
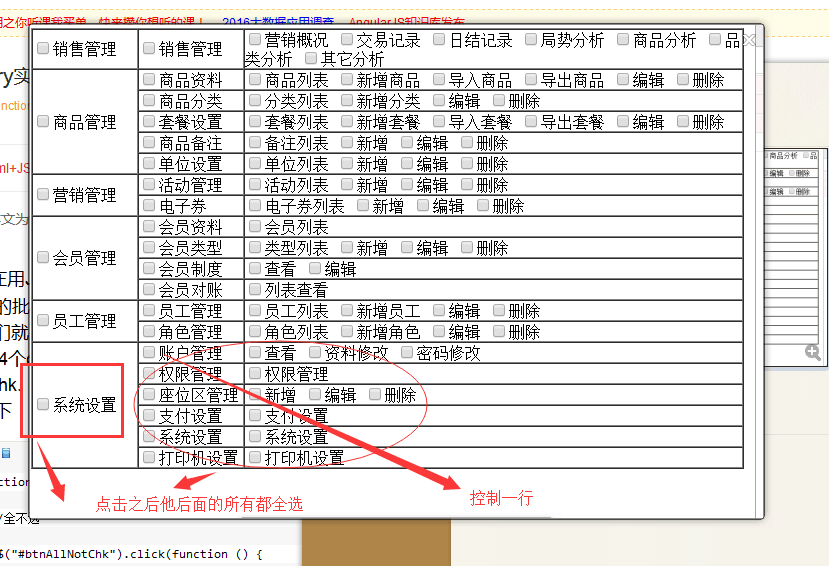
| 销售管理 | 销售管理 | 营销概况 交易记录 日结记录 局势分析 商品分析 品类分析 其它分析 |
| 商品管理 | 商品资料 | 商品列表 新增商品 导入商品 导出商品 编辑 删除 |
| 商品分类 | 分类列表 新增分类 编辑 删除 | |
| 套餐设置 | 套餐列表 新增套餐 导入套餐 导出套餐 编辑 删除 | |
| 商品备注 | 备注列表 新增 编辑 删除 | |
| 单位设置 | 单位列表 新增 编辑 删除 | |
| 营销管理 | 活动管理 | 活动列表 新增 编辑 删除 |
| 电子券 | 电子券列表 新增 编辑 删除 | |
| 会员管理 | 会员资料 | 会员列表 |
| 会员类型 | 类型列表 新增 编辑 删除 | |
| 会员制度 | 查看 编辑 | |
| 会员对账 | 列表查看 | |
| 员工管理 | 员工管理 | 员工列表 新增员工 编辑 删除 |
| 角色管理 | 角色列表 新增角色 编辑 删除 | |
| 系统设置 | 账户管理 | 查看 资料修改 密码修改 |
| 权限管理 | 权限管理 | |
| 座位区管理 | 新增 编辑 删除 | |
| 支付设置 | 支付设置 | |
| 系统设置 | 系统设置 | |
| 打印机设置 | 打印机设置 |
</html>
$("input[name=ac02]").click(function () {
if ($(this).attr("checked") == ("checked")) {
$(this).parent().next().find("input[type=checkbox]").attr("checked", "checked");
} else {
$(this).parent().next().find("input[type=checkbox]").removeAttr("checked");
}
});
$("input[name=ac01]").click(function () {
var index = $("input[name=ac01]").index(this);
$ac02 = $("input[name=ac02]");
switch (index) {
case 0:
if ($(this).attr("checked") == "checked") {
$ac02.eq(7).attr("checked", "checked");
} else {
$ac02.eq(7).removeAttr("checked");
}
break;
case 1:
if ($(this).attr("checked") == "checked") {
for (var i = 8; i < 13; i++) {
$ac02.eq(i).attr("checked", "checked");}
} else {
for (var i = 8; i < 13; i++) {
$ac02.eq(i).removeAttr("checked"); } }
break;
case 2:
if ($(this).attr("checked") == "checked") {
for (var i = 13; i < 15; i++) {
$ac02.eq(i).attr("checked", "checked");
}
} else {
for (var i = 13; i < 15; i++) {
$ac02.eq(i).removeAttr("checked");
}
} break;
case 3:
if ($(this).attr("checked") == "checked") {
for (var i = 15; i < 19; i++) {
$ac02.eq(i).attr("checked", "checked"); }
} else {
for (var i = 15; i < 19; i++) {
$ac02.eq(i).removeAttr("checked"); }
}
break;
case 4:
if ($(this).attr("checked") == "checked") {
for (var i = 19; i < 21; i++) {
$ac02.eq(i).attr("checked", "checked"); }
} else {
for (var i = 19; i < 21; i++) {
$ac02.eq(i).removeAttr("checked"); }
}
break;
case 5:
if ($(this).attr("checked") == "checked") {
for (var i = 21; i < 27; i++) {
$ac02.eq(i).attr("checked", "checked");
}
} else {
for (i = 21; i < 27; i++) {
$ac02.eq(i).removeAttr("checked");
}
}
break;
default:
}
});
“`






















 3549
3549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








