说明
ES6 从入门到精通系列(全23讲)学习笔记。
ES6 module
es6 模块功能主要有两个命令构成 export 和 import。
- export:用于规定模块的对外接口
- import:用于输入其他模块提供的功能
一个模块就是一个独立的文件
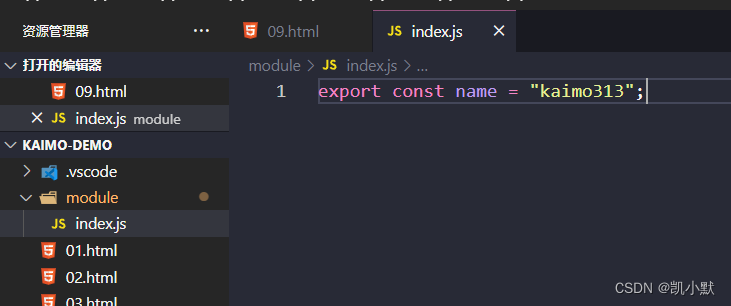
我们新建一个 module 文件夹,里面新建 index.js 文件
export const name = "kaimo313";

在另外的文件里面引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import {name} from "./module/index.js";
console.log(name);
</script>
</body>
</html>

抛出多个变量
export const name = "kaimo313";
export const age = 313;
export function getName() {
return "my name is kaimo";
};
或者
const name = "kaimo313";
const age = 313;
function getName() {
return "my name is kaimo";
};
export {
name,
age,
getName
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import {name, age, getName} from "./module/index.js";
console.log(name, age, getName());
</script>
</body>
</html>

命名使用 defalut,一个文件只能使用一次
export const name = "kaimo313";
export const age = 313;
export function getName() {
return "my name is kaimo";
};
let obj = {
name: "kaimo666777"
}
export default obj;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
import kaimo, {name, age, getName} from "./module/index.js";
console.log(name, age, getName());
console.log(kaimo)
</script>
</body>
</html>

使用 * as
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
// import kaimo, {name, age, getName} from "./module/index.js";
// console.log(name, age, getName());
// console.log(kaimo)
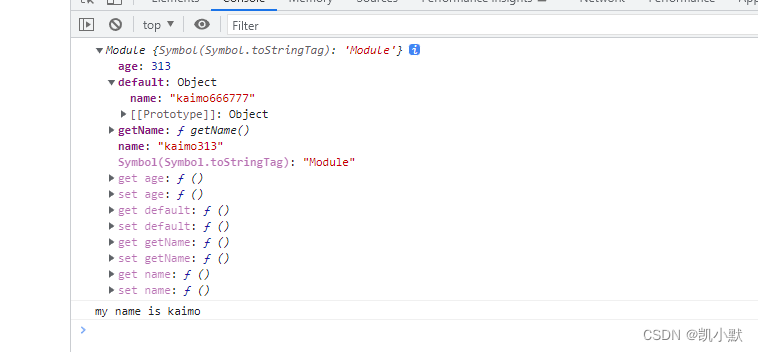
import * as k from "./module/index.js";
console.log(k);
console.log(k.getName());
</script>
</body>
</html>

引入类
export const name = "kaimo313";
export const age = 313;
export function getName() {
return "my name is kaimo";
};
export class Person {
constructor() {}
getName() {
return "kaimo313313";
}
}
let obj = {
name: "kaimo666777"
}
export default obj;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
// import kaimo, {name, age, getName} from "./module/index.js";
// console.log(name, age, getName());
// console.log(kaimo)
import * as k from "./module/index.js";
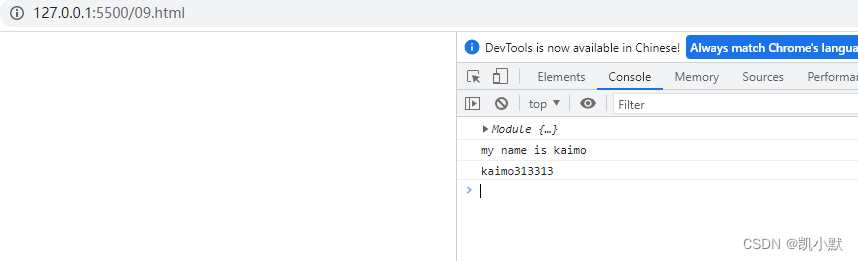
console.log(k);
console.log(k.getName());
console.log(new k.Person().getName());
</script>
</body>
</html>























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










