
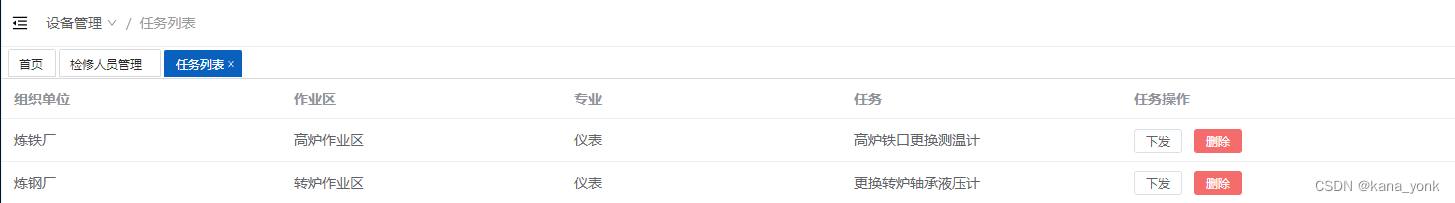
想要实现上图表格样式需要先基于vue安装elemen-plus,本文章以vscode npm为例,在终端输入命令:npm install element-plus ,待执行结束后,在main.js中部署至全局。
最后在需要展示信息的.vue文件内输入以下为例代码即可实现图示例1上的效果:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="company" label="组织单位" width="280" />
<el-table-column prop="prod" label="作业区" width="280" />
<el-table-column prop="profession" label="专业" width="280" />
<el-table-column prop="mission" label="任务" width="280" />
<el-table-column label="任务操作">
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)">下发</el-button>
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</template>
<script setup>
const tableData = [
{
company: '炼铁厂',
prod: '高炉作业区',
profession: '仪表',
mission: '高炉铁口更换测温计',
},
{
company: '炼钢厂',
prod: '转炉作业区',
profession: '仪表',
mission: '更换转炉轴承液压计',
},
]
</script>
本次分享,到此结束。





















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








