用Vue3创建chromeV3版本插件
工具介绍
mac:vue2-chrome2 mac$ node -v
v16.19.1
mac:vue2-chrome2 mac$ npm -v
9.8.1
mac:vue2-chrome2 mac$ vue --version
@vue/cli 5.0.8
mac:vue2-chrome2 mac$
1. 创建Vue项目
1.1 开始命令
vue create vue2-chrome
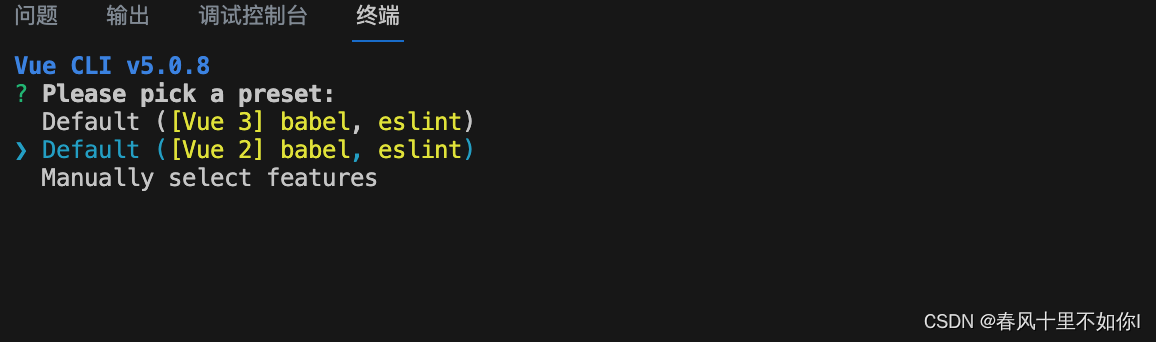
1.2 选择vue版本,直接选择默认vue2版本即可

