安装
官网下载客户端
airtest库安装
pip install airtest
pip install pocoui
脚本录制
利用airtest客户端录制脚本
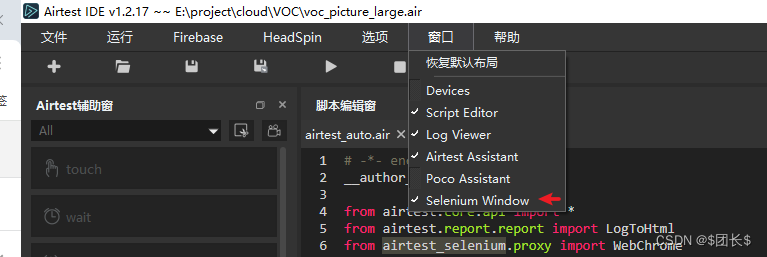
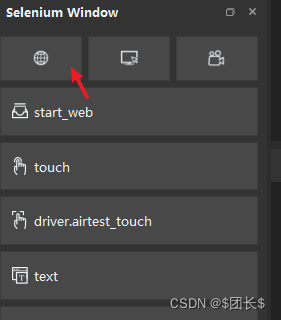
web端辅助插件-selenium windows打开:

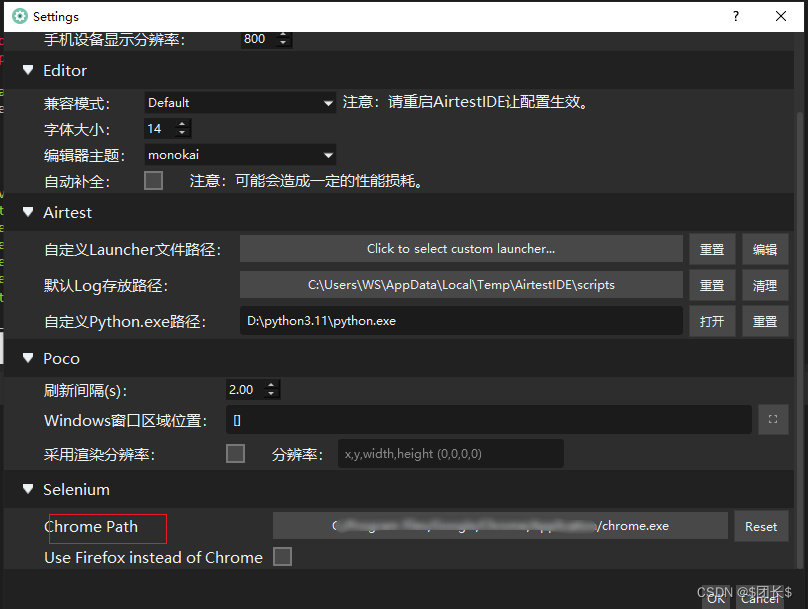
设置chrome路径

开始调式录制

脚本运行
# -*- coding: utf-8 -*-
"""
@Time : 2024/5/23 15:44
@Auth : 团长
@File :run.py
"""
import subprocess
import os
import re
from airtest.report.report import LogToHtml
class Run():
def __init__(self):
self.BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) + "\\VOC"
def get_case_path(self):
folder_names = [folder for folder in os.listdir(self.BASE_DIR) if
os.path.isdir(os.path.join(self.BASE_DIR, folder))]
folders_names = []
for folder in folder_names:
if re.search("(.air)$", folder):
folders_names.append(self.BASE_DIR + "\\" + folder)
return folders_names
def run_case(self, casePath):
self.log_dir =self.BASE_DIR + "\\log"
subprocess.call(
f"""D:\python3.11\python.exe C:\\Users\\WS\\Downloads\\AirtestIDE-win-1.2.17\\AirtestIDE\\sample\\custom_launcher.py {casePath} --device Windows:/// --log {self.log_dir} """,
shell=True)
def case_report(self, casePath):
h1 = LogToHtml(script_root=casePath,
log_root=self.BASE_DIR + "\\log",
export_dir="",
logfile=self.BASE_DIR + "\\log\\log.txt",
lang='zh', plugins=["airtest_selenium.report"])
h1.report()
if __name__ == "__main__":
run=Run()
# # #获取用例路径
case_path_list=run.get_case_path()
# #运行用例
for case in case_path_list:
run.run_case(case)
# #获取报告
# for case in case_path_list:
casePath="E:\\project\\cloud\\VOC\\voc_picture_large.air"
run.case_report(casePath)
报告展示























 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










