如何将方形图片磨成圆形图片
在开发中经常会有一些需求,比如显示头像,显示一些特殊的需求,将图片显示成圆角或者圆形或者其他的一些形状。但是往往我们手上的图片或者从服务器 获取到的图片都是方形的。这时候就需要我们自己进行处理,将图片处理成所需要的形状。
使用Xfermode 两图相交方式
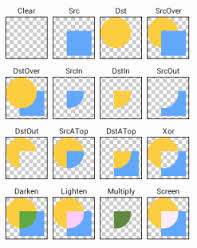
通过查找资料通过查找资料发现android中可以设置画笔的Xfermode即相交模式,从而设置两张图相交之后的显示方式,具体模式见下图,源码可以去android apidemo。(SRC 为我们要画到目标图上的图即原图,DST为目标图)
- 
- 代码块高亮
private static Bitmap getCircleAvatar(Context context, Bitmap avatar) {
Bitmap bitmap=Bitmap.createBitmap(avatar.getWidth(),avatar.getHeight(),Bitmap.Config.ARGB_8888);
//创建画布
Canvas canvas=new Canvas(bitmap);
//创建画笔
Paint paint=new Paint(Paint.ANTI_ALIAS_FLAG);
//画圆 半径radius为 宽,高的一半
//设置画笔的颜色
paint.setColor(Color.BLACK);
//半径radius为 方形图宽,高的一半
float radius=Math.min(avatar.getWidth(), avatar.getHeight())/2;
//画一个空心圆
canvas.drawCircle(avatar.getWidth()/2, avatar.getHeight()/2, radius, paint);
//添加混合模式给paint, 调用PorterDuffXfermode方法,选择重叠部分, 重叠部分为原来头像(Mode.SRC_IN)
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
//混合模式中的SRC
canvas.drawBitmap(avatar, 0,0, paint);
//描边
paint.setColor(Color.WHITE);
paint.setStyle(Paint.Style.STROKE);
float storkeWidth=TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
2,
context.getResources().getDisplayMetrics());
paint.setStrokeWidth(storkeWidth);
canvas.drawCircle(avatar.getWidth()/2, avatar.getHeight()/2, radius, paint);
return bitmap;
}
























 1951
1951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








