在开发系统时候,报表是必不可少的功能,但是这也是非常花时间的功能,获取和处理数据、定制界面都是非常麻烦,特别是设计报表界面。报表选型就非常麻烦了,必须考虑到以下几点:
1、灵活性要高。如果使用html的方式,只能由程序员修改,包括样式、合并单元格等等,都是非常麻烦的事情。
2、报表的渲染,用浏览器渲染,毕竟受客户端的性能限制。
3、字体限制问题,报表展示必须允许使用多种字体,但是,如果使用前端生成报表,那么容易导致界面的字体出现乱码。
4、能够把报表导出各种文件格式,例如excel,png,word,pdf等
最终选定了一个StiXXXX的报表作为基础尝试,且是基于WebForm方式实现,构建单独的微服务方式,这里没有接入权限管理,只是个测试程序。
功能主要分两部分
1、报表展示,制作一个ReportService.aspx页面,用于接收外部请求的报表数据
2、报表设计,制作一个ReportDesign.aspx页面,用于设计对应的报表
3、模板读写,根据请求的数据,读取报表模板,且接收设计器的保存模板的请求
要注意的是页面之间通过Session共享数据。另外,数据传输是使用json格式发送到报表服务的,如果直接把json格式化为对象,这样进入报表非常难处理,建议把json转为datatable.
这样的好处就是能使用服务器资源渲染报表,且能够让用户自行修改报表模板,又和实际业务没有任何关系。
如果有需要代码的,可以联系QQ邮箱,2558863@qq.com
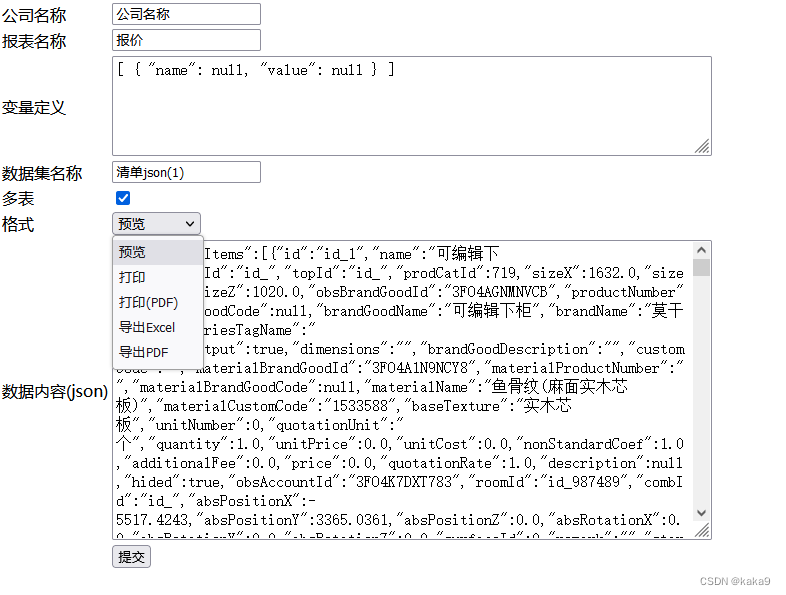
做了一个调用报表的例子:
可以在线体验: http://gzxunhang.x3322.net:65501/























 2856
2856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








