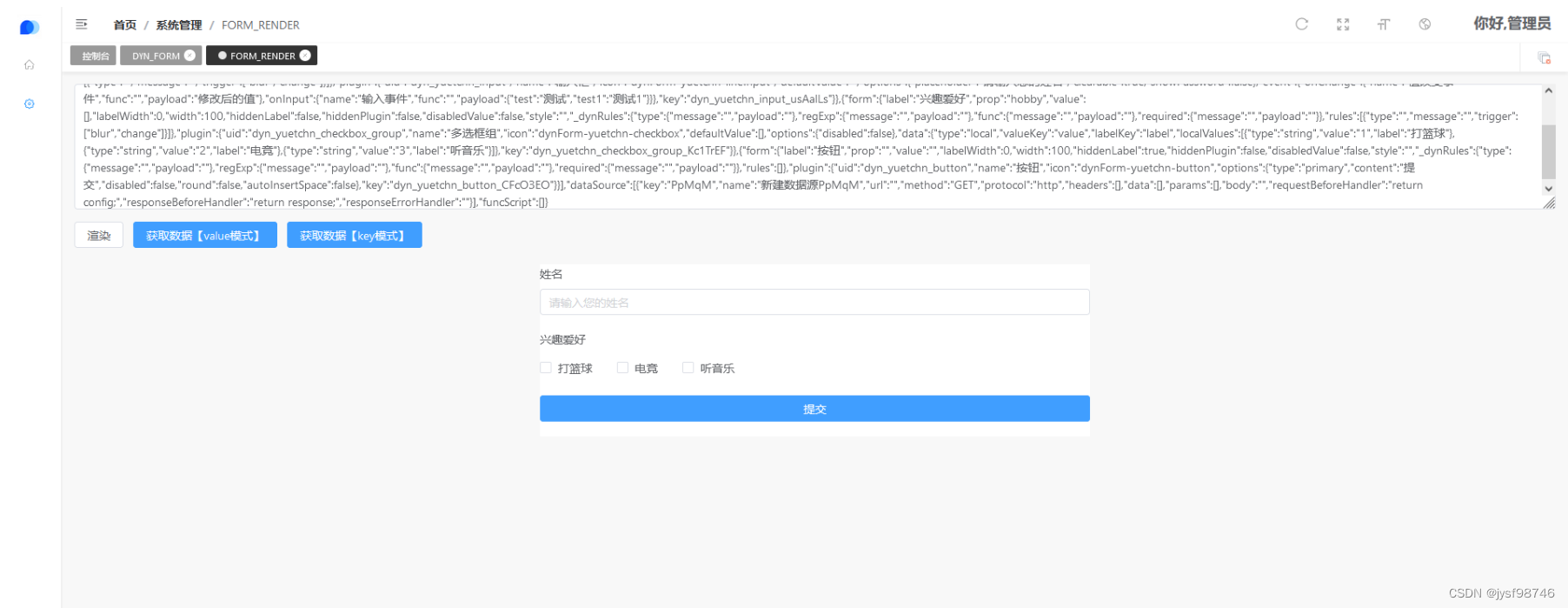
1.编辑器

2.数据源管理

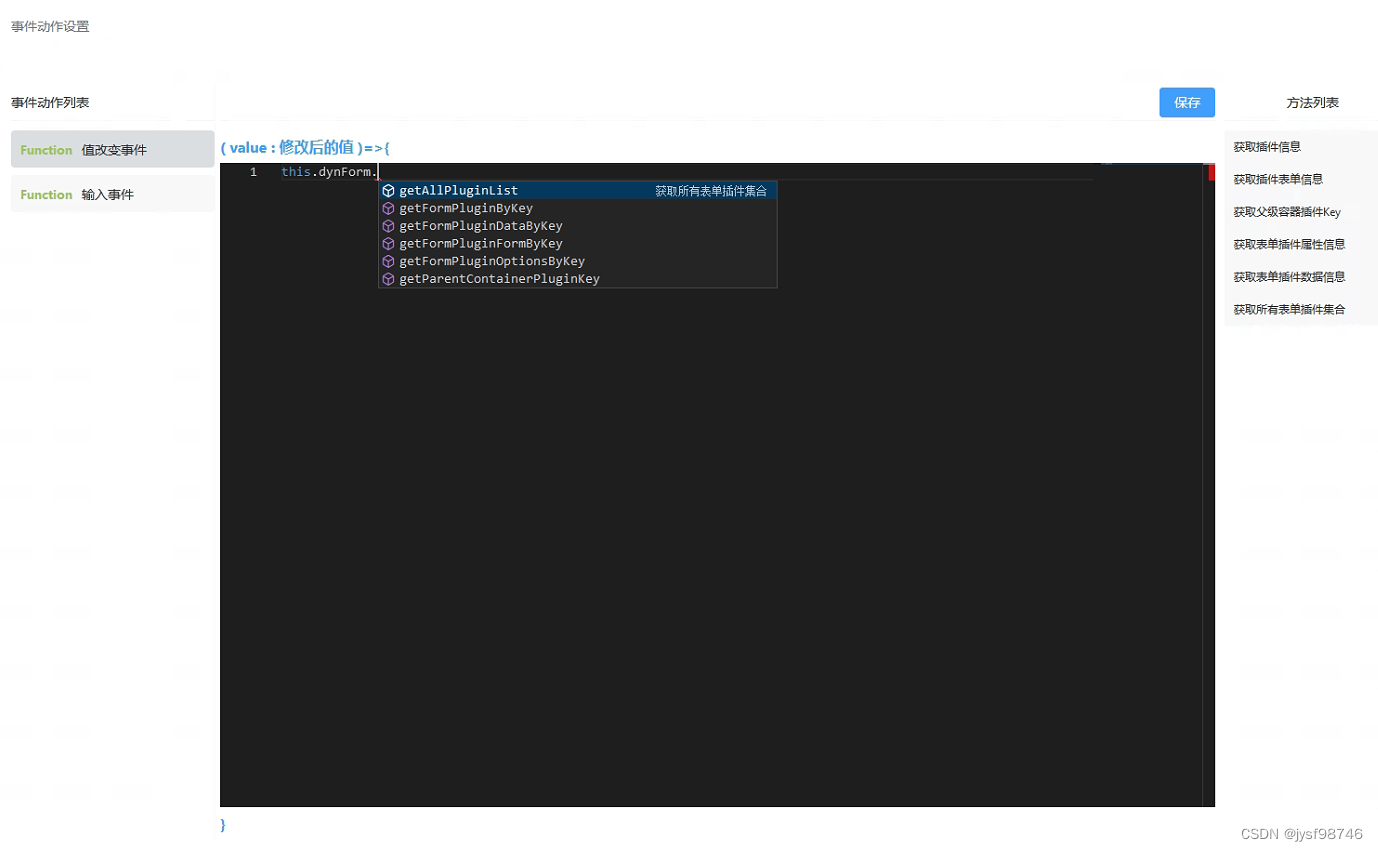
3.事件管理
**

感谢阅读!!























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










