Chrome中安装VUE调试插件
首先需要到github下载chrome插件[如果你的网络环境可以直接使用chrome商店 可以忽略此篇文章]
下载地址 vue-tools
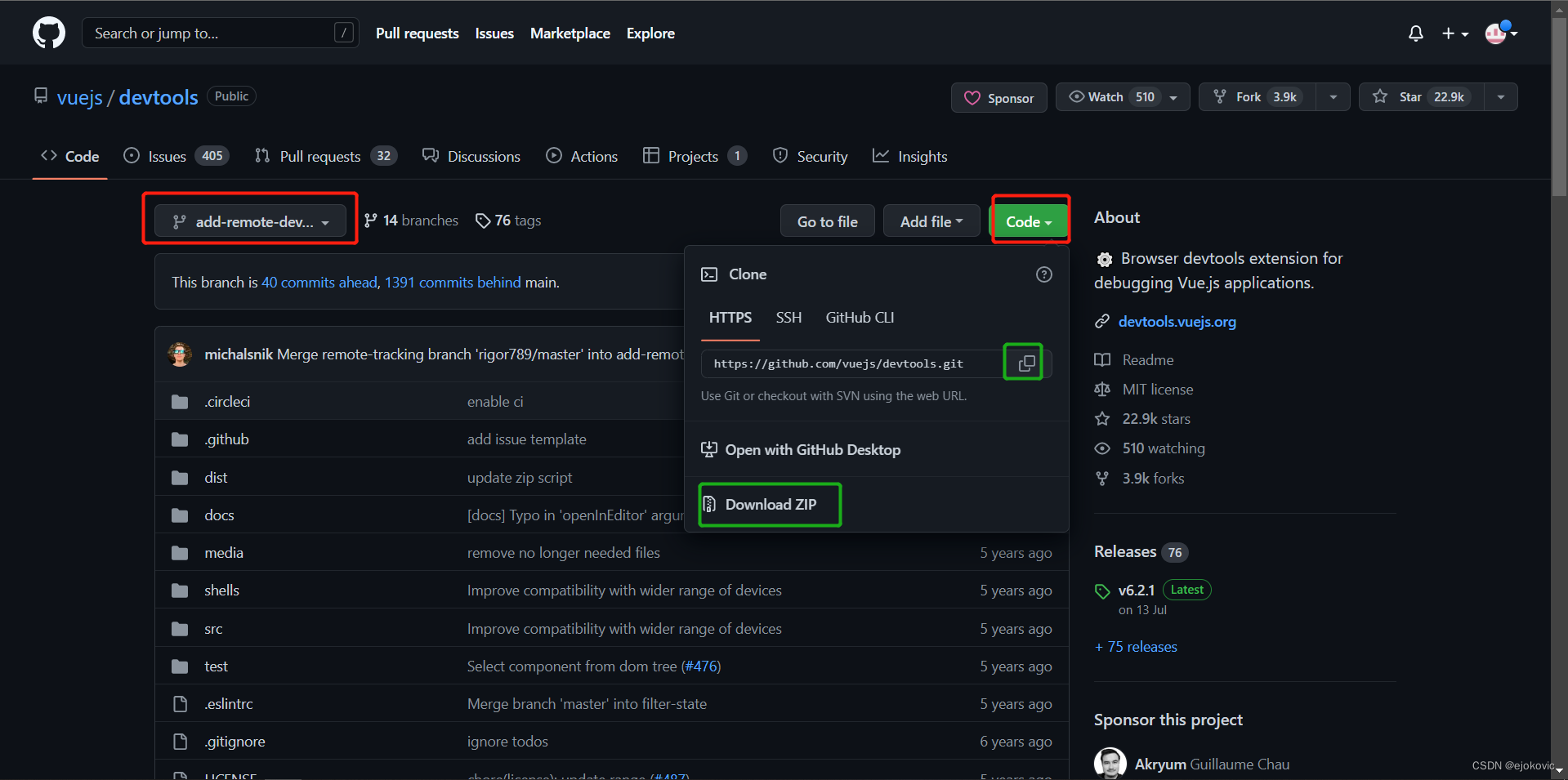
下载前需要先切换到add-remote-devtools分支 然后clone到本地[如果没有安装git 可以选zip方式下载]
