前言
搭建reactNative环境后,执行react-native init命令卡住,一天了也没什么效果,一开始我以为是没翻墙的原因,翻墙后还是不行,那么到底怎么解决呢,其实可以使用淘宝镜像来解决。
方法
1、 npm config set registry https://registry.npm.taobao.org
2、 npm--registry https://registry.npm.taobao.org info underscore
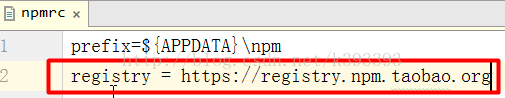
3、 registry= https://registry.npm.taobao.org
其实这三个方法都是为npmrc这个文件添加registry = https://registry.npm.taobao.org这个条目的,我采用了最后一种方法很快就初始化完毕了。
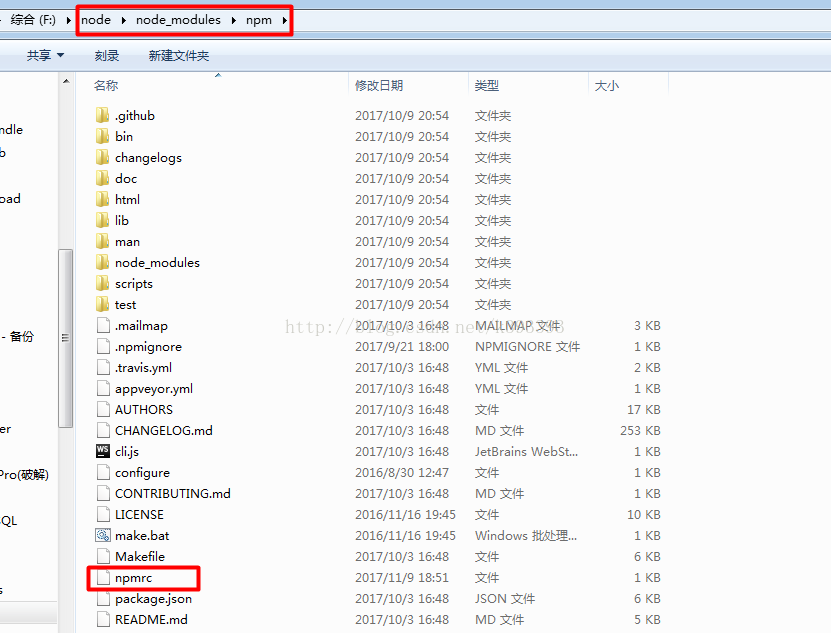
到node安装目录下面找到npmrc在文件末尾加上这句话就可以了。
F:\node\node_modules\npm






















 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








