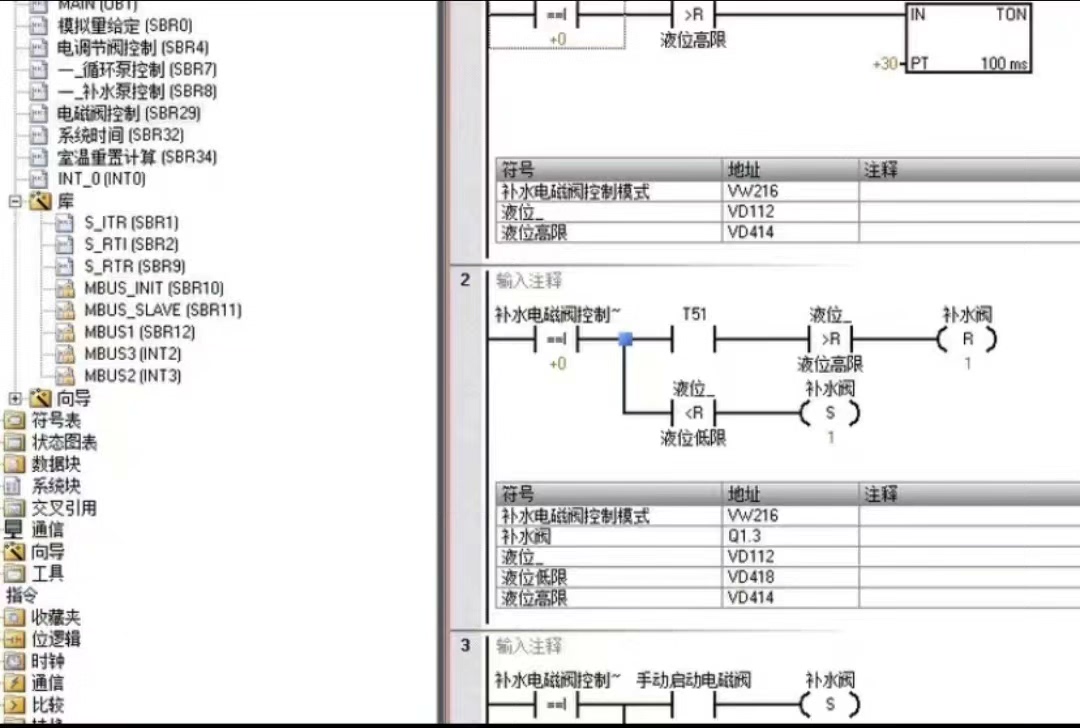
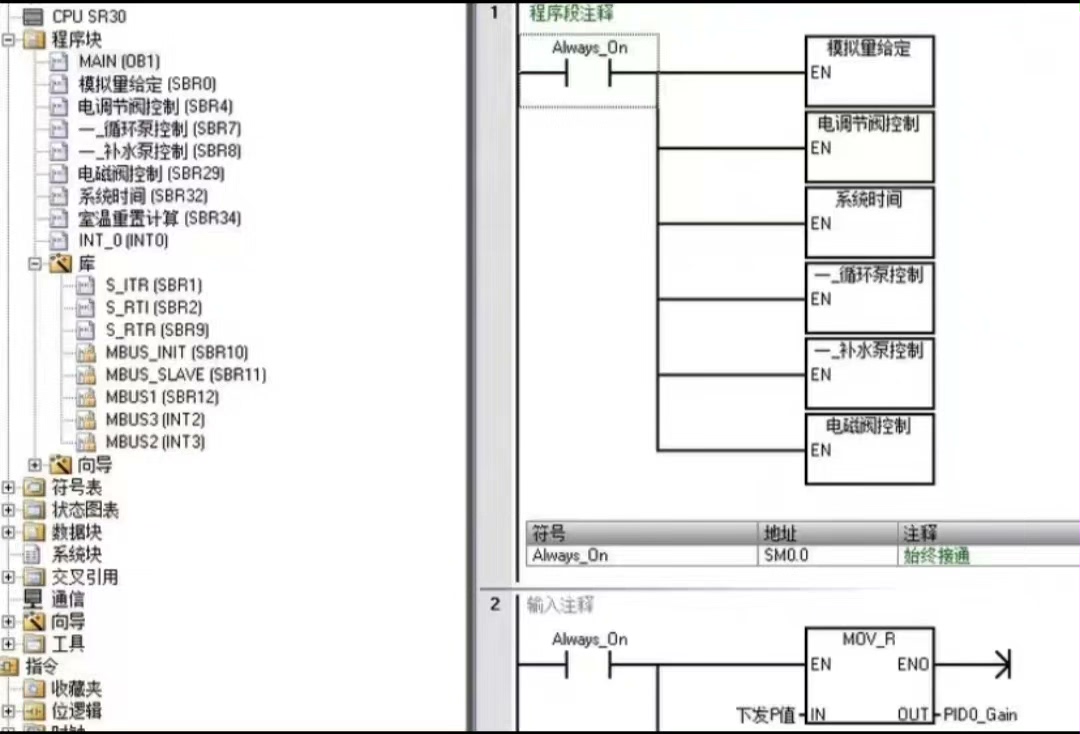
换热站 SMART程序 西门子PLC一拖二换热站自控系统程序,2个循环泵,2个补水泵,循环泵与补水泵采用一用一备,按设置时间自动切换,硬件:西门子200smart sr30 PLC+昆仑通泰触摸屏,程序有完整注释和简易电路图供参考 售出不退不换27
ID:135722620004384
随乐兰花



换热站SMART程序是一种自控系统程序,用于控制西门子PLC一拖二换热站的运行。该系统由2个循环泵和2个补水泵组成,循环泵和补水泵采用一用一备的方式,根据预设的时间进行自动切换。硬件方面,该系统采用了西门子200smart sr30 PLC和昆仑通泰触摸屏。程序提供了完整的注释和简易电路图供参考,售出后不退货也不换货。
一、介绍
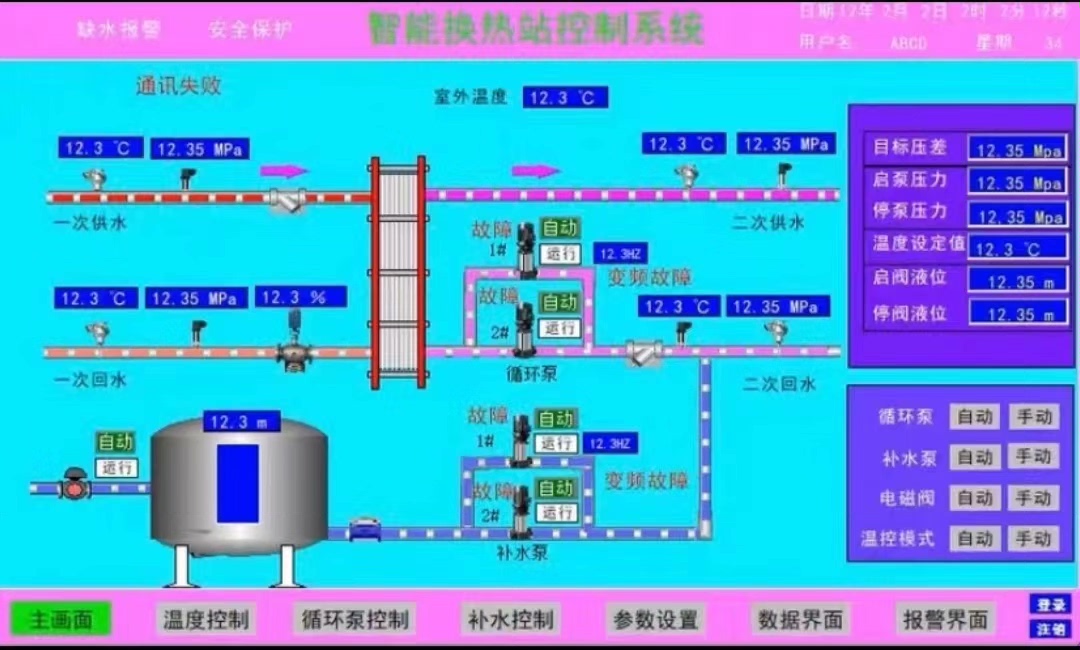
换热站SMART程序是专门为换热站设计的一种自控系统程序。该程序运行于西门子PLC平台,并通过昆仑通泰触摸屏进行人机交互。通过精确的控制,该程序实现了对换热站设备的自动控制和监测,提高了系统的稳定性和安全性。
二、系统组成
-
循环泵:换热站中的循环泵负责将流体进行循环,保持换热设备的正常运行。该系统采用两个循环泵,一主一备,保证在主泵故障时能够自动切换到备用泵,确保系统的连续运行。
-
补水泵:补水泵用于补充换热站中的流体损失,保持系统的正常工作。与循环泵类似,该系统也采用了两个补水泵,一主一备,实现了自动切换功能。
