水平居中
HTML:
<div class="wrapper">
<div class="item"></div>
</div>CSS:
div.wrapper {
height: 500px;
width: 1000px;
border: 1px solid #000;
}
div.item {
margin: 0 auto;
height: 200px;
width: 200px;
background-color: gray;
}元素高度和高度已知,水平和垂直都居中
HTML:
<div class="wrapper">
<div class="item"></div>
</div>CSS:
div.wrapper {
height: 500px;
width: 1000px;
border: 1px solid #000;
}
div.item {
position: relative;
top: 50%;
left: 50%;
height: 200px;
width: 200px;
margin-left: -100px;
margin-top: -100px;
background-color: gray;
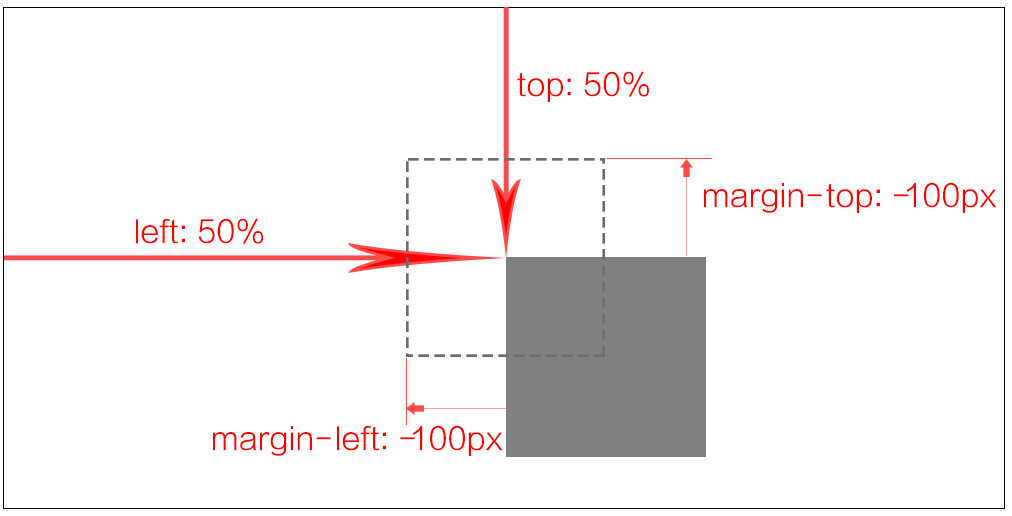
}居中原理:
先利用定位使得元素的左上角在父元素的中间(水平和垂直),top、left设置为50%是根据父元素计算,注意,当是绝对定位时,是根据最近position设置为relative或者absolute的元素计算。
所以,设置成绝对定位需要在父元素加上:position: relative; 不然这里会根据最近的(body)计算
div.wrapper {
position: relative;
height: 500px;
width: 1000px;
border: 1px solid #000;
}元素高度和高度未知,水平和垂直都居中
HTML:
<div class="wrapper">
<div class="item"></div>
</div>CSS:
div.wrapper {
height: 500px;
width: 1000px;
border: 1px solid #000;
}
div.item {
position: relative;
top: 50%;
left: 50%;
height: 200px;
width: 200px;
transform: translate(-50%, -50%);
background-color: gray;
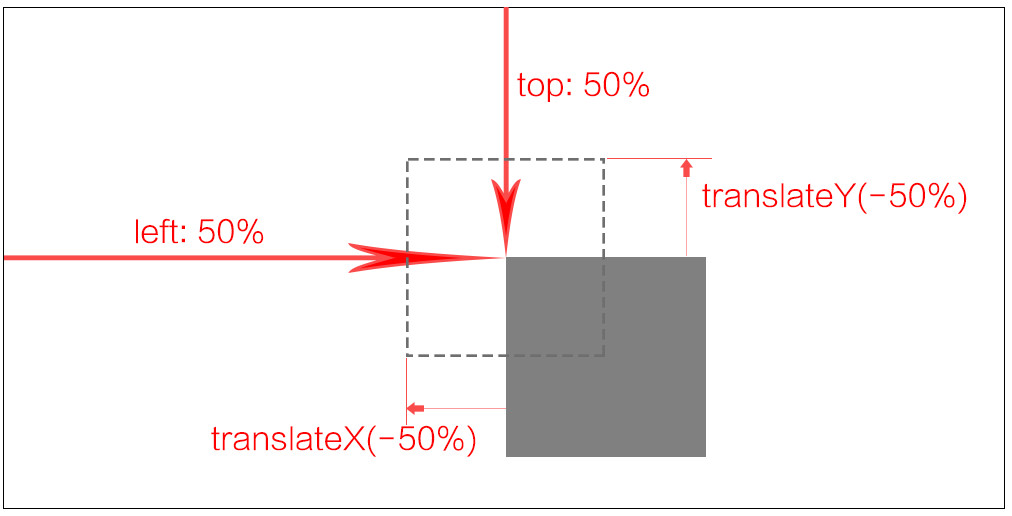
}居中原理:
这里利用了CSS3的移动——transform: translate
先利用定位使得元素的左上角在父元素的中间(水平和垂直),然后使用css3的偏移使元素向上、向左移动50%(这里的50%是根据自己的宽度和高度),和margin不同,margin如果为百分比是根据父元素计算。
仍然,设置成绝对定位仍然需要在父元素加上:position: relative;
因为需要用到css3的知识,所以兼容性为:
IE9+ 、Chrome4.0+、FF3.5+、Safari3.1+、Opera10.5+
不确定数目子元素居中
标题可能不好理解,直接上想要效果图:
图中是个居中的分页器,由于页数可能改变,明显宽度不确定,如果用CSS3的偏移可以解决,但是有兼容性问题,这里就不介绍,参考上面的方法。
下面介绍另一种办法:
HTML:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>CSS:
ul {
position: relative;
float: left;
left: 50%;
}
li {
float: left;
position: relative;
left: -50%;
width: 30px;
height: 30px;
line-height: 30px;
margin-left: 5px;
list-style: none;
text-align: center;
background-color: gray;
color: #fff;
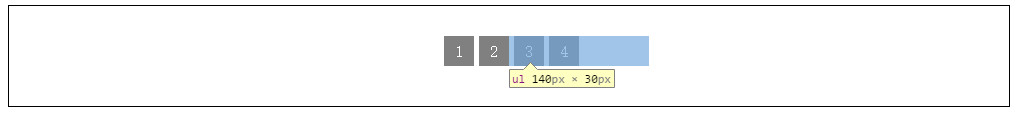
}如上图,首先ul和li都是float:left,这时,ul的实际宽度是根据li的个数改变而改变的。
然后给ul设置为相对定位,并且left设置为50%。效果如图的蓝色部分,ul的左边在父元素的中间(50%)
这时li也设置为相对定位,left设置为-50%,这时是根据父元素,也就是ul来计算,所有的li都偏移ul宽度的一半,这样就居中了!








 本文介绍了多种CSS实现元素居中的方法,包括水平居中、已知高度和宽度的元素水平和垂直居中、未知高度和宽度的元素水平和垂直居中,以及不确定数目子元素的居中布局。通过定位、CSS3的transform属性和浮动等技术,详细解释了居中布局的原理和适用场景。
本文介绍了多种CSS实现元素居中的方法,包括水平居中、已知高度和宽度的元素水平和垂直居中、未知高度和宽度的元素水平和垂直居中,以及不确定数目子元素的居中布局。通过定位、CSS3的transform属性和浮动等技术,详细解释了居中布局的原理和适用场景。




















 1239
1239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