* 下载完成后需要注意存放位置 因为后边不可以删除

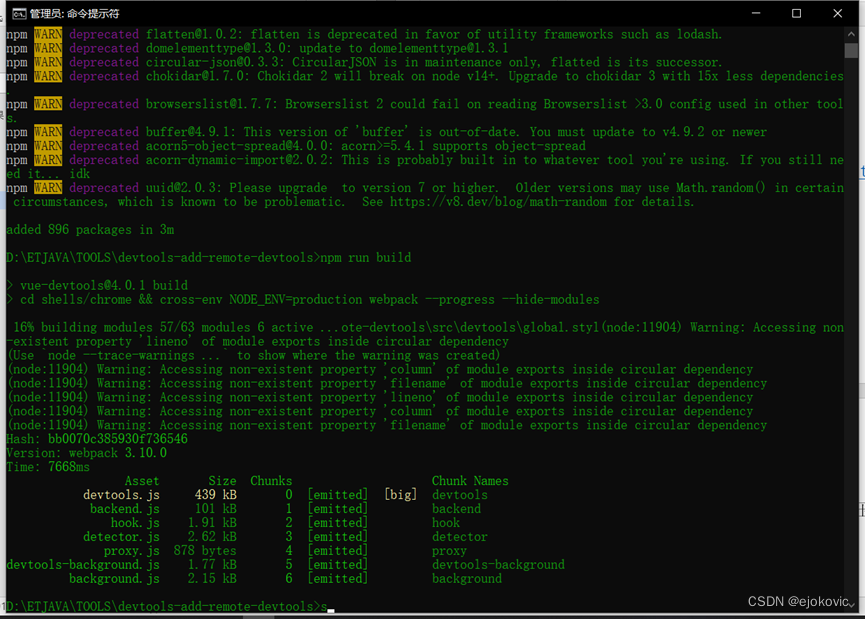
下载完成后以管理员身份运行cmd 然后切换到下载的目录中执行npm i 及 npm run build

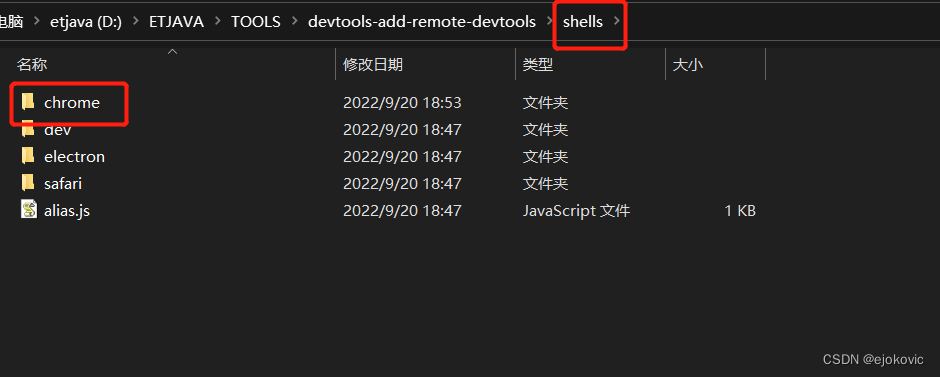
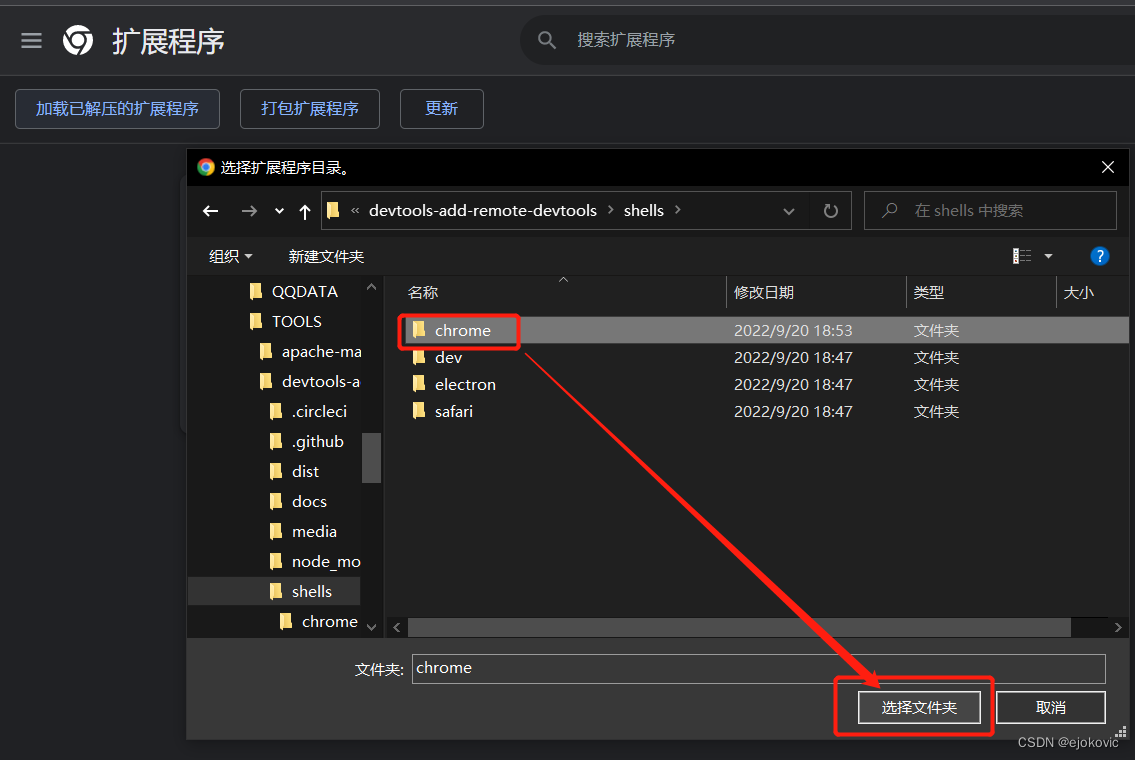
