<FrameLayout
android:layout_marginTop="30dp"
android:layout_marginStart="44dp"
android:layout_marginEnd="45dp"
android:background="@drawable/corner_tablayout_gray_bg"
android:layout_width="match_parent"
android:paddingStart="4dp"
android:paddingEnd="4dp"
android:layout_height="wrap_content">
<TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="37dp"
app:tabIndicator="@drawable/corner_tablayout_bg"
app:tabIndicatorColor="@color/white"
app:tabIndicatorGravity="center"
app:tabIndicatorHeight="29dp"
style="@style/TabLayoutV2" />
</FrameLayout>
<style name="TabLayoutV2">
<item name="tabIndicatorFullWidth">true</item>
<item name="tabMinWidth">8dp</item>
<item name="tabGravity">fill</item>
<item name="android:layout_gravity">center</item>
<item name="tabMode">fixed</item>
<item name="tabTextAppearance">@style/MyFontStyle</item>
<item name="tabTextColor">@color/gray</item>
<item name="tabSelectedTextColor">@color/red</item>
<item name="android:backgroundTint">@android:color/transparent</item>
<item name="tabIndicatorColor">@color/red</item>
<item name="tabRippleColor">@android:color/transparent</item>
</style>
<style name="MyFontStyle">
<item name="android:textColor">@color/color_black</item>
<item name="android:lineSpacingMultiplier">1.2</item>
</style>
corner_tablayout_gray_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners
android:radius="30dp"/>
<solid android:color="#efefef"/>
</shape>
</item>
</selector>
corner_tablayout_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="40dp" />
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>
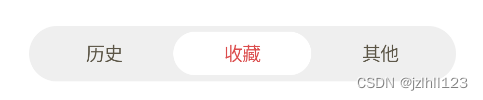
通过如上设置配置实现的TabLayout。关键点:
- 通过外部布局FrameLayout(其他都可以),来设置背景(灰色圆角)和padding(最左边和最右边的样式);
-
app:tabIndicator="@drawable/corner_tablayout_bg" app:tabIndicatorColor="@color/white" app:tabIndicatorFullWidth="true" 全局充满 app:tabIndicatorGravity="center" app:tabIndicator="@drawable/corner_tablayout_bg" 这个是指示器图片,所以还是有平滑的滑动效果的,如果用其他方式则是瞬间移动不够美观 - tabLayout的高度34dp,和app:tabIndicatorHeight=“29dp”,做一个差异实现上下padding。
可以达成如下效果。























 844
844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