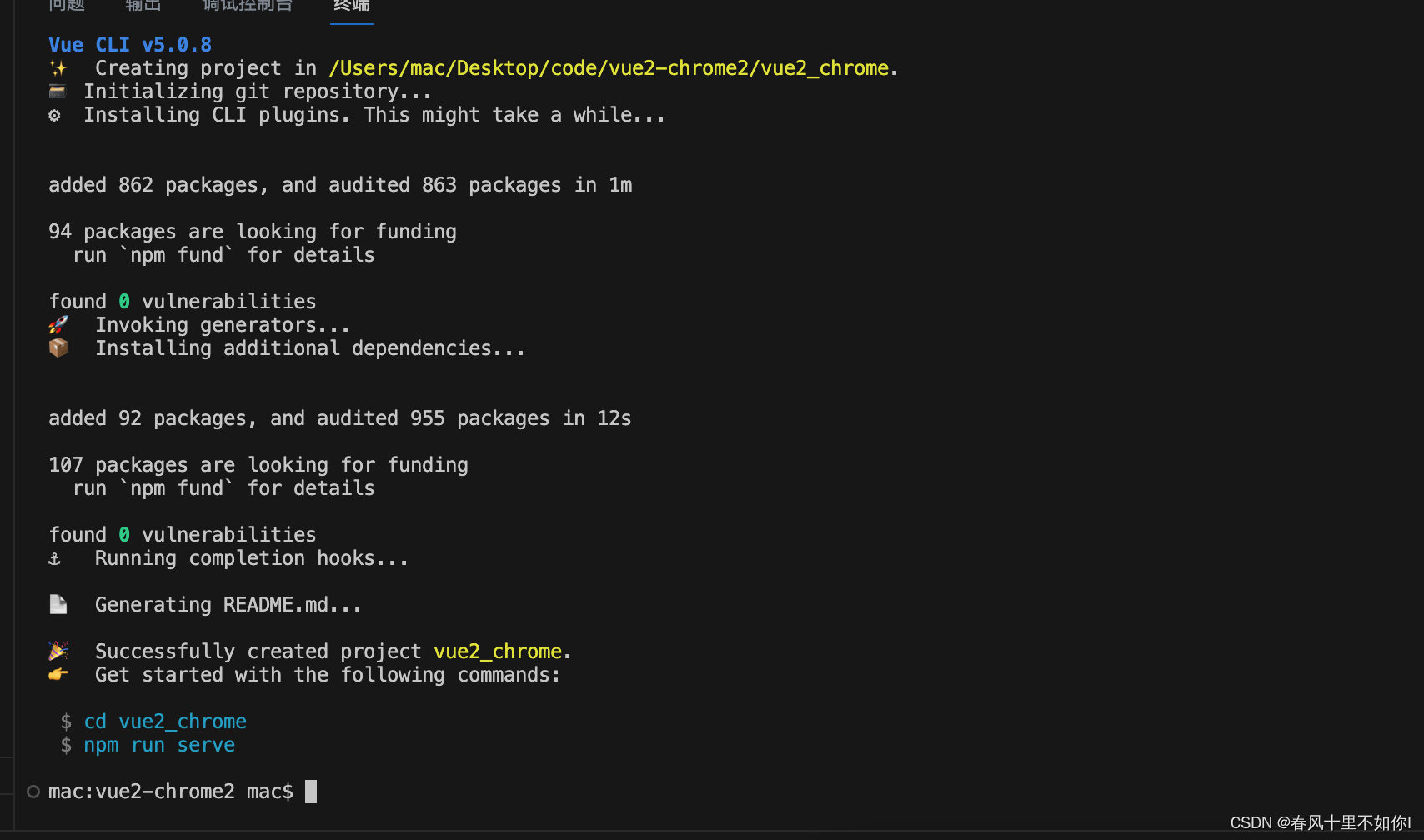
1.3 安装完成

2. 安装chrome插件
2.1 开始命令
mac:vue2-chrome2 mac$ cd vue2-chrome
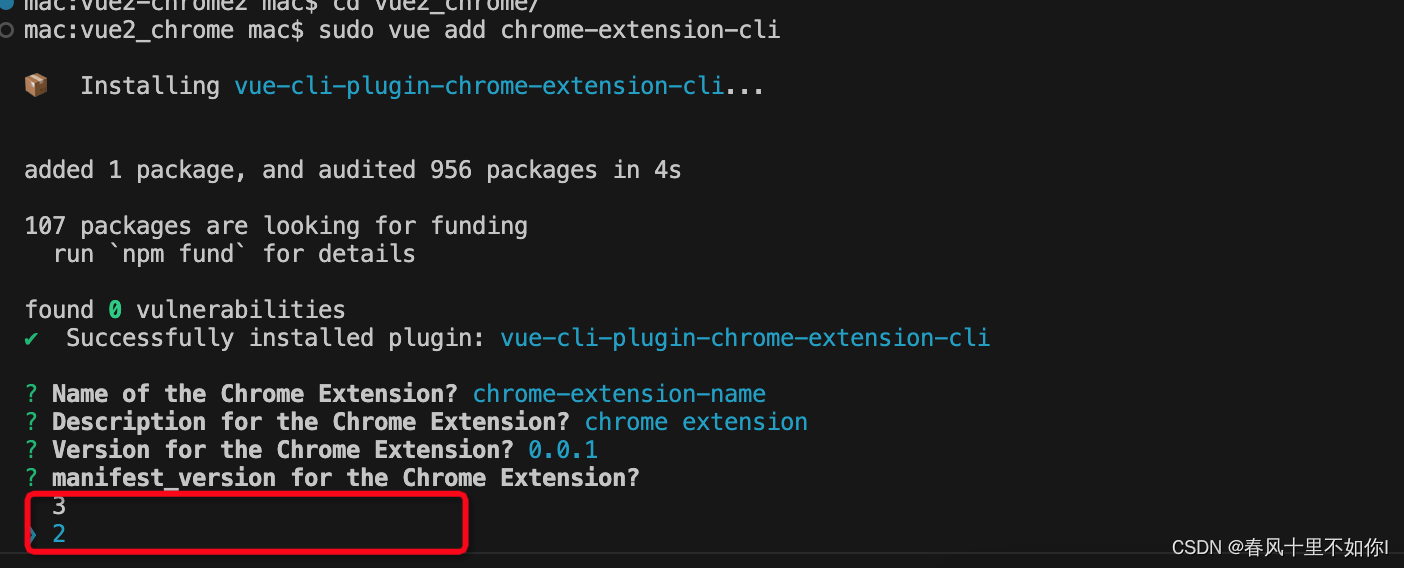
mac:vue2_chrome mac$ sudo vue add chrome-extension-cli
2.2 可根据需求选择chrome2、3版本,我这里选择的是2

