说明
【跟月影学可视化】学习笔记。
可视化场景主体需求
| 主体需求 | 示例 |
|---|---|
| 绘制基本图形 | 根据数据绘制一些二维、三维的几何图形,它们不一定是完整的图表,通常是具有灵活性和视觉冲击力的小图形,例如粒子效果 |
| 绘制基础图表 | 通常是指绘制常见的饼图、折线图、柱状图、面积图、雷达图、漏斗图等等 |
| 绘制关系图和流程图 | 力导向图、树状图、流程图、脑图等等 |
| 绘制地理信息 | 结合地图、3D地球,对地域相关的信息进行可视化 |
| 绘制三维模型和数字孪生应用 | 三维建筑、人物模型,模拟整个城市、地区的真实场景 |
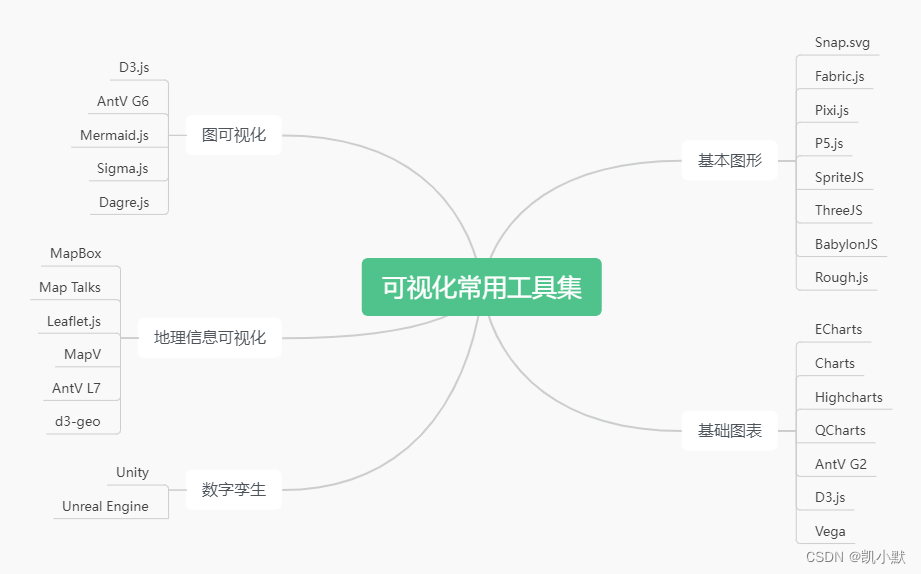
可视化常用工具集
基本图形
- Snap.svg:The JavaScript SVG library for the modern web
- 2D 渲染引擎:Fabric.js、Pixi.js
- 2D/3D 引擎:SpriteJS、P5.js
- 3D 引擎:ThreeJS、Babylon.js
基础图表
- 图表库:ECharts、Chart.js、Highcharts、AntV G2
- 使用 SpriteJS 作为底层图形库,可以使用:QCharts
- 移动端设备渲染图表:AntV F2
- 绘制更加灵活的图表,可以选择数据驱动框架:D3.js
- Vega:基于 JSON 规范的可视化语法,以声明式的方式来绘制各种图表。(可视化语法规范的思路有很大的借鉴意义)
关系图和流程图
- Mermaid.js:量级更轻
- Sigma.js、AntV G6:功能更丰富
- Dagre:绘制流程图的底层库,主要是用来计算图的元素布局,使用它再结合图形库,可以实现一个绘制流程图的图可视化库。
地理信息可视化
三维模型和数字孪生
可视化工具集思维导图

























 5851
5851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










