上一篇我们已经通过自己勤劳的双手和智慧的大脑把node给装上了,这一篇我们就来学一下如何安装grunt
当然,grunt安全前提是得先装node,废话不多说,还是简洁明了的傻瓜式教程奉上
Grunt是啥?
Grunt是一个带有内建的常用任务的基于任务的构建工具
这么说可能你会有点晕+_+
我们来通俗的说一下,平常我们的项目中,可能需要不停的做一些重复的任务,例如压缩(minification)、编译、单元测试、查错(linting)等,如果我们有一款工具可以自动帮我们做这些,是不是就很爽了?Grunt就是这么生出来的
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那你也可以自己动手创造一个Grunt插件
安装Grunt
【前提】:安装好了node
这是前提,没得商量,没装好的可以查看我的博客:node安装教程详解
【第一步】:安装grunt-CLI
这又是什么玩意?
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中。
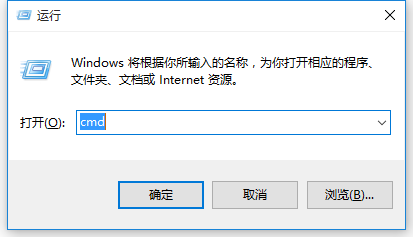
同时按下键盘win+R键,打开控制台窗口(注意:windows系统下请使用管理员权限打开)
在窗口中输入“cmd”,按“回车键(Enter)”或点击“确定”,出现运行黑色窗口,在窗口中输入以下命令
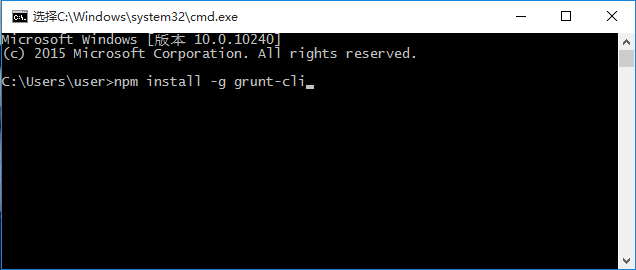
npm install -g grunt-cli注:mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。
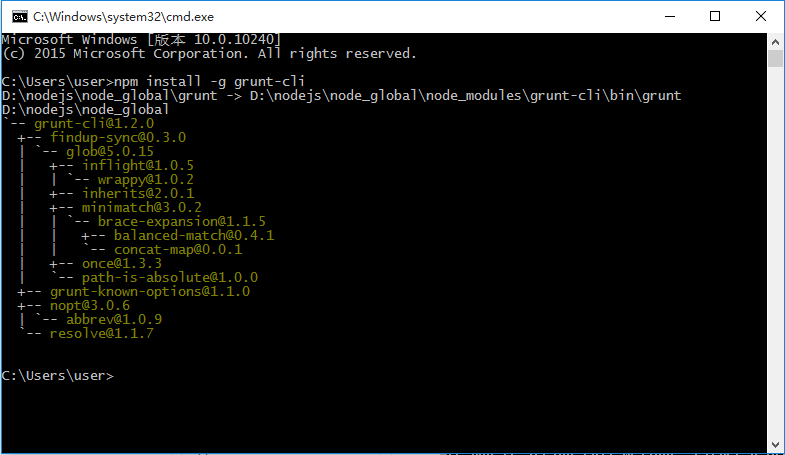
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面
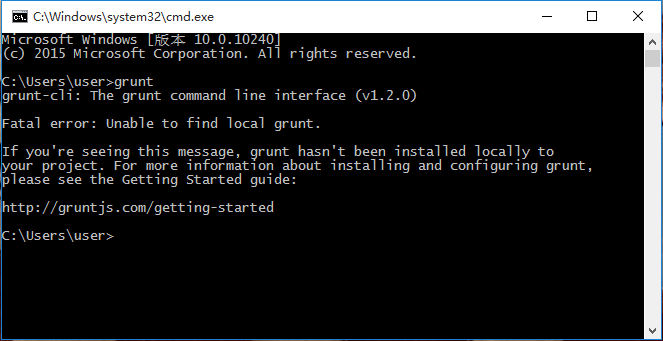
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果
注:安装grunt-cli并不等于安装了 Grunt!
Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。
这样带来的好处








 本文详细介绍了Grunt的安装过程和基本概念。Grunt是一个自动化构建工具,用于简化项目中的重复任务,如压缩、编译和测试。首先,文章强调了安装Node.js作为Grunt的前提。接着,通过步骤演示了全局安装grunt-cli和使用express创建项目的过程。然后,文章解释了如何在项目中安装和配置Grunt,包括创建Gruntfile.js文件,安装和配置uglify插件进行JS压缩,以及jshint插件进行语法检查。最后,介绍了watch插件用于监听文件变化并自动执行任务。
本文详细介绍了Grunt的安装过程和基本概念。Grunt是一个自动化构建工具,用于简化项目中的重复任务,如压缩、编译和测试。首先,文章强调了安装Node.js作为Grunt的前提。接着,通过步骤演示了全局安装grunt-cli和使用express创建项目的过程。然后,文章解释了如何在项目中安装和配置Grunt,包括创建Gruntfile.js文件,安装和配置uglify插件进行JS压缩,以及jshint插件进行语法检查。最后,介绍了watch插件用于监听文件变化并自动执行任务。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4273
4273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