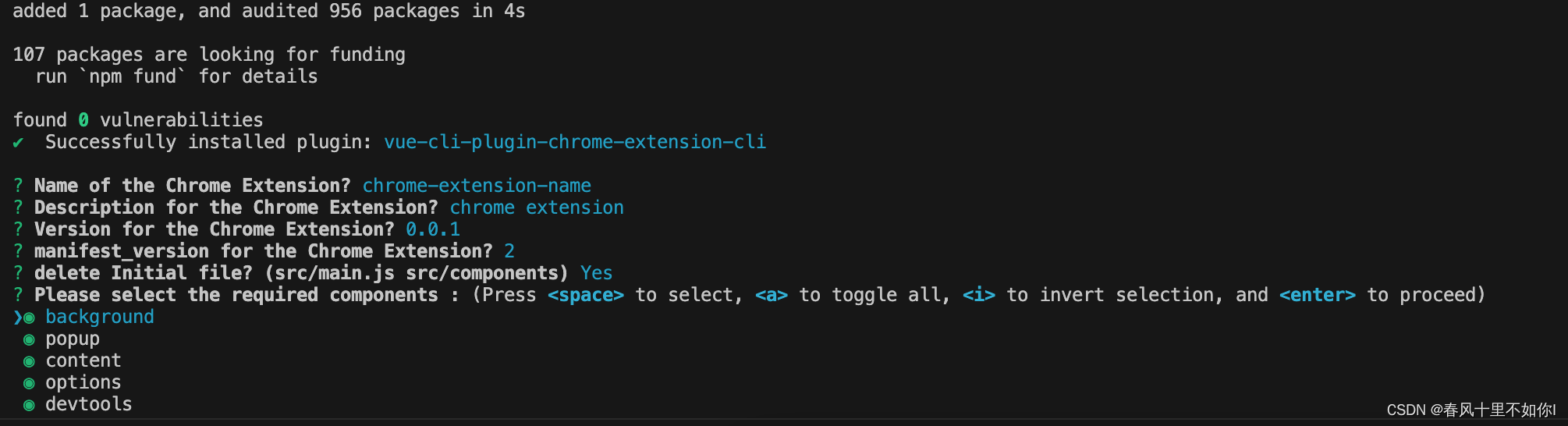
2.3 选择需要用到的板块(建议全选)

2.4 安装完成

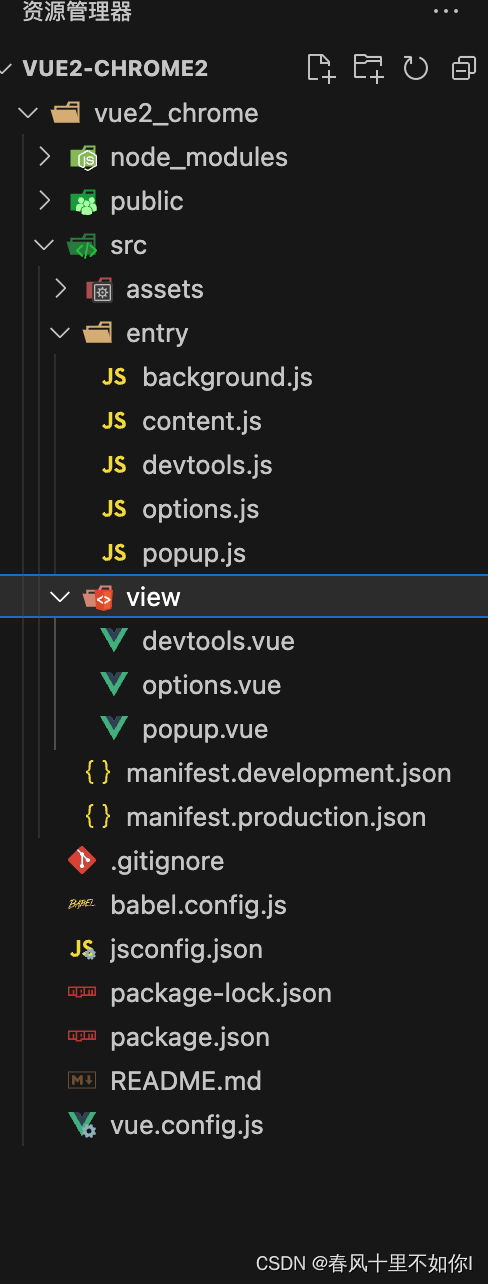
2.5 整体目录结构

3. 安装element-ui插件
3.1 npm安装
mac:vue2_chrome mac$ sudo npm install element-ui -S
3.2 全局引用
找到src/entry/pupup.js文件
import Vue from 'vue'
import App from '../view/popup.vue'
Vue.config.productionTip = false
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: (h) => h(App)
}).$mount('#app')
4. 测试
4.1热加载
mac:vue2_chrome mac$ npm run build-watch
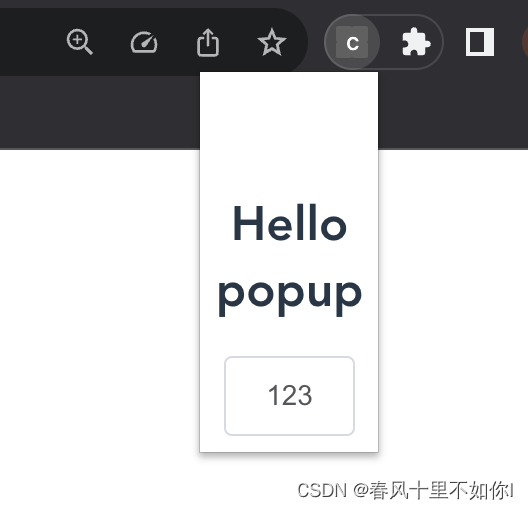
4.2 效果

未完待续。






















 2125
2125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








