<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Emmrt工具</title>
</head>
<body>
<!-- ! -> tab 可快速生成基本结构 -->
<!-- / + ctrl 可快速创建注释 -->
<!-- 标签名{内容} + tab 可自动补全代码 -->
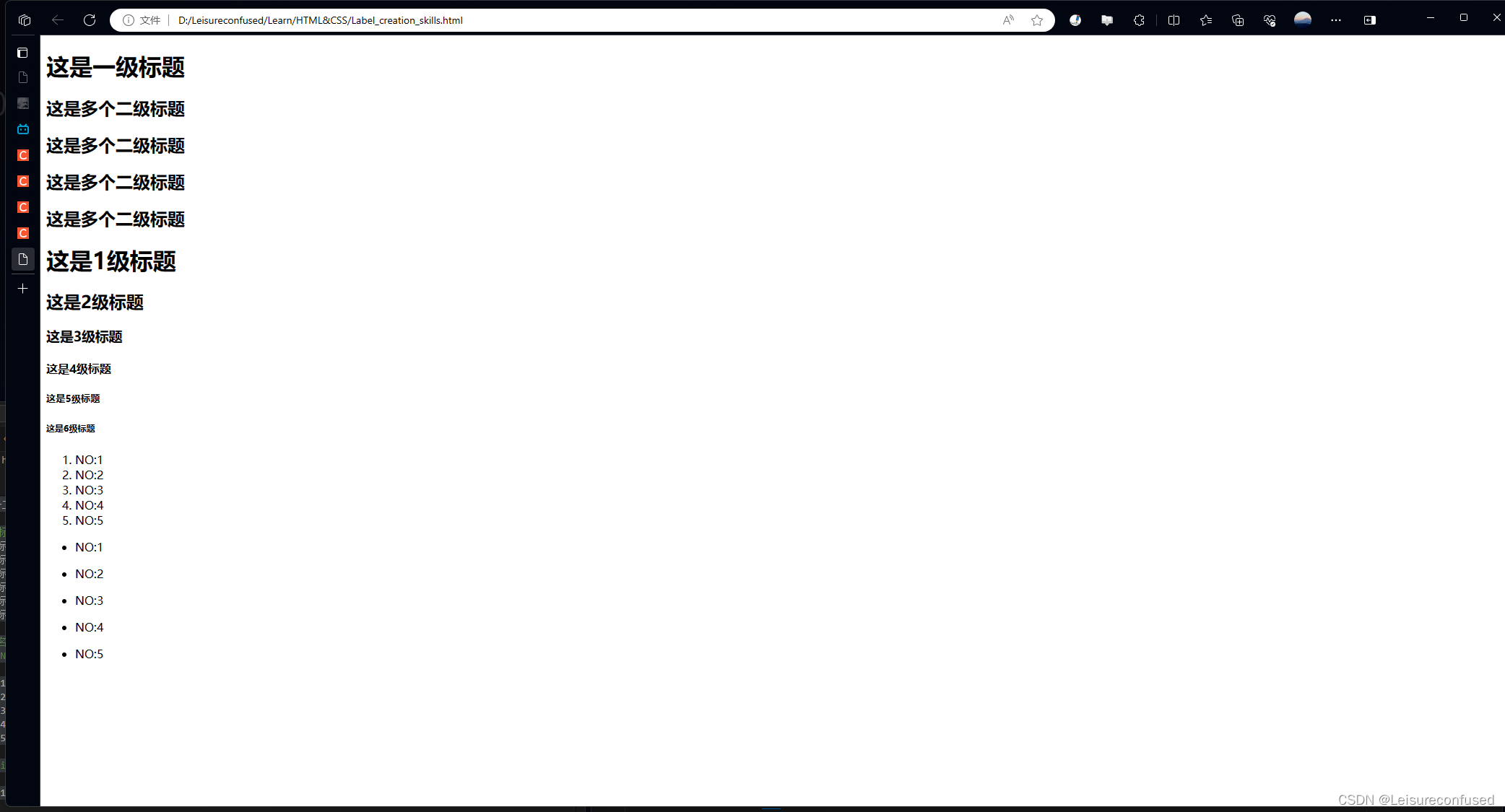
<h1>这是一级标题</h1>
<!-- 标签名{内容}*标签重复次数 + tab 可实现多个重复标签的创建 -->
<h2>这是多个二级标题</h2>
<h2>这是多个二级标题</h2>
<h2>这是多个二级标题</h2>
<h2>这是多个二级标题</h2>
<!-- 标签${标题文本内容:$}*标签重复次数 + tab 可以实现依次递增的序号-->
<h1>这是1级标题</h1>
<h2>这是2级标题</h2>
<h3>这是3级标题</h3>
<h4>这是4级标题</h4>
<h5>这是5级标题</h5>
<h6>这是6级标题</h6>
<!-- 父标签名>子标签名{子标签文本}*子标签重复此时 + tab 来实现快速生成嵌套结构 -->
<!-- ol>li{NO:$}*5 -->
<ol>
<li>NO:1</li>
<li>NO:2</li>
<li>NO:3</li>
<li>NO:4</li>
<li>NO:5</li>
</ol>
<!-- ul*5>li{NO:$} -->
<ul>
<li>NO:1</li>
</ul>
<ul>
<li>NO:2</li>
</ul>
<ul>
<li>NO:3</li>
</ul>
<ul>
<li>NO:4</li>
</ul>
<ul>
<li>NO:5</li>
</ul>
</body>
</html>






















 5752
5752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








