模块化
在web应用中,随着项目的规模越来越大,模块化的出现是一个必然的结果。由于在js文件里面声明的变量都会被附加在全局的window对象上,这样很可能会污染其它全局变量,因此模块化的出现,让js文件之间互不影响,使项目更加利于维护。
主流的模块规范
- CommonJS
- ES6 Module
CommonJS
CommonJS定义的模块分为:模块标识(module),模块定义(exports),模块引用(require)。NodeJS环境所使用的模块系统是基于CommonJS实现的。
模块导出
1、 module.exports
module.exports = 1
module.exports = function(){
console.log('fn')
}
module.exports = {
name:'jack',
age:21
}
2、exports
exports.msg = 'hello'
exports.obj = {
name:'jack',
age:21
}
模块引入
const aM = require('./a')
console.log(aM)
module.exports运行结果

exports运行结果

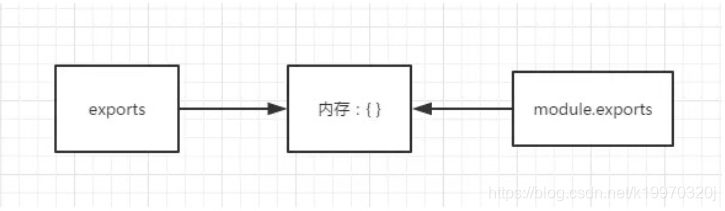
CommonJS模块导出分为module.exports和exports,module.exports后面的导出会把前面的覆盖,而exports可以同时导出多个。两者之间的关系可以理解为,在程序初始化的时候,进行了exports = module.exports = {};赋值操作。其实require导出的内容是modules.exports的执行的内存块内容,并不是exports,exports只是modules.exports的引用,辅助modulex.exports添加内容的。
简单的理解
var module = { exports: {} }
var exports = module.exports

ES6 Module
ES6在语言层面上实现了模块机制,与CommonJS不同的是ES6是静态的,不能在文件的任何地方使用。这种行为使得编译器编译时就可以构建依赖关系树,但是ES6模块没发在浏览器中使用,必须使用babel,webpack打包工具
export导出
export const name = "jack"
export const age = "21"
export.default导出
export default function(){
console.log('test')
}
import 引入
// 按需引入
import { name,age } from './util.js/a'
// name:'jack' age:21
// 全部引入并取一个别名
import * as aM from './util.js/a'
//{ name:'jack',age:21 }






















 4059
4059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








