计划:在index页面的Home组件上设置点击事件,每点击一次数值发生递增。
更新index.js页面代码如下
import Head from 'next/head'
import styles from '../styles/Home.module.css'
import { Footer } from '../components/Footer'
import { Main } from '../components/Main'
import { Header } from '../components/Header'
import { useEffect } from 'react'
export default function Home() {
let bar =1;
const handleclick = (e) =>{
bar = bar + 1;
console.log(bar);
};
useEffect(() =>{
document.body.style.backgroundColor = "lightblue";
return (() =>{
document.body.style.backgroundColor = "lightgreen";
})
},[]);
return (
<div className={styles.container}>
<Head>
<title>Index page</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<Header />
<h1>{bar}</h1>
<button onClick={handleclick}>
累计按钮
</button>
<Main page="index"/>
<Footer />
</div>
)
}
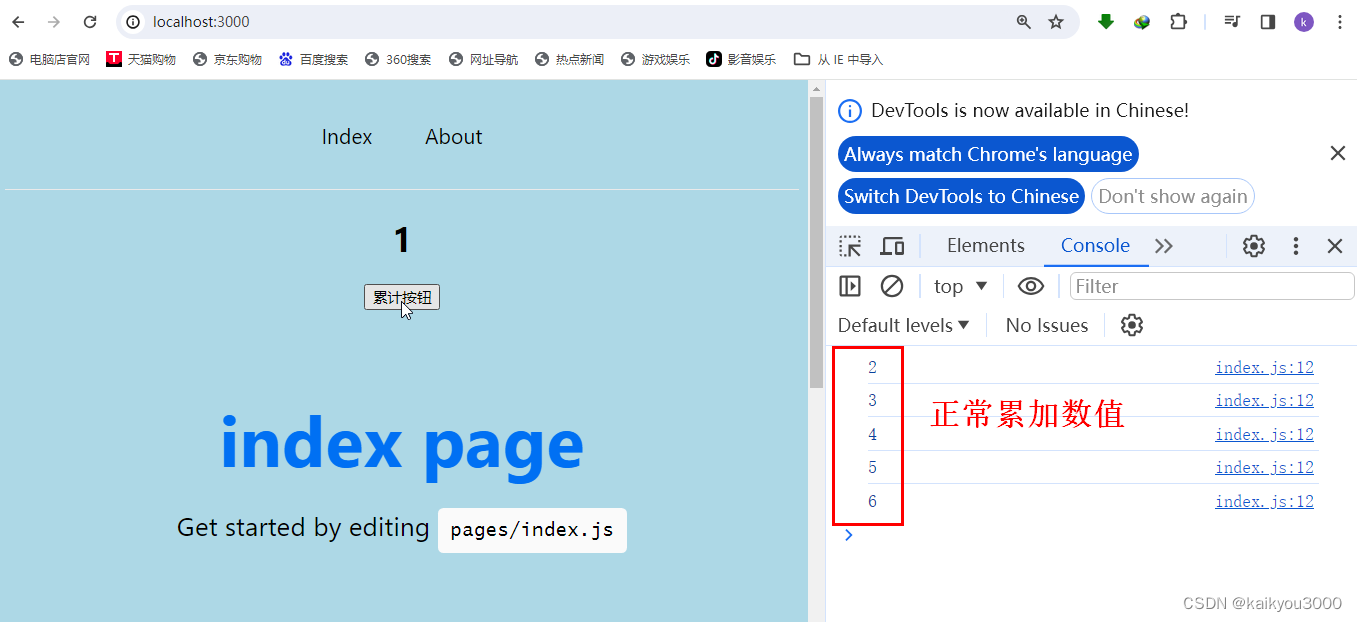
打开浏览器控制台,连续点击累计按钮5次,可发现控制台已经正常累加数值
上图之所以页面数字没有和控制台一样发生变化,是因为根据React规则,组件状态没有发生变化时,组件就不会再次渲染,所以组件中的变量bar的值无法得到更新。不过可以通过React的useState组件状态控制函数,实现组件中的变量bar也随着按钮点击事件不断更新。
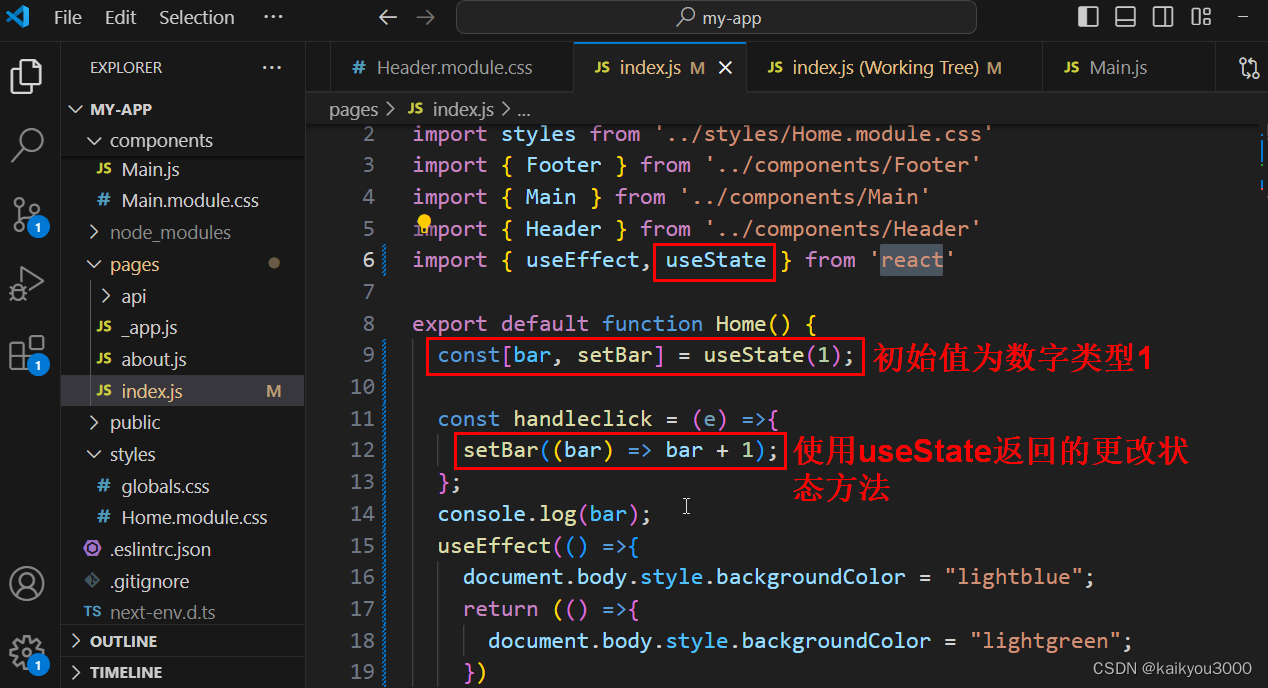
