一、平时在做后端管理的项目中经常会遇到用户在列表分页里进行多选操作的情况,一般情况下切换到第N页,前一页选中的数据就没了,解决这个问题需要用到element ui自带的两个属性row-key和reserve-selection


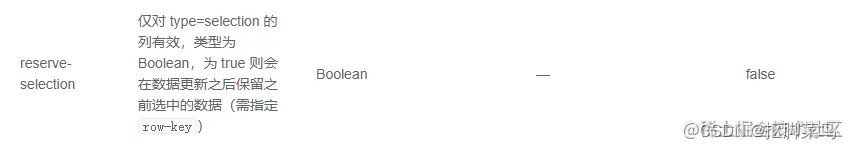
1.先在首行设置type="selection"实现复选框列,然后把 reserve-selection 属性设置为true,使数据更新后保留之前选中的数据。
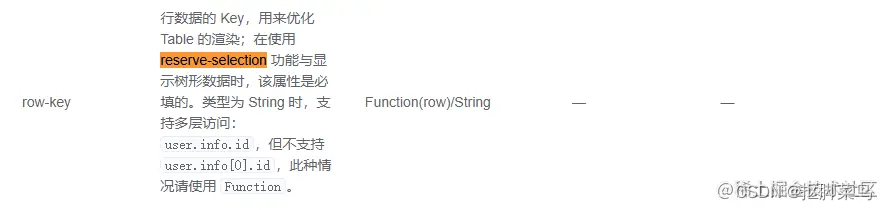
2.需要注意的是要和属性“row-key”配合使用,使用了reserve-selection 之后,该属性是必填的。将row-key设置为表格中唯一的字段名称。
界面代码:
<el-table
v-loading="dataListLoading"
:data="dataList"
border
ref="multipleTable"
:row-key="getRowKeys"
@selection-change="dataListSelectionChangeHandle"
style="width: 100%;"
>
<el-table-column
type="selection"
width="55"
:reserve-selection="true"
/>
...
</el-table>
**js
getRowKeys:function(row){
return row.id // 指定table id
}
dataListSelectionChangeHandle: function(val) {
vm.selectList = val
return vm.selectList;
}
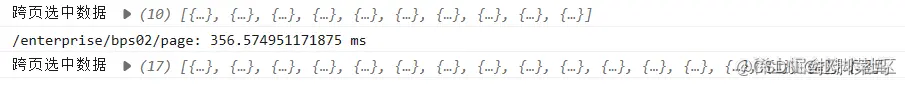
二、实现效果


跨页选中,回退前一页,数据不会丢失
三、最后一步
**操作完以后记得清空一下,不然选中数据会一直叠加,影响后续操作
vm.$refs.multipleTable.clearSelection()





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








