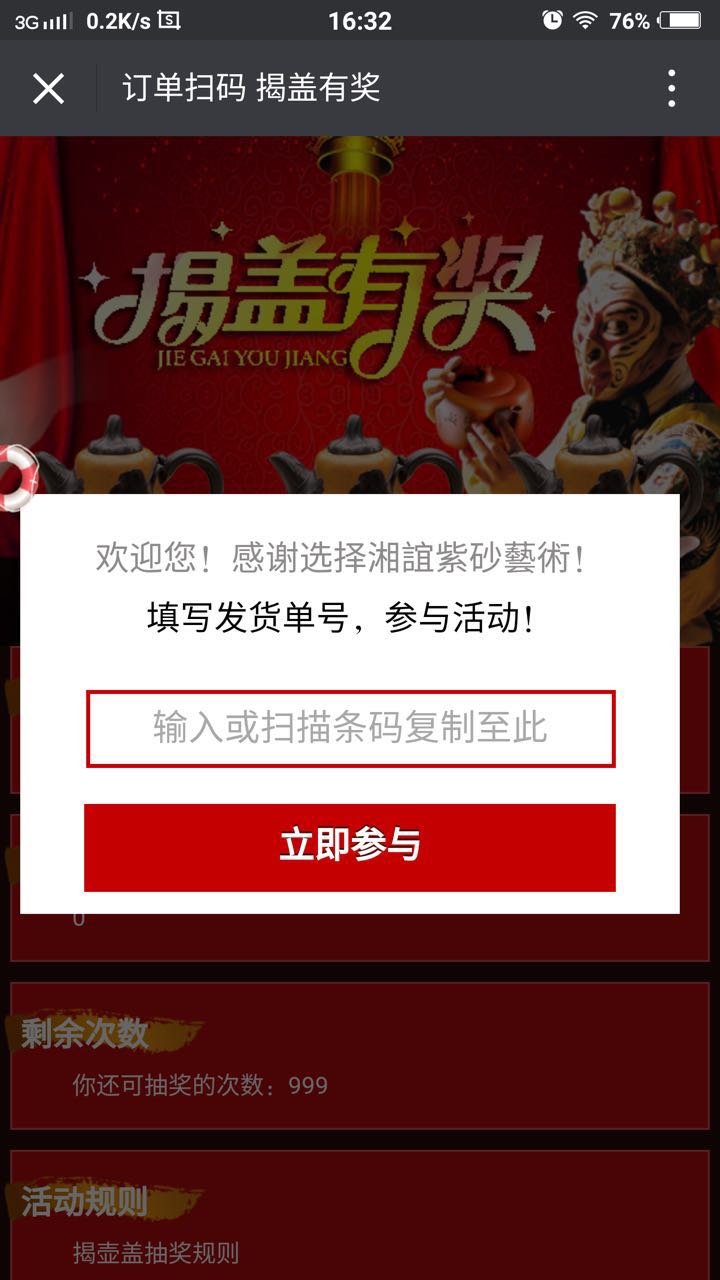
在写界面的时候遇到这个问题:在iPhone上,button按钮渲染异常,如图
正常应该是这样的
iPhone上的safari解析input 按钮会以苹果浏览器的默认UI渲染(苹果的WKWebview,webKit),sarifa浏览器和微信iPhone端都是用的WKWebview,微信端网页也是的
在input 样式中加个 -webkit-appearance:none; 告诉浏览器我们不希望按钮按苹果的默认UI来渲染。
-webkit-appearance: none;解决方案:
在css代码中加上这段代码
input[type="button"]{
-webkit-appearance: none;
}
























 3746
3746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