执行成功后会在根目录下生成shells目录 并在shells目录中生成chrome目录 如下图所示

如果执行失败 具体原因具体分析
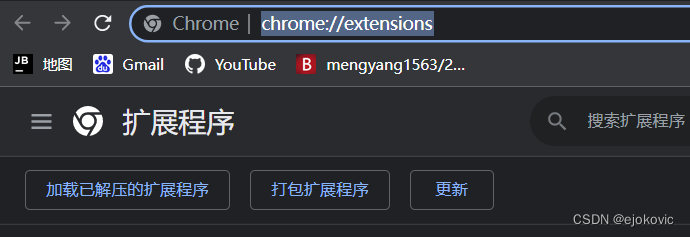
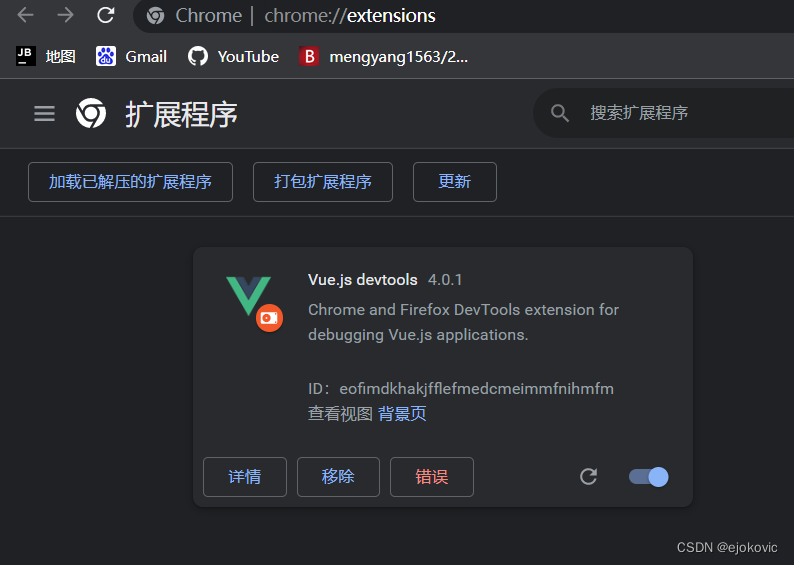
执行成功后打开chrome浏览器 选择右上角三个点即 ··· 