前言
Android的适配是Android开发中的重要一环。一个良好的适配关乎着我们的用户体验,一直Android适配就是我们Android开发者所苦恼的事,也是需要重视的一件事。下面我就整理了一下有关适配的一些知识点。
概念
px: 像素,构成图像的最小单位。
dpi: 屏幕像素密度,也就是屏幕1英寸长度上的像素点的个数,1英寸约等于2.54厘米。与屏幕尺寸和分辨率有关。具体计算公式为:
假设,屏幕尺寸:5英寸, 分辨率为 1280x720 , 那么屏幕像素密度就等于1280的平方加上720的平方的和开根再除以5,即为294dpi。
dp,dip: 密度无关像素。说明下:
在160dpi的屏幕上,1dp = 1px。 如果我们在宽160dpi的屏幕上画一条长160px(160dp)的横线,则刚好填满宽。
如果在宽240dpi的屏幕上,我们画一条160dp的横线是否能够填满呢?答案是肯定的。因为在240dpi的屏幕上,1dp=240/160px,即1dp=1.5px。那么160dp=240px。刚好填满。
所以称之为密度无关像素。
sp: 可以根据文字大小首选项进行放缩,相信看过TextView的源码的朋友都知道,里面的长度单位也是sp,因为这是google推荐的字体大小单位。另外推荐使用12sp,14sp,18sp,22sp。不要小于12sp,以免用户看不清,也不要使用奇数或是小数,在放缩时有可能造成精度丢失。
布局
我相信,大家不会再使用绝对布局吧,这个布局已经违背适配的规范,所以不要使用。那么我们就尽量使用线性布局和相对布局,在使用线性布局时,使用weight属性进行分配,关于weight,在文章后面会对其进行详解。
图片文件夹
相信不少朋友也看到我们的Android项目res目录下有以下几个文件夹
google为我们创建的意义何在,也就是让我们将不同分辨率的图片放入不同的文件夹里。每个文件夹所对应的屏幕像素密度为:
mdpi :120dpi-160dpi
hdpi :160dpi-240dpi
xdpi :240dpi-320dpi
xxdpi :320dpi-480dpi
xxxdpi :480dpi-640dpi
也就是系统会根据屏幕dpi的不同,到对应的文件夹里去使用对应的图片。我们从自动创建的应用图标也可以发现hdpi-xxxdpi文件夹里的图标大小依次为:48x48px,72x72px,96x96px,144x144px,192x192px。
也就是我们在设计图标遵循2:3:4:6:8的比例来设计就对了。
相信大家已经发现,为什么没有ldpi呢?因为ldpi这种设备已经太少了,它的屏幕像素密度太低。不过如果遇到,那么也不用担心。系统会自动将Hdpi里的缩放至1/2进行适配。
weight
weight,这个属性,我们再熟悉不过,那么它的具体计算方法是怎样的?你是否知道weightSum这个属性?
好吧,下面我们一一揭晓,让我们看看下面的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<Button
android:text="Button1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="Button2"
android:layout_width="0dp"
android:layout_weight="2"
android:layout_height="wrap_content" />
</LinearLayout>
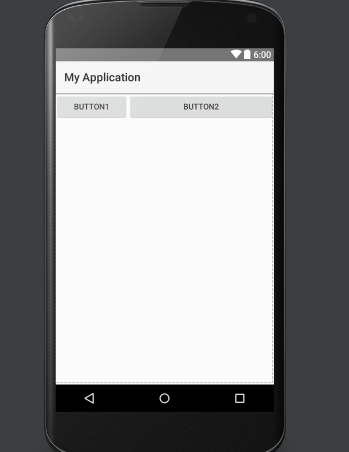
相信大家已经知道显示结果了,我就直接贴出来:
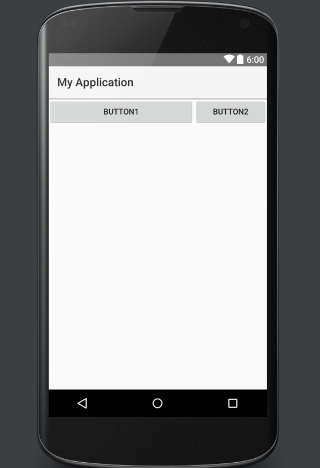
那如果我将代码改成这种,将如何显示呢?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<Button
android:text="Button1"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="Button2"
android:layout_width="match_parent"
android:layout_weight="2"
android:layout_height="wrap_content" />
</LinearLayout>相信有些小伙伴已经猜到了,
这里我就直接贴出公式了(以宽度为例),不明白的动动手。
weight 计算出的宽度=原有宽度+剩余空间所占百分比宽度
如果我只有一个控件,我想要它的宽度占屏幕宽度的一半,怎么办?当然我们可以通过获取屏幕宽度然后动态设置。不过,这里有个更简便的方法,那就是weightSum,看了下面的代码你就懂了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:weightSum="2"
>
<Button
android:text="Button"
android:layout_width="0"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
深入Android适配
这里就直接贴出大神的几篇blog:
Android 屏幕适配方案
Android 百分比布局库(percent-support-lib) 解析与扩展
Android 增强版百分比布局库 为了适配而扩展
Android AutoLayout全新的适配方式 堪称适配终结者

























 1118
1118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