useState函数返回一个状态和一个修改状态的方法,该方法可以在点击事件中调用,以下对index.js页面进行修改,引入和使用useState函数。
index.js页面代码更新如下
import Head from 'next/head'
import styles from '../styles/Home.module.css'
import { Footer } from '../components/Footer'
import { Main } from '../components/Main'
import { Header } from '../components/Header'
import { useEffect, useState } from 'react'
export default function Home() {
const[bar, setBar] = useState(1);
const handleclick = (e) =>{
setBar((bar) => bar + 1);
};
console.log(bar);
useEffect(() =>{
document.body.style.backgroundColor = "lightblue";
return (() =>{
document.body.style.backgroundColor = "lightgreen";
})
},[]);
return (
<div className={styles.container}>
<Head>
<title>Index page</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<Header />
<h1>{bar}</h1>
<button onClick={handleclick}>
累计按钮
</button>
<Main page="index"/>
<Footer />
</div>
)
}
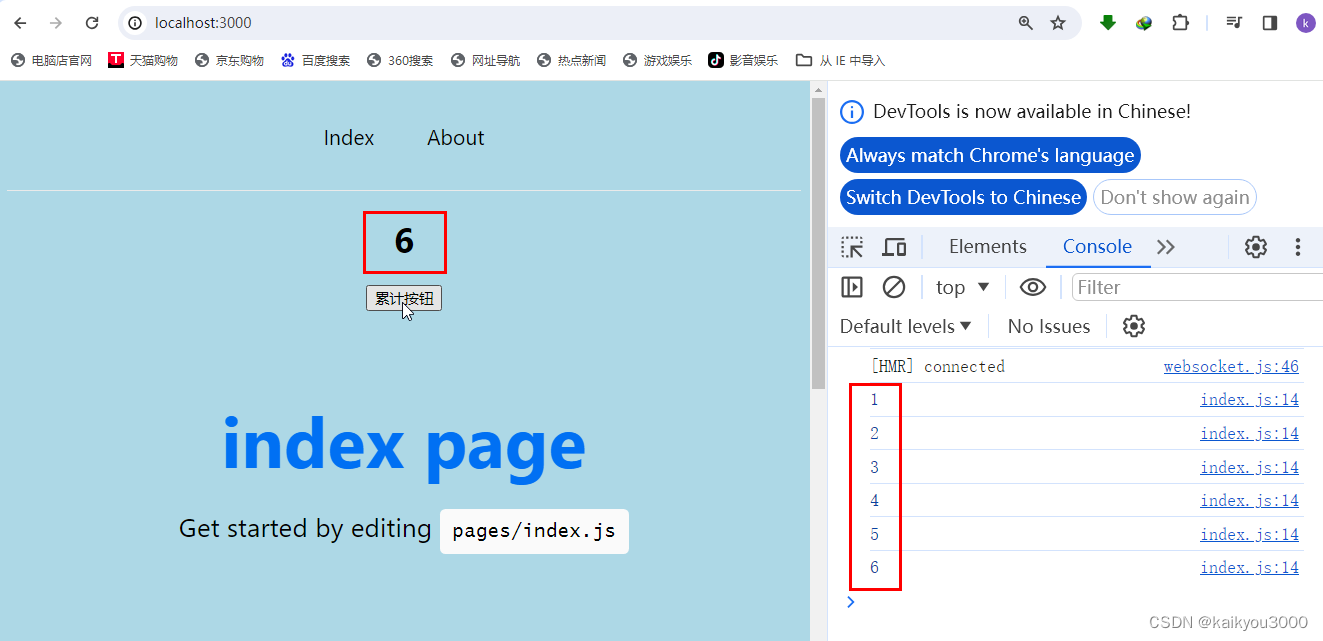
测试成功,学习计划完成。





















 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