然后找到更多工具->扩展程序 【也可以直接在chrome中搜索chrome://extensions/】

选择添加已解压缩的扩展程序 选择下载目录中的shells\chmore目录即可


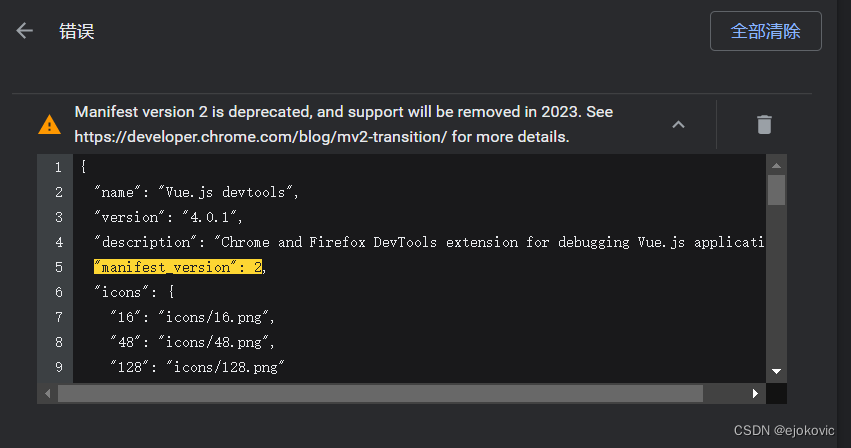
上述是在chrome中安装vue插件步骤 虽然chrome提示将于2023年停止对Manifest version 2 工作 但现在不影响使用 **后期在做调整

