1.HTML 结构
1.1 HTML 文件基本结构

·html 标签是整个 html 文件的根标签(最顶层标签)
·head 标签中写页面的属性
·body 标签中写的是页面上显示的内容
。title 标签中写的是页面的标题
·head 和 body 是 html 的子标签(html 就是head 和 body 的父标签)
。title 是 head 的子标签. head 是 title 的父标签.
·head 和 body 之间是兄弟关系

标签之间的结构关系,构成了一个 DOM 树D: Document 文档 O: Object 对象 M: Model模型
1.2 VsCode 中 使用 HTML 的快捷键
使用 !+ TAB 快速生成代码、
2.HTML 常见标签
2.1 注释标签
(1)<!--注释 -->
2.2 标题标签
有六个,从 h1~h6,数字越大,则字体越小
<h1>-级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

2.3 段落标签
p标签表示一个段落
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>

2.4 换行标签
br是一个单标签,不需要结束标志.<br/>是规范写法.


2.5其他


2.6 图片标签
img 标签 必须带有 src 属性,表示图片的路径img 标签的其他属性
alt: 替换文本.当文本不能正确显示的时候,会显示一个替换的文字
title: 提示文本.鼠标放到图片上,就会有提示.
width/height:控制宽度高度.高度和宽度一般改一个就行,另外一个会等比例缩放.否则就会图片失衡
border: 边框,参数是宽度的像素. 但是一般使用 CSS 来设定


2.7 超链接标签
a 标签的属性
·href: 必须具备,表示点击后会跳转到哪个页面.
·target: 打开方式.默认是 self. 如果是blank 则用新的标签页打开
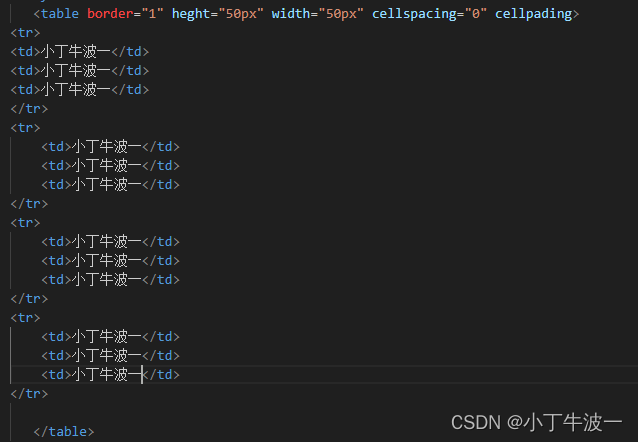
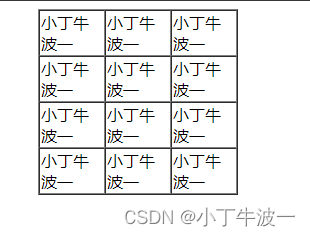
2.8 表格标签

这些属性都要放到 table 标签中
行的水平对齐方式:只要是对内容进行对齐 <tr align=center></tr> leift right
行的垂直对齐方式:<tr valign=top> top向上 middle中间 bottom靠下


合并单元格
跨行合并:rowspan
跨列合并:colspan
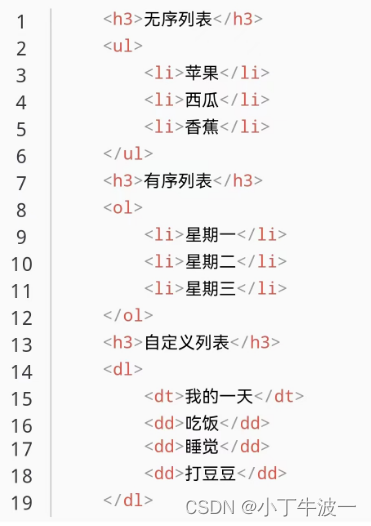
2.9 列表标签
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








