1.注册百度地图
- 首先我们进入百度地图 http://lbs.baidu.com/
 2.此时我们点击开发文档
2.此时我们点击开发文档

3.进入javascript API
4.此时我们需要进行相应的注册
5.等注册完成后就可以进行使用了
二.使用
1.页面引入
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的密钥"></script>
2.创建一个盛放地图的容器
<div id="container"></div>
3.实例化地图和添加控件
// 初始化地图
var map = new BMapGL.Map("container");
// 准备一个中心点 (经度 维度)
var point = new BMapGL.Point(113.665, 34.784);
// 设置中心点和缩放级别
map.centerAndZoom(point, 15);
// 鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 不要记忆 要去官网复制粘贴
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
</script>
效果如下:
 4…静态/动态添加点圈线面
4…静态/动态添加点圈线面
// 添加一个点
var marker = new BMapGL.Marker(point); // 创建标注
// 添加覆盖物
map.addOverlay(marker); // 将标注添加到地图中
// 储存多个点
var line = [];
var markers=[]
// 监听事件
map.addEventListener('click',e=>{
// 创建点
var p =new BMapGL.Point(e.latlng.lng,e.latlng.lat)
// 创建标记
var m = new BMapGL.Marker(p);
markers.push(m)
// 添加标记
map.addOverlay(m)
// 储存点
line.push(p)
// console.log(e);
})
map.addEventListener('dblclick',e=>{
// 把第0个点放入到最后面
line.push(line[0])
// 创建对多边形
// var polyline = new BMapGL.Polyline(line, {strokeStyle:"dashed",strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5})
var polyline = new BMapGL.Polygon(line, {fillColor:"red", strokeColor:"blue",strokeWeight:2, strokeOpacity:0.5})
// 添加线
map.addOverlay(polyline)
// 清空点的列表
line =[];
// stroke线 Color颜色 Weight粗细 Opacity 透明度
// 清空点
markers.forEach(item=>map.removeOverlay(item))
markers=[]
})
// 绘制圆
var circle = new BMapGL.Circle(point,2000,{strokeColor:"green"})
// 添加圆圈
map.addOverlay(circle)
```
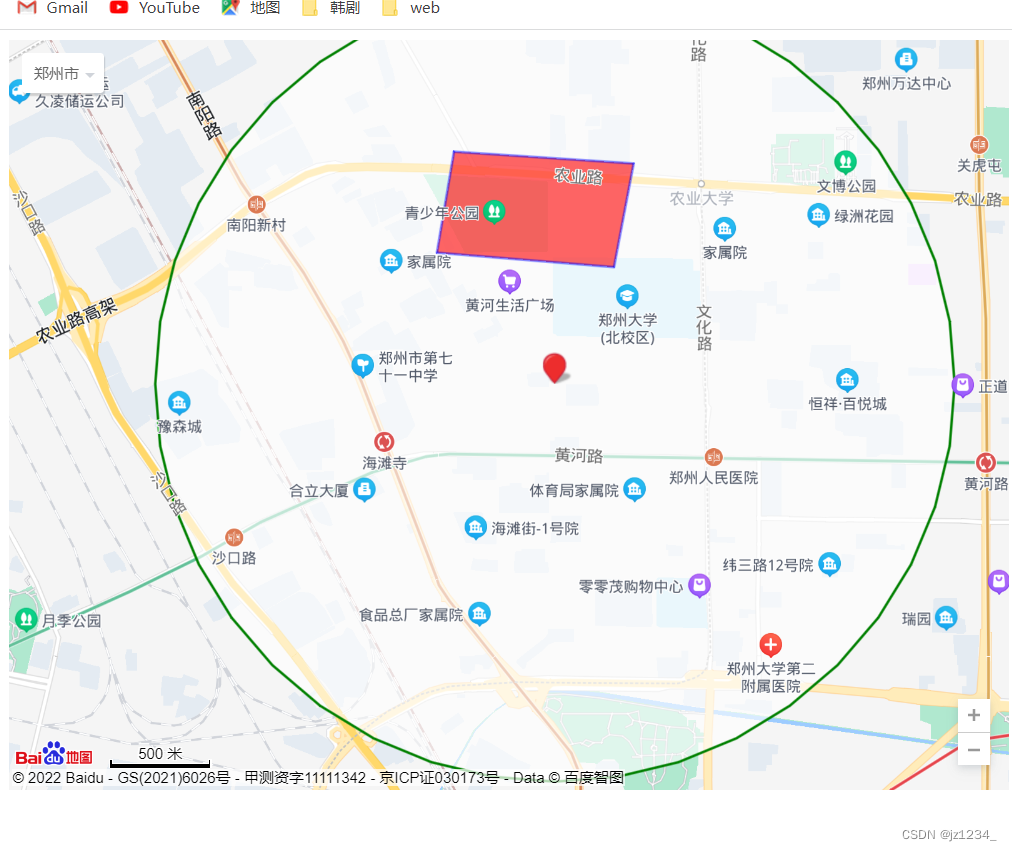
效果如下:
5 添加标签
```js
var label = new BMapGL.Label("中国", {
// 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(10, 20), // 设置标注的偏移量
});
map.addOverlay(label); // 将标注添加到地图中
label.setStyle({
// 设置label样式
color:"red",
fontSize:"30px",
border:"2px solid #000"
})
效果如下:
 6 信息窗口
6 信息窗口
var opts = {
width:250, // 信息窗口宽度
height:250, // 信息窗口高度
title:"学好前端!" // 信息窗口标题
}
// 信息窗口
var infoWindow = new BMapGL.InfoWindow(`<p>前端有<strong>js</strong></p><img src="">`,opts)
// 创建信息窗口对象
map.openInfoWindow(infoWindow,point) // 打开信息窗口
marker.addEventListener("click",e=>{
// 单击显示
map.openInfoWindow(infoWindow,point)
})
效果如下:






















 1237
1237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