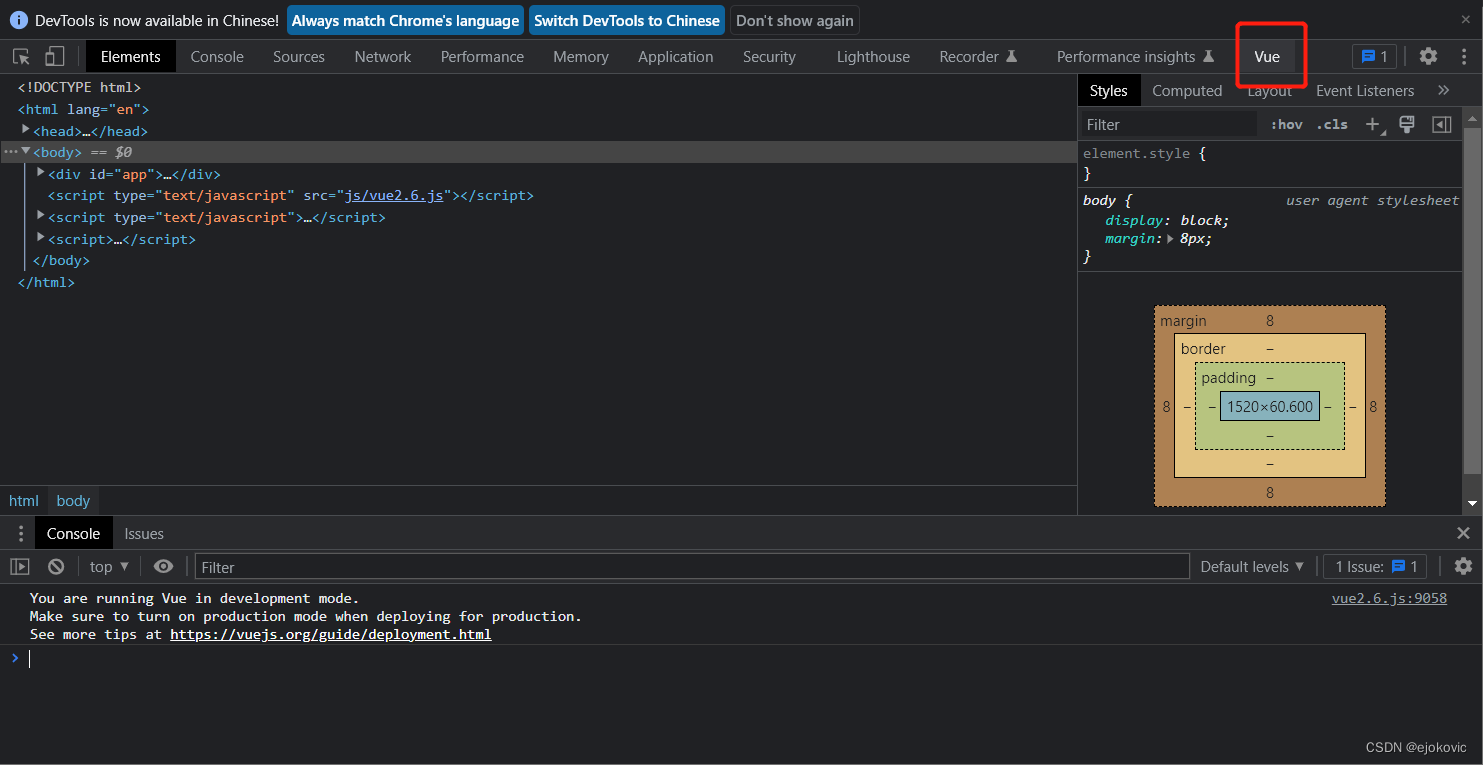
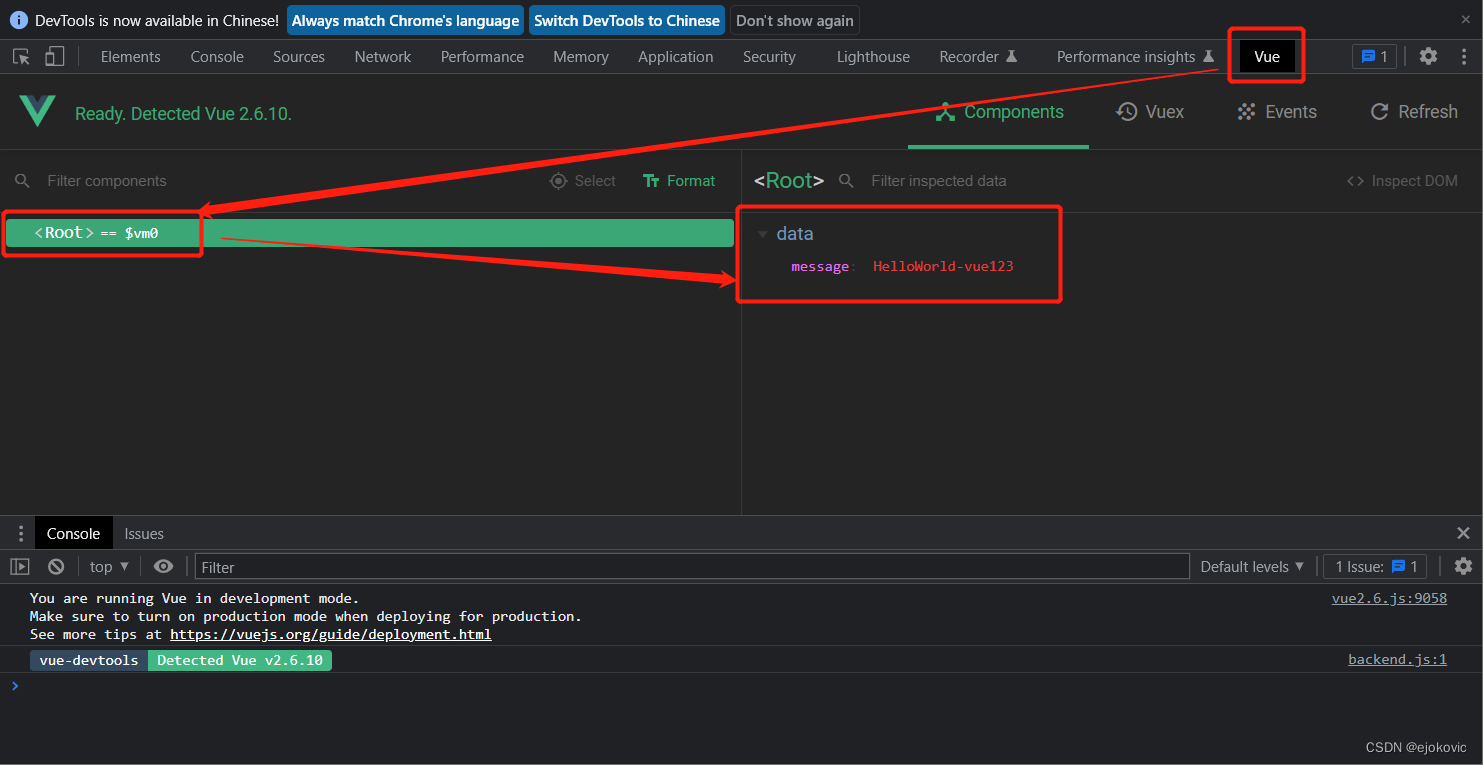
验证是否安装成功























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








