最近在研究VCTransitionsLibrary,这是一个非常优秀的viewController切换库,使用它可以将传统UInavigationController仅有的pop、push切换动画扩展到翻页、折叠、旋转等等效果。可以直接拿来使用在项目中实现想要的页面切换效果。
对于优秀的开源项目,可以拿来使用满足一定的设计需求之外,更重要的是进行分析学习:学习以前没有接触的知识点、学习作者的思路、学习写代码的良好习惯等等。
本文记录对CEFlipAnimationController的分析学习以及翻页动画的扩展。首先先放翻页效果图:

如何自己录制演示gif,请参考:iOS制作演示gif
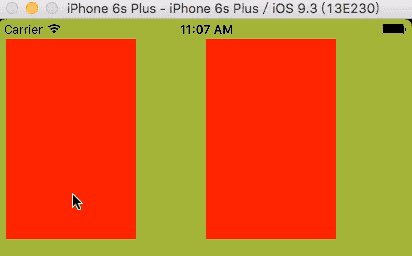
翻页动画思路:rView、gView(以上图例子中红色、绿色为例),以上图左侧上下翻页效果为例,在views的侧面进行分析,
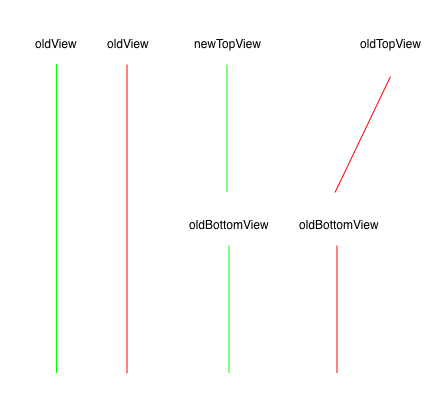
1.将两个view按照翻动方向进行分割,覆盖在原来view上

图1
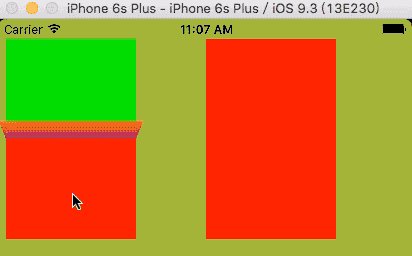
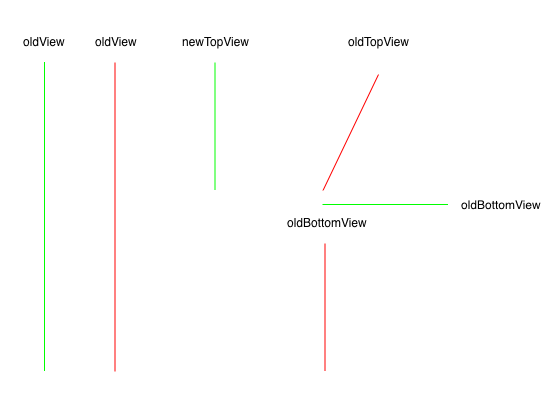
在翻动过程中,oldTopView以底部为anchorPoint,进行旋转

图2
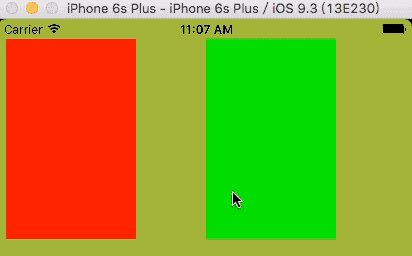
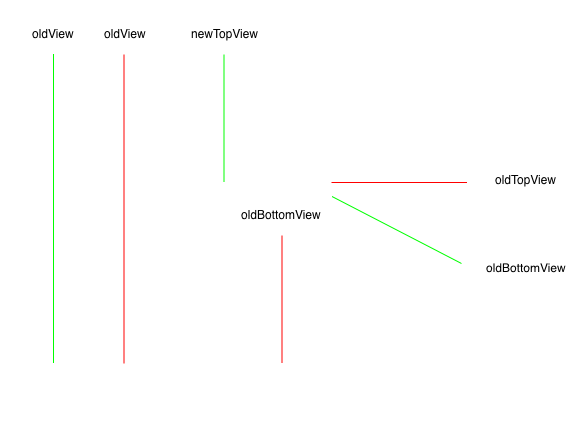
2.为了实现翻页效果连贯性:将oldBottomView旋转90度,垂直于屏幕,[这一步是整个动画效果的核心步骤].

图3
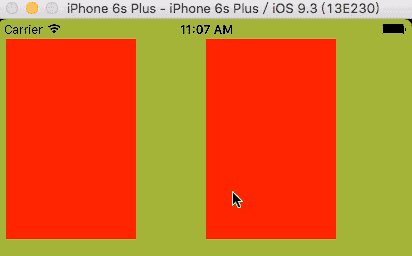
这样就可以将整个动画过程分为2步:前半程oldTopView以底部作为anchorPoint进行旋转,当旋转到90度,垂直与屏幕时,将oldTopView隐藏;后半程newBottomView同样以底部作为anchorPoint,旋转90度,恢复到屏幕中。

图4
此时,newView的两部分覆盖在了oldView上,最后将分割的view以及oldView删除,便完成了翻页切换。( 第一次使用sketch画图,原谅简单粗暴的原理图吧)
在以上的思路指导下,以及对CEFlipAnimationController中使用container以及CATransform3D动画的方案下,进行view翻页动画的扩展。
首先,实现从图1变形到图3的页面布局:
1。页面分割;
2。newButtom旋转
3。为选中动画确定anchorPoint
4。进行旋转

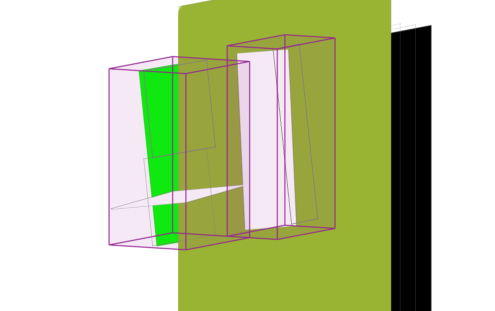
图5

图6
以上两幅图是完成步骤3以后的view hierachy图,可以看出图5中红色、图6中白色与屏幕view的关系是垂直,这样就完成了view的重新布局,接下来使用UIView的animation进行分两步旋转就可以了。
附上例子代码flipView
在学习研究CEFlipAnimationController之前,有个思路是对newView、oldView进行截屏,然后作为两部分subView,但是实际效果看下来,会因为截屏保存为Image导致view旋转时候有明显毛刺。
而CEFlipAnimationController用到
- (UIView *)resizableSnapshotViewFromRect:(CGRect)rect afterScreenUpdates:(BOOL)afterUpdates withCapInsets:(UIEdgeInsets)capInsets对view进行切割,效果明显改善。
最后附上原来思路的代码片段
- (void)flipFromView:(UIView *)fromView toView:(UIView *)toView{
if (fromView ==nil || toView ==nil) {
return;
}
[self addSubview:toView];
[self sendSubviewToBack:toView];
CGContextRef ctx;
// take old image and cut it into 2 segments
UIGraphicsBeginImageContextWithOptions(CGSizeMake(fromView







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








