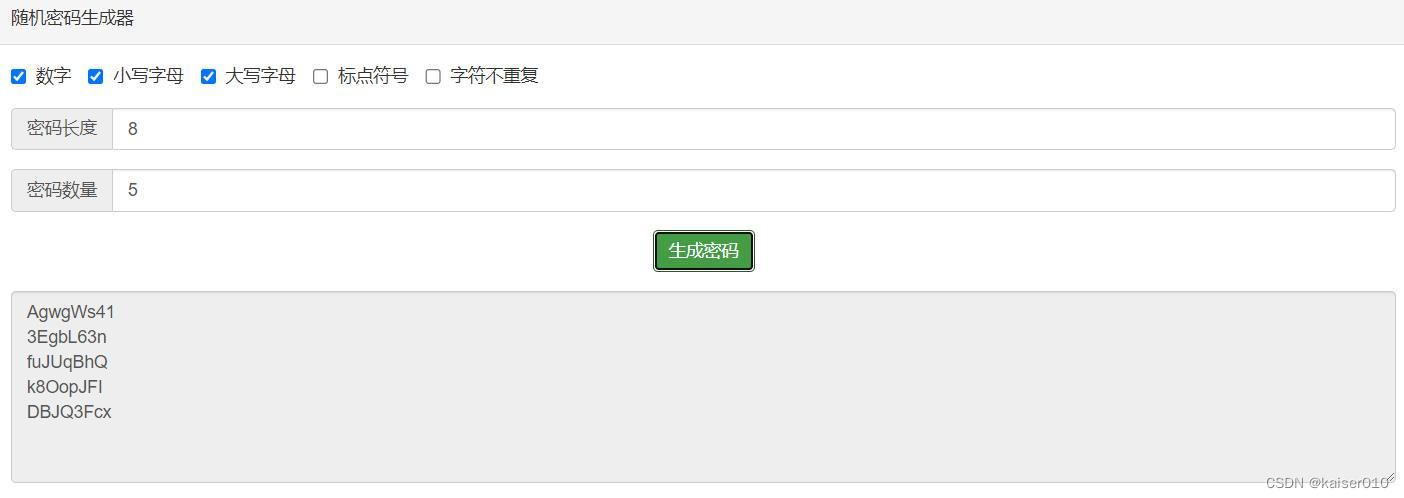
javascript随机数生成代码教程如下:
1.输入要生成的随机数长度
2.输入要生成的随机数数量
3.勾选生成的随机数类型
实现结果:生成随机数字
js实现代码如下:
$includeNumber = document.getElementById("include_number"),
$includeLowercaseletters = document.getElementById("include_lowercaseletters"),
$includeUppercaseletters = document.getElementById("include_uppercaseletters"),
$includePunctuation = document.getElementById("include_punctuation"),
$passwordUnique = document.getElementById("password_unique"),
$passwordLength = document.getElementById("password_length"),
$passwordQuantity = document.getElementById("password_quantity"),
$generate = document.getElementById("generate"),
$output = document.getElementById("output");
function rand(max) {
return Math.floor(Math.random() * max);
};
$generate.onclick = function() {
var chars = "";
if ($includeNumber.checked) chars += "0123456789";
if ($includeLowercaseletters.checked) chars += "abcdefghijklmnopqrstuvwxyz";
if ($includeUppercaseletters.checked) chars += "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
if ($includePunctuation.checked) chars += "`~!@#$%^&*()-_=+[{]}\|;:'\",<.>/?";
var passwords = [],
passwordUnique = $passwordUnique.checked;
for (var i = 0,
l = $passwordQuantity.value; i < l; i++) {
var _chars = chars.split(""),
password = "";
for (var j = 0,
k = $passwordLength.value; j < k; j++) {
if (_chars.length < 1) break;
var index = rand(_chars.length);
password += _chars[index];
if (passwordUnique) _chars.splice(index, 1);
};
passwords.push(password);
};
$output.value = passwords.join("\n");
};
$output.onfocus = function() {
this.select();
}显示效果:随机数字生成器

参考文章:http://www.theicstock.com/gonglve/1045.html




















 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








