日常记录,以备不时之需
需求:Vue+ElementUI多选功能


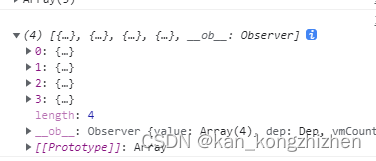
图1:为实现效果,图2:为选中的数据
<s-table :filterparam='filterparam' :filtercol='FilterCol' :data='DataList'
:rowstyle="Rowstyle" @selection-change="selectionChange"
:loadurl='TaskPoolAshx' :height='TableMaxHeight'
ref='listtable' :columns='TableColumns' @row-click='rowClick' >
</s-table>由于我的el-table是自己封装的,所以s-table中的参数不重要,为了获取多选数据添加监听事件
也就是@selection-change="selectionChange"。
selectionChange: function(val){
console.log(val);
this.dataListSelections = val;
},为兼容各个场景我将ID的Type设置为selection,来实现图1的选中效果





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