-
PLC控制器:该系统采用了西门子200smart sr30 PLC作为控制器,负责实时监测和控制循环泵和补水泵的运行状态。PLC具有高性能和可靠性,能够满足换热站的自动化控制需求。
-
触摸屏:昆仑通泰触摸屏作为人机交互界面,提供了直观友好的操作界面。通过触摸屏,操作人员可以方便地监测系统的运行状态、进行参数设置和故障诊断等操作。
三、系统工作原理
-
循环泵控制:通过PLC控制器对循环泵进行控制。根据预设的时间,PLC会自动切换循环泵的工作状态,保持系统的连续运行。同时,PLC还会实时监测循环泵的运行状态,如压力、温度等参数,通过触摸屏进行显示和报警。
-
补水泵控制:同样由PLC控制器对补水泵进行控制。根据系统的需要,PLC会自动切换补水泵的工作状态,保持系统的正常工作,并实时监测补水泵的相关参数。
-
触摸屏操作:通过昆仑通泰触摸屏,操作人员可以方便地进行系统的监测和控制。触摸屏提供了直观友好的界面,显示了系统的运行状态、参数设置和故障诊断等信息,操作人员可以根据需要进行相应的操作。
四、系统优势
-
自动控制:通过换热站SMART程序,系统能够实现自动化控制,减少了人工操作的繁琐程度,提高了运行的稳定性和可靠性。
-
实时监测:该程序提供了实时监测功能,能够准确地获取系统的运行状态和参数信息,及时发现问题并进行处理。
-
故障诊断:通过昆仑通泰触摸屏提
以上相关代码,程序地址:http://wekup.cn/722620004384.html





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








